
ディープコピーに関する記事はインターネット上にたくさんありますが、質はさまざまで、よく考えられていないものも多く、書き方も比較的雑で満足のいくものではありません。この記事は 完璧なディープコピー を完成させることを目的としています。読んだ後に質問がある場合は、自由に追加および改善してください。
ディープ コピーが完了したかどうかを評価するには、次の質問が実装されているかどうかを確認してください:
基本的な型データを実行できるかどうかコピーされる?キーと値はどちらも基本的な型です
通常のオブジェクトコピーできますか?#シンボル
オブジェクトのキーはコピーできますか?Date
およびRegExpオブジェクト タイプはコピーできますか?Map
およびSetオブジェクト タイプはコピーできますか?- #関数
オブジェクト タイプはコピーできますか? (通常、関数にはディープ コピーを使用しません)
オブジェクトの - プロトタイプ
はコピーできますか?
- 列挙不可能なプロパティ
コピーできますか?
- 循環参照
コピーできますか? ##################どうやって?あなたが書いた詳細なコピーは十分に完璧ですか?
ディープ コピーの最終実装知りたい人の便宜のために、最終コード バージョンをここに直接示します。もちろん、段階的に理解したい場合は、引き続き記事の残りの部分を参照してください:
function deepClone(target) {
const map = new WeakMap()
function isObject(target) {
return (typeof target === 'この記事では、JavaScript のディープ コピーについて詳しく説明します。ect' && target ) || typeof target === 'function'
}
function clone(data) {
if (!isObject(data)) {
return data
}
if ([Date, RegExp].includes(data.constructor)) {
return new data.constructor(data)
}
if (typeof data === 'function') {
return new Function('return ' + data.toString())()
}
const exist = map.get(data)
if (exist) {
return exist
}
if (data instanceof Map) {
const result = new Map()
map.set(data, result)
data.forEach((val, key) => {
if (isObject(val)) {
result.set(key, clone(val))
} else {
result.set(key, val)
}
})
return result
}
if (data instanceof Set) {
const result = new Set()
map.set(data, result)
data.forEach(val => {
if (isObject(val)) {
result.add(clone(val))
} else {
result.add(val)
}
})
return result
}
const keys = Reflect.ownKeys(data)
const allDesc = Object.getOwnPropertyDescriptors(data)
const result = Object.create(Object.getPrototypeOf(data), allDesc)
map.set(data, result)
keys.forEach(key => {
const val = data[key]
if (isObject(val)) {
result[key] = clone(val)
} else {
result[key] = val
}
})
return result
}
return clone(target)
}
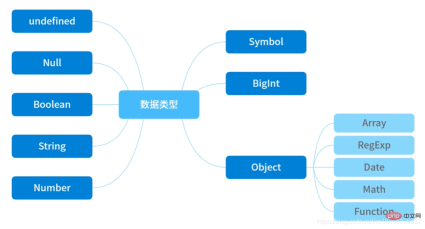
1. JavaScript データ型のコピー原則
まず、JS データ型の図を見てください (
Objectを除き、他はすべて基本型です):
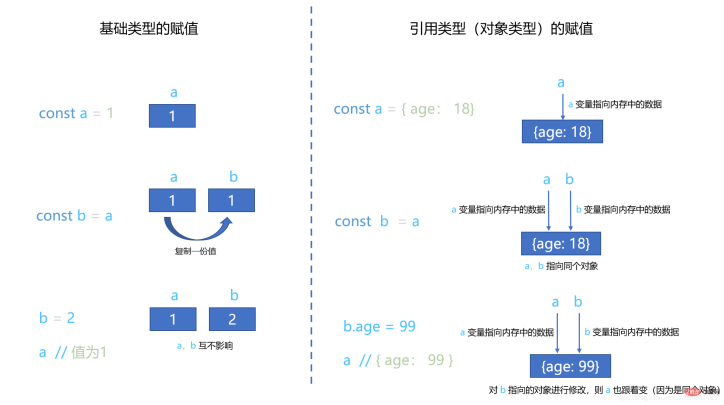
JavaScript では、基本型の値をコピーします。新しい同一のデータを直接コピーします。2 つのデータは相互に排他的で、独立しており、互いに影響しません。参照型の値(オブジェクト型)のコピーとは、オブジェクトの参照(つまり、オブジェクトが配置されているメモリアドレス、つまりオブジェクトへのポインタ)を渡すことであり、これは複数の変数を指すことに相当します。変数の 1 つがそのオブジェクトへの参照を持っている限り、変更されると、他の変数が指すオブジェクトも変更されます (これらの変数は同じオブジェクトを指しているため)。以下に示すように:
2. 深くて浅いコピー
深くて浅いコピーは、主にオブジェクト タイプと基本の値をターゲットとします。タイプ自体はまったく同じにコピーされます。コピーは 1 つで、暗いコピーと明るいコピーの区別はありません。ここでは、まずテスト用のコピー オブジェクトを提供します。この
この記事では、JavaScript のディープ コピーについて詳しく説明します。 オブジェクトを使用して、作成したディープ コピー関数が完璧かどうかをテストできます:
オブジェクトを使用して、作成したディープ コピー関数が完璧かどうかをテストできます:
// 测试的この記事では、JavaScript のディープ コピーについて詳しく説明します。对象
