ホームページ >PHPフレームワーク >Laravel >Laravel コーディング整形ツールを共有する: Laravel Pint
Laravel コーディング整形ツールを共有する: Laravel Pint
- 青灯夜游転載
- 2022-10-26 19:25:521617ブラウズ
この記事では、Laravel コーディング整形ツールを共有する: Laravel Pint 用に特別に最適化された PHP-CS-Fixer をベースにしたコーディング整形ツールである公式の新しいプロジェクト Laravel コーディング整形ツールを共有する: Laravel Pint Pint について紹介します。

待望の誇大宣伝がついに終わり、Laravel コーディング整形ツールを共有する: Laravel Pint の最新のオープンソース CLI アプリケーションが世界にリリースされ、私たちはそれの紹介を開始しました - Laravel コーディング整形ツールを共有する: Laravel Pint Pint ###。
「Laravel コーディング整形ツールを共有する: Laravel Pint pint は PHP-CS-Fixer をベースに構築されたゼロ依存性の PHP コード スタイル フィクサーであり、ミニマリストに適しています。」 上記は Readme の原文です。 これを読んだ瞬間、私は興奮しました、つまり本当に興奮しました。 Modern PHP では、コードをより厳密にしてテストしやすくし、一貫したコーディング スタイルを確保することで、常に技術を磨き続けています。すべては PHP-FIG が結成され、PSR の公開を開始したときに始まり、フレームワークが独自の公開スタイルのルールを持つにつれて成長してきました。このパッケージも例外ではなく、プリセットに基づいてコーディング スタイルを自動的にテストし、修正します。 このパッケージを使用したい場合は、composer を使用してインストールしてください:composer require laravel/pint --devインストール後は、設定なしで実行できます。次のコマンドを実行できます。
./vendor/bin/pint構成、セットアップ、思考や努力は必要ありません。プロジェクトは即座に PSR-12 スタイルで評価され、自動的に修正されます。すごいと思いませんか?コードをクリーンで一貫性のある状態に保つには、場合によっては、これを設定する方法や実装する必要があるルールについて検討したり、多少の努力が必要になります。または、PHP CS Fixer を使用する場合は、構成ファイルを作成してから、ルールを PHP ファイルの配列に追加するファインダーを作成する必要があります。