ホームページ >ウェブフロントエンド >フロントエンドQ&A >es5 関数と es6 アロー関数の違いは何ですか?
es5 関数と es6 アロー関数の違いは何ですか?
- 青灯夜游オリジナル
- 2022-10-20 17:24:421699ブラウズ
違い: 1. 記述方法が異なります。ES6 のアロー関数は「() => {}」、ES5 の関数は「function funName(){}」です; 2. let バインディングが異なります. 関数が 1 つだけの場合 パラメータを取得する場合、アロー関数は括弧を省略できます 関数が値のみを返す場合、アロー関数は中括弧を省略できます 3. これは異なるポイントを指します。es5 関数は、アロー関数は関数が呼び出されるオブジェクトを指しますが、アロー関数は定義時に this のポイント、つまりグローバル ウィンドウ オブジェクトを指します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
es6 アロー関数
アロー関数は、es6 の関数の新しい表現です。機能のシンプルさを極限まで追求!まず、最も単純なアロー関数を見てみましょう。
let fn = a => a var m = prompt() alert(fn(m))

アロー関数を初めて使用する人は、その簡潔な構文に驚くかもしれません。 es5
let fn=function(a){
return a;
}
var m = prompt()
alert(fn(m))es5 関数と es6 アロー関数の違い
ES3 と ES5 の通常の関数:## の構文と比較してみましょう。 # function a(){}
() => {};
//ES3,ES5写法
var a = [1,2,3,4,5];
var b = a.map(function(i) {
return i + 1
});
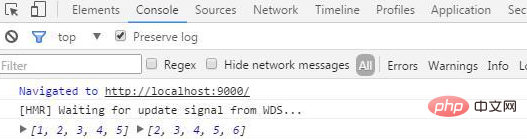
console.log(a,b);コンソール結果
##
//ES6写法 let a = [1,2,3,4,5]; let b = a.map(i => i + 1) console.log(a,b);
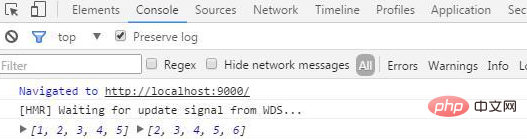
 コンソール結果:
コンソール結果:
 概要: アロー関数と通常の関数は let にバインドされています。関数のパラメーターが 1 つだけの場合は括弧を省略でき、関数が値のみを返す場合は中括弧を省略できます
概要: アロー関数と通常の関数は let にバインドされています。関数のパラメーターが 1 つだけの場合は括弧を省略でき、関数が値のみを返す場合は中括弧を省略できます
それから〜ここで、このポインティング問題のアロー関数についてもお話したいと思います。
注: this が指す通常の関数: 関数が呼び出されるオブジェクト、アロー関数: 定義時の this のポイント (グローバル ウィンドウ オブジェクトを指す)
別の例:
//ES3,ES5
function foo(){
this.a = 'a';
this.b = 'b';
this.c = {
a: 'a+',
b: function() {
return this.a
}
}
}
console.log(new foo().c.b());
//ES6
function foo2(){
this.a = 'a';
this.b = 'b';
this.c = {
a:'a+',
b:() => {
return this.a
}
}
}
console.log(new foo2().c.b());コンソール効果:

【関連する推奨事項:
JavaScript ビデオ チュートリアル、プログラミング ビデオ 】
以上がes5 関数と es6 アロー関数の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