const この記事では、JavaScript のディープ コピーについて詳しく説明します。 = {
// =========== 1.基础数据类型 ===========
num: 0, // number
str: '', // string
bool: true, // boolean
unf: undefined, // undefined
nul: null, // null
sym: Symbol('sym'), // symbol
bign: BigInt(1n), // bigint
// =========== 2.Object类型 ===========
// 普通对象
この記事では、JavaScript のディープ コピーについて詳しく説明します。: {
name: '我是一个对象',
id: 1
},
// 数组
arr: [0, 1, 2],
// 函数
func: function () {
console.log('我是一个函数')
},
// 日期
date: new Date(0),
// 正则
reg: new RegExp('/我是一个正则/ig'),
// Map
map: new Map().set('mapKey', 1),
// Set
set: new Set().add('set'),
// =========== 3.其他 ===========
[Symbol('1')]: 1 // Symbol作为key
};
// 4.添加不可枚举属性
Object.defineProperty(この記事では、JavaScript のディープ コピーについて詳しく説明します。, 'innumerable', {
enumerable: false,
value: '不可枚举属性'
});
// 5.设置原型对象
Object.setPrototypeOf(この記事では、JavaScript のディープ コピーについて詳しく説明します。, {
proto: 'proto'
})
// 6.设置loop成循环引用的属性
この記事では、JavaScript のディープ コピーについて詳しく説明します。.loop = この記事では、JavaScript のディープ コピーについて詳しく説明します。
この記事では、JavaScript のディープ コピーについて詳しく説明します。 オブジェクトChrome の結果にあります:
: 受け入れる新しいオブジェクトを作成します再コピーまたは参照するオブジェクト値。オブジェクト属性が基本データ型の場合は、基本型の値が新しいオブジェクトにコピーされますが、属性が参照データ型の場合は、メモリ内のアドレスがコピーされます。オブジェクトの 1 つがポイントするアドレスを変更すると、そのアドレスが変更されます。記憶によれば、オブジェクトは間違いなく別のオブジェクトに影響を与えます。 
メソッドメソッドを使用する
注意事項
| ##Object.assign() | Object.assign(target, .. .sources) | 説明: 1 つ以上のソース オブジェクトからターゲット オブジェクトにすべての列挙可能なプロパティの値を割り当てるために使用されます。ターゲットオブジェクトを返します。 | |||||||
|---|---|---|---|---|---|---|---|---|---|
構文を展開します | let この記事では、JavaScript のディープ コピーについて詳しく説明します。Clone = { ...この記事では、JavaScript のディープ コピーについて詳しく説明します。 };
欠陥と | Object.assign ()||||||||
Array.prototype.concat() 配列のコピー | const new_array = old_array.concat(value1[, value2[, ...[, valueN] ]])#浅いコピー、基本的な型値の配列に適しています |
||||||||
arr.slice([begin[, end]]) | 浅いコピー、基本型値の配列に適しています|||||||||
| 存在的问题 | 改进方案 |
|---|---|
| 1. 不能处理循环引用 | 使用 WeakMap 作为一个Hash表来进行查询 |
2. 只考虑了Object对象 |
当参数为 Date、RegExp 、Function、Map、Set,则直接生成一个新的实例返回 |
3. 属性名为Symbol的属性4. 丢失了不可枚举的属性 |
针对能够遍历对象的不可枚举属性以及 Symbol 类型,我们可以使用 Reflect.ownKeys()注: Reflect.ownKeys(この記事では、JavaScript のディープ コピーについて詳しく説明します。)相当于[...Object.getOwnPropertyNames(この記事では、JavaScript のディープ コピーについて詳しく説明します。), ...Object.getOwnPropertySymbols(この記事では、JavaScript のディープ コピーについて詳しく説明します。)]
|
| 4. 原型上的属性 | Object.getOwnPropertyDescriptors()设置属性描述对象,以及Object.create()方式继承原型链 |
代码实现:
function deepClone(target) {
// WeakMap作为记录对象Hash表(用于防止循环引用)
const map = new WeakMap()
// 判断是否为この記事では、JavaScript のディープ コピーについて詳しく説明します。ect类型的辅助函数,减少重复代码
function isObject(target) {
return (typeof target === 'この記事では、JavaScript のディープ コピーについて詳しく説明します。ect' && target ) || typeof target === 'function'