物事はすぐに混乱してしまいますよね? プロジェクトのルート ディレクトリに pint.json ファイルを作成した場合は、構成が読み込まれて読み取られます。それ以外の場合は、デフォルト値が読み込まれて読み取られます。構成はすべて JSON でフォーマットされているため、使いやすく、読みやすくなっています。 プリセットを使用した新しいパイント構成のセットアップを簡単に見てみましょう。ただし、これを新しい Laravel コーディング整形ツールを共有する: Laravel Pint プロジェクトで実行することを見てみましょう。新しいプロジェクトを作成します:
laravel new pint-demoこの新しいプロジェクトをターミナルで開き、pint をインストールします:
composer require laravel/pint --dev新しい Laravel コーディング整形ツールを共有する: Laravel Pint アプリケーションを使用してください, Laravel コーディング整形ツールを共有する: Laravel Pintのプリセットを設定しましょう。 pint.json ファイルを作成し、次を追加します:
{
"preset": "laravel"
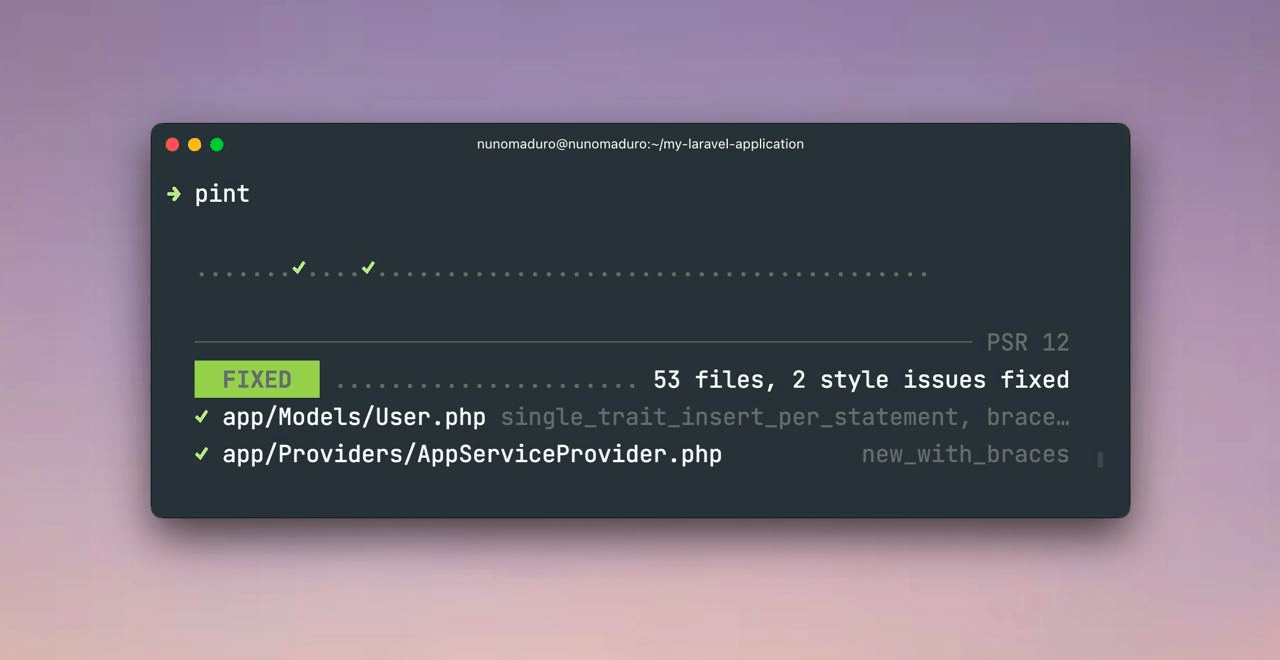
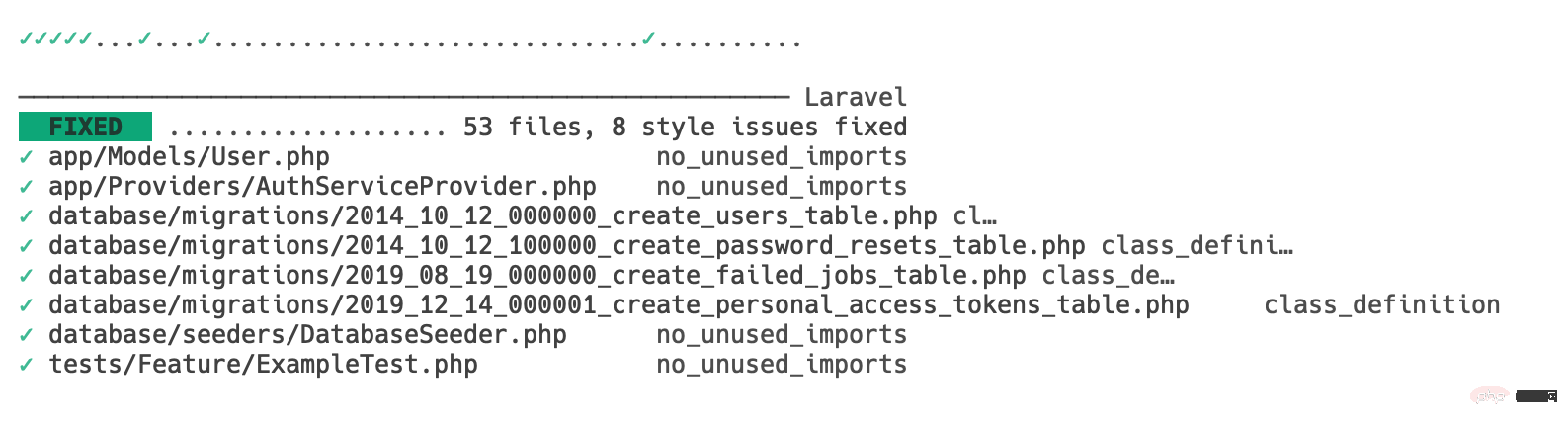
} 次に、pint を実行します: ./vendor/bin/pint次のような出力が表示されるはずです:

{
"preset": "psr12"
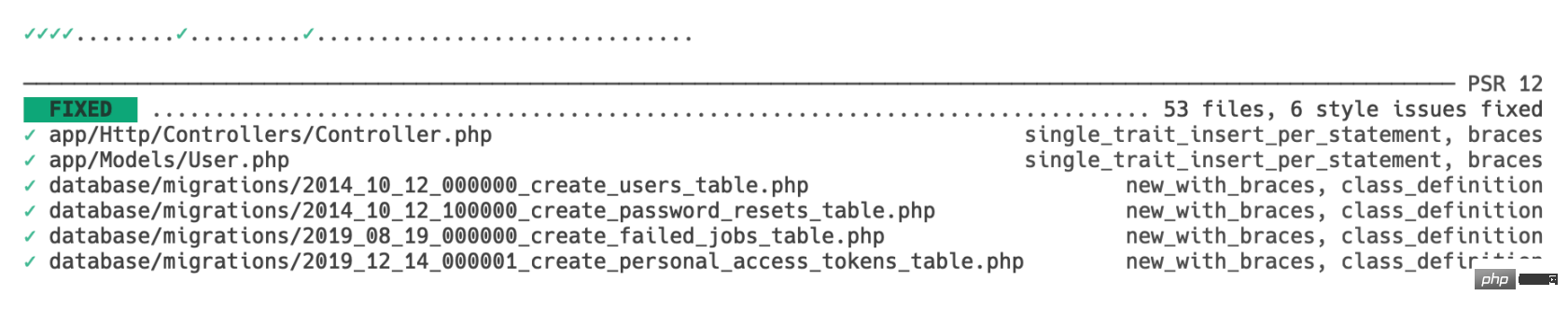
}パイントを再実行して、出力を見てみましょう: ./vendor/bin/pintあなた次の出力が表示されるはずです。

single_trait_insert_per_statement、braces、および new_with_braces## が実装されていることを確認してみましょう。 #およびその他のルール。これらを少しカスタマイズしたい場合はどうすればよいでしょうか?シンプルです。ルールの定義と削除は簡単にできるので、pint.json ファイルの中括弧を閉じましょう。 <pre class="brush:js;toolbar:false;">{
"preset": "psr12",
"rules": {
"braces": false
}
}</pre>以上です。コードスタイルをカスタマイズするのは簡単です。面倒な PHP や配列を使用してコーディング スタイルを設定する必要はもうありません。それでは、pint を再実行してみましょう。ただし、今回はテスト実行を行って、どのような変化があるかを確認したいと思います。
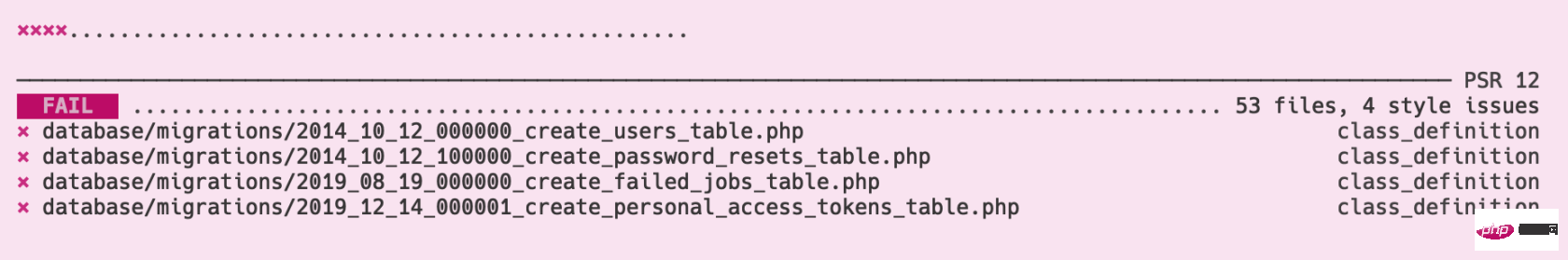
