ホームページ >ウェブフロントエンド >フロントエンドQ&A >es2017 は es6 ですか、それとも es8 ですか?
es2017 は es6 ですか、それとも es8 ですか?
- 青灯夜游オリジナル
- 2022-10-27 17:37:332466ブラウズ
es2017はes8です。 es の正式名称は「ECMAScript」で、ECMA-262 標準に従って実装されたユニバーサル スクリプト言語です。2017 年 6 月に正式にリリースされたバージョンは、正式には ECMAScript2017 (ES2017) と呼ばれます。ECMAScript の 8 番目のバージョンであるため、 es8 と呼ばれます。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
「es」の紹介
es の正式名は「ECMAScript」で、次のように実装されたユニバーサル スクリプト言語です。 ECMA-262 標準、ECMA -262 標準は主に、構文、型、ステートメント、キーワード、予約語、演算子、オブジェクト、および言語のその他の部分を規定しています。 ES の後に数字が続く場合は、ECMAScript のバージョンが異なることを意味します。
es8/ ES2017
es8 は ECMAScript8 (ECMAScript の 8 番目のバージョン) の略で、2017 年 6 月に正式にリリースされた標準規格の JavaScript 言語です。正式には ECMAScript 2017 (ES2017) と呼ばれます。
ES6 と比較すると、ES8 は JavaScript の小さいバージョンですが、それでも非常に便利な機能が導入されています:
文字列パディング (padStart および PadEnd)
Object.values
Object.entries
Object.getOwnPropertyDescriptors()
関数パラメーター リストと呼び出しの末尾のカンマ
非同期関数
共有メモリとアトミックス
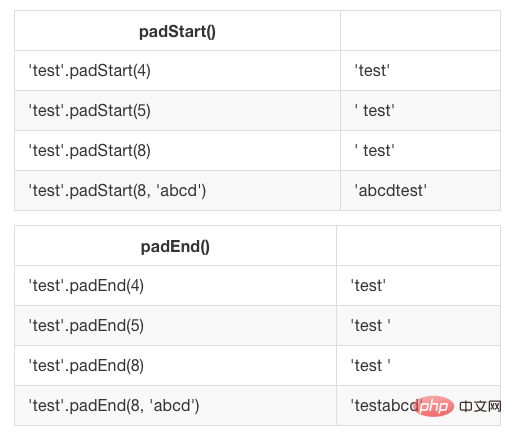
文字列パディング (padStart および PadEnd)
文字列パディングの目的は、文字列に 文字を追加することです。文字列が指定された長さに達するようにします。
ES2017 では、padStart() と padEnd() という 2 つの String メソッドが導入されました。 #JavaScript コード:
padStart(targetLength [, padString]) padEnd(targetLength [, padString])

このメソッドは、オブジェクト独自のプロパティ値をすべて含む配列を返します。
使用方法:JavaScript コード:const person = { name: 'Fred', age: 87 }
Object.values(person) // ['Fred', 87]
JavaScript コード:
const people = ['Fred', 'Tony'] Object.values(people) // ['Fred', 'Tony']Object.entries()
このメソッドは、オブジェクト自体のすべてのプロパティを含む配列を [key, value]
ペアの配列。使用方法:
const person = { name: 'Fred', age: 87 }
Object.entries(person) // [['name', 'Fred'], ['age', 87]]
JavaScript コード:
const people = ['Fred', 'Tony'] Object.entries(people) // [['0', 'Fred'], ['1', 'Tony']]Object.getOwnPropertyDescriptors()
このメソッドは、オブジェクト独自の (継承されていない) プロパティ記述子をすべて返します。
JavaScript のオブジェクトには一連のプロパティがあり、各プロパティには記述子があります。 記述子はプロパティの属性のセットであり、次のサブセットで構成されます: value- : 属性の値
- writable :
- true は、プロパティが変更可能であることを意味します
get: プロパティのゲッター関数 (プロパティの呼び出し時) - set : プロパティのセッター関数。プロパティが値を設定するときに
- configurable を呼び出します (値が
- false# の場合)。 ## の場合、プロパティは削除できず、プロパティが列挙可能な場合は値
enumerable: true -
## 以外のプロパティも変更できません。
#Object.getOwnPropertyDescriptors(obj)オブジェクトを受け入れ、一連の記述子を含むオブジェクトを返します。
この方法は何に役立ちますか?