}
function clone(data) {
// 基础类型直接返回值
if (!isObject(data)) {
return data
}
// 日期或者正则对象则直接构造一个新的对象返回
if ([Date, RegExp].includes(data.constructor)) {
return new data.constructor(data)
}
// 处理函数对象
if (typeof data === 'function') {
return new Function('return ' + data.toString())()
}
// 如果该对象已存在,则直接返回该对象
const exist = map.get(data)
if (exist) {
return exist
}
// 处理Map对象
if (data instanceof Map) {
const result = new Map()
map.set(data, result)
data.forEach((val, key) => {
// 注意:map中的值为この記事では、JavaScript のディープ コピーについて詳しく説明します。ect的话也得深拷贝
if (isObject(val)) {
result.set(key, clone(val))
} else {
result.set(key, val)
}
})
return result
}
// 处理Set对象
if (data instanceof Set) {
const result = new Set()
map.set(data, result)
data.forEach(val => {
// 注意:set中的值为この記事では、JavaScript のディープ コピーについて詳しく説明します。ect的话也得深拷贝
if (isObject(val)) {
result.add(clone(val))
} else {
result.add(val)
}
})
return result
}
// 收集键名(考虑了以Symbol作为key以及不可枚举的属性)
const keys = Reflect.ownKeys(data)
// 利用 Object 的 getOwnPropertyDescriptors 方法可以获得对象的所有属性以及对应的属性描述
const allDesc = Object.getOwnPropertyDescriptors(data)
// 结合 Object 的 create 方法创建一个新对象,并继承传入原对象的原型链, 这里得到的result是对data的浅拷贝
const result = Object.create(Object.getPrototypeOf(data), allDesc)
// 新对象加入到map中,进行记录
map.set(data, result)
// Object.create()是浅拷贝,所以要判断并递归执行深拷贝
keys.forEach(key => {
const val = data[key]
if (isObject(val)) {
// 属性值为 对象类型 或 函数对象 的话也需要进行深拷贝
result[key] = clone(val)
} else {
result[key] = val
}
})
return result
}
return clone(target)
}
// 测试
const clonedObj = deepClone(この記事では、JavaScript のディープ コピーについて詳しく説明します。)
clonedObj === この記事では、JavaScript のディープ コピーについて詳しく説明します。 // false,返回的是一个新对象
clonedObj.arr === この記事では、JavaScript のディープ コピーについて詳しく説明します。.arr // false,说明拷贝的不是引用
clonedObj.func === この記事では、JavaScript のディープ コピーについて詳しく説明します。.func // false,说明function也复制了一份
clonedObj.proto // proto,可以取到原型的属性详细的说明见代码中的注释,更多测试希望大家自己动手尝试验证一下以加深印象。
在遍历 Object 类型数据时,我们需要把 Symbol 类型的键名也考虑进来,所以不能通过 Object.keys 获取键名或 for...in 方式遍历,而是通过Reflect.ownKeys()获取所有自身的键名(getOwnPropertyNames 和 getOwnPropertySymbols 函数将键名组合成数组也行:[...Object.getOwnPropertyNames(この記事では、JavaScript のディープ コピーについて詳しく説明します。), ...Object.getOwnPropertySymbols(この記事では、JavaScript のディープ コピーについて詳しく説明します。)]),然后再遍历递归,最终实现拷贝。
浏览器执行结果:
可以发现我们的cloneObj对象和原来的この記事では、JavaScript のディープ コピーについて詳しく説明します。对象一模一样,并且修改cloneObj对象的各个属性都不会对この記事では、JavaScript のディープ コピーについて詳しく説明します。对象造成影响。其他的大家再多尝试体会哦!
【相关推荐:javascript视频教程、编程视频】
以上がこの記事では、JavaScript のディープ コピーについて詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。