./vendor/bin/pint —test
 すごいですね。きれいな出力が得られました。テストを実行して、何が失敗するのか、なぜ失敗するのかを確認してください。では、さらに詳しい情報が必要な場合はどうすればよいでしょうか?上記のファイルを修正し、ユーザーの移行に戻り、テストできるように変更を元に戻しました。もう一度試してみましょう。ただし、今回は
すごいですね。きれいな出力が得られました。テストを実行して、何が失敗するのか、なぜ失敗するのかを確認してください。では、さらに詳しい情報が必要な場合はどうすればよいでしょうか?上記のファイルを修正し、ユーザーの移行に戻り、テストできるように変更を元に戻しました。もう一度試してみましょう。ただし、今回は
フラグを使用して詳細な出力をリクエストします。
 As を使用した場合と同様に、適切な出力が得られます。 GitHub では変更が可能です。したがって、非常に単純なコマンドを 1 つ使用するだけで、コード スタイルの問題と、それを修正すると何が起こるかを確認できます。
As を使用した場合と同様に、適切な出力が得られます。 GitHub では変更が可能です。したがって、非常に単純なコマンドを 1 つ使用するだけで、コード スタイルの問題と、それを修正すると何が起こるかを確認できます。
あなたはどうか知りませんが、これは私の今後のプロジェクト、パッケージ、その他私が取り組んでいるすべてのものにとって頼りになるソフトウェアです。
元のアドレス: https://laravel-news.com/laravel-pintlaravel ビデオチュートリアル翻訳アドレス: https://learnku.com/laravel/t/69321
[関連する推奨事項:
以上がLaravel コーディング整形ツールを共有する: Laravel Pintの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
関連記事
続きを見る- JS を使用せずに Laravel Livewire を使用してリアルタイム検索機能を構築する
- Laravel拡張機能の推奨:マルチテナント拡張機能パッケージ「multitenancy」
- Laravel はルーティングのグループ化をどのように実行するのでしょうか? 6つのルーティング組織技術の共有
- GitHub Actions を使用して Laravel プロジェクトを自動的にデプロイする方法について話しましょう
- Laravel Valet の新バージョンがリリースされました: 3.0 は複数のバージョンの PHP をサポートします!
- Laravel および Vue Nginx 構成に関する 2 つの一般的な問題の解決策