Object.assign() メソッドが導入されました。
しかし、問題があり、デフォルト以外の属性 (ゲッター、セッター、書き込み不可能なプロパティなど) を持つプロパティを正しくコピーできません。オブジェクトにセッターが 1 つしかない場合、Object.assign()
JavaScript コード:
const person1 = {
set name(newName) {
console.log(newName)
}
}次のコードは機能しません:JavaScript コード:const person2 = {}
Object.assign(person2, person1)const person3 = {}
Object.defineProperties(person3,
Object.getOwnPropertyDescriptors(person1))person1.name = 'x' "x" person2.name = 'x' person3.name = 'x' "x"
person2 丢失了 setter ,因为它没有复制过来。
使用 Object.create() 对浅拷贝对象也有同样的限制。
函数参数列表和调用中的尾随逗号
此功能允许在函数声明和函数调用中使用尾随逗号:
const doSomething = (var1, var2,) => {
//...
}
doSomething('test2', 'test2',)这一变化将鼓励开发人员停止丑陋的“行以逗号开头”的习惯。
Async Functions (异步函数)
ES2017 引入了 Async Functions (异步函数) 的概念,这是 ECMAScript 版本中引入的最重要的变化。
Async Functions (异步函数) 是 promises 和 generators(生成器) 的组合,以简化 promises 调用,提过代码的可读性,但是不打破 promises 链式调用的限制。
为什么有用
这是对 promises 更高层次的抽象。
当 Promise 在 ES2015 中引入时,它们的目的是解决异步代码的问题,并且他们做到了。但在 ES2015 和 ES2017 相间隔的两年时间里,很明显, Promise 并不是最终的解决方案。
引入 Promise 是为了解决著名的 回调地狱 问题,但它们引入了自己的复杂性和语法复杂性。它们是良好的原语,可以向开发人员公开更好的语法:那就是Async Functions (异步函数)。
一个简单的例子
使用异步函数的代码可以写成:
function doSomethingAsync() {
return new Promise((resolve) => {
setTimeout(() => resolve('I did something'), 3000)
})
}
async function doSomething() {
console.log(await doSomethingAsync())
}
console.log('Before')
doSomething()
console.log('After')上面的代码将在浏览器控制台中打印以下内容:
Before After I did something //after 3s
链式调用多个异步函数
异步函数可以非常容易地链式调用,并且语法比简单的 Promise 更具可读性:
function promiseToDoSomething() {
return new Promise((resolve)=>{
setTimeout(() => resolve('I did something'), 10000)
})
}
async function watchOverSomeoneDoingSomething() {
const something = await promiseToDoSomething()
return something + ' and I watched'
}
async function watchOverSomeoneWatchingSomeoneDoingSomething() {
const something = await watchOverSomeoneDoingSomething()
return something + ' and I watched as well'
}
watchOverSomeoneWatchingSomeoneDoingSomething().then((res) => {
console.log(res)
})共享内存 和 Atomics
WebWorkers 用于在浏览器中创建多线程程序。
他们通过事件提供消息传递协议。 从ES2017开始,您可以使用 SharedArrayBuffer 在 Web worker 及其创建者之间创建共享内存数组。
由于我们不知道向共享内存部分写入要花费多少时间来传播,因此 Atomics 是一种在读取值时执行该操作的方法,并且完成了任何类型的写入操作。
【相关推荐:javascript视频教程、编程视频】
以上がes2017 は es6 ですか、それとも es8 ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

