ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6 で 2 つの配列が等しいかどうかを判断する方法
es6 で 2 つの配列が等しいかどうかを判断する方法
- 青灯夜游オリジナル
- 2022-10-18 19:54:553022ブラウズ
手順: 1. length 属性を使用して 2 つの配列の長さを取得し、2 つの長さが等しいかどうかを確認します。構文は、「配列 1. 長さ == 配列 2. 長さ」です。 2.長さが等しい場合は、「 new Set (array)」を使用します。両方の配列をセット型に変換し、「Array.from(new Set([...set 1].filter(x=> set 2.has)」で取得します。 (x))))" 差分セット; 3. 差分セットの配列が空の配列であるかどうかを確認します。空の配列である場合、2 つの配列は同じであり、そうでない場合は等しくありません。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
2 つの配列が等しいかどうかを判断するには、考え方を変更して、2 つの配列の長さが等しいかどうか、および差分セット (異なる要素を含む) が空かどうかを判断できます。
実装アイデア:
2 つの配列の長さが等しいかどうかを確認します
-
If長さが等しい場合、2 つの配列の差分セットが空かどうかを判断します。
差分セットが空の場合、2 つの配列は等しいです (異なる要素がないため)
-
差分セットが空でない場合、2 つの配列は等しくありません (要素が異なるため)
説明: 配列に重複した値がある場合、配列の長さは異なりますが、異なる要素はありません (差分セットは空です)
var a=[1, 2, 3]; var b=[1,2,3,1,3];

しかし、そのような 2 つの配列はできません等しいため、まず配列の長さが等しいかどうかを判断する必要があります。
実装手順:
ステップ 1. length 属性を使用して 2 つの配列の長さをそれぞれ取得し、
各配列には長さ属性があり、これを使用して配列の最大長、つまり、その値が添え字の最大値に 1 を加えたものを返すことができます。
var a=[1, 2, 3];
var b=[1, 2, 3];
console.log(a);
console.log(b);
if(a.length==b.length){
console.log("两数组的长度相等");
}else{
console.log("两数组的长度不相等");
}
ステップ 2: 2 つの長さが等しい場合は、has()、filter()、および from() メソッドを使用して、長さの差を取得します。 two arrays
has() は set オブジェクトのメソッドであるため、has() メソッドを使用する場合は、まず配列を set コレクション型に変換する必要があります。
newA = new Set(a); newB = new Set(b);
set オブジェクトの has() メソッドは、配列の filter() と連携して 2 つの配列の交差部分を見つけますが、交差要素は set コレクションに含まれて返されるため、 null 比較を実行するのは難しいため、Array.from メソッドを使用してコレクションを配列型に変換する必要があります。
let differenceABSet = Array.from(new Set([...newA].filter(x => !newB.has(x))));

説明:
Array.from メソッドは、2 種類のオブジェクトを実際の配列に変換するために使用されます。オブジェクト (配列状オブジェクト) とトラバース可能 (反復可能) オブジェクト (ES6 の新しいデータ構造 Set および Map を含む)。
ステップ 3: 差分セット配列が空の配列かどうかを判断します
差分セット配列が空の配列である場合は、空の配列の場合、2 つの配列は同じです
差分配列が空の配列でない場合、2 つの配列は同じではありません
if(differenceABSet.length==0){
console.log("两数组相等");
}else{
console.log("两数组不相等");
}
完全な実装コード (関数としてカプセル化)
function f(a, b) {
newA = new Set(a);
newB = new Set(b);
if (a.length == b.length) {
let differenceABSet = Array.from(new Set([...newA].filter(x => !newB.has(x))));
console.log("两数组差集:");
console.log(differenceABSet);
if (differenceABSet.length == 0) {
console.log("两数组相等");
} else {
console.log("两数组不相等");
}
} else {
console.log("两数组不相等");
}
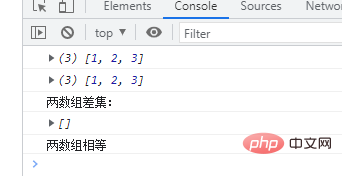
}例 1: 次の 2 つの関数が等しいかどうかを確認します
var a = [1, 2, 3]; var b = [1, 2, 3,3]; console.log(a); console.log(b); f(a, b);

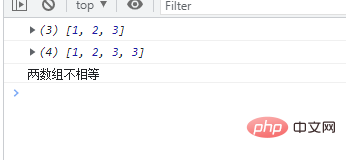
例 2: 次の 2 つの関数が等しいかどうかを確認します
var a = [1, 2, 3]; var b = [1, 2, 4]; console.log(a); console.log(b); f(a, b);
#説明: 差分セットの要素は次のとおりです。比較される配列 (最初の配列a)。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、プログラミング ビデオ ]
以上がes6 で 2 つの配列が等しいかどうかを判断する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


