ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットのグローバル構成とページ構成の詳細な説明
WeChat アプレットのグローバル構成とページ構成の詳細な説明
- WBOY転載
- 2022-10-08 15:44:353054ブラウズ
小さなプログラム学習チュートリアル】
グローバル構成
グローバル設定ファイルと共通の設定項目

グローバル設定 - ウィンドウ
アプレット ウィンドウのコンポーネント #ウィンドウ ノードの一般的に使用される構成項目を理解する
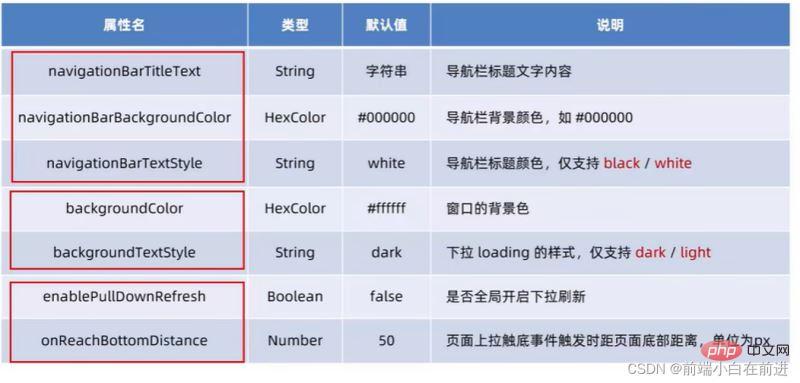
#ウィンドウ ノードの一般的に使用される構成項目を理解する
#ナビゲーション バーのタイトルを設定する
ナビゲーション バーの背景色の設定
タイトルを設定するナビゲーション バーの色
 注: NavigationBarTextStyle で使用できる値は白と黒のみです。
注: NavigationBarTextStyle で使用できる値は白と黒のみです。
コンセプト: プルダウン更新とは、モバイル端末の適切な用語で、画面上で指を下にスライドさせてページ データを再読み込みする行為を指します。 設定手順: app.json -> window ->enablePullDownRefresh の値を有効にします。グローバルなプルダウン更新機能
true
注: アプリでプルダウンを有効にします。 json リフレッシュ機能はすべてのミニプログラムページに適用されます。
プルダウン更新機能がグローバルに有効になっている場合、デフォルトのウィンドウの背景は白になります。ドロップダウン更新ウィンドウの背景色をカスタマイズする場合の設定手順は次のとおりです: app.json -> window -> 背景色に 16 進数の色の値 #efefef を指定します。効果は次のとおりです。プルダウン更新時のウィンドウの背景色の設定
プルダウン更新中の読み込みスタイルを設定します
dark
の値を指定します。効果は次のとおりです。 注:backgroundTextStyle のオプションの値は、明暗のみです。
注:backgroundTextStyle のオプションの値は、明暗のみです。
コンセプト: プルアップボトミングとは、モバイル端末の適切な用語で、画面上で指を上にスライドさせて、より多くのデータをロードする行為です。 設定手順: app.json -> window -> onReachBottomDistance に新しい値を設定しますSetプルアップとボトムの間の距離
注: デフォルトの距離は 0 です。特別な必要がない場合は、デフォルト値を使用することをお勧めします。
tabbar とはtabBar は、モバイル アプリケーションの一般的なページ効果であり、複数のページをすばやく切り替えるために使用されます。ミニ プログラムは通常、次のように分割されます。グローバル構成 - tabbar
#下部のタブバー
上部のタブバー
-
# #########知らせ:###tabBar では、最小 2 つ、最大 5 つのタブのみを設定できます。上部の tabBar がレンダリングされるとき、アイコンは表示されず、テキスト
タブバーの 6 つのコンポーネント

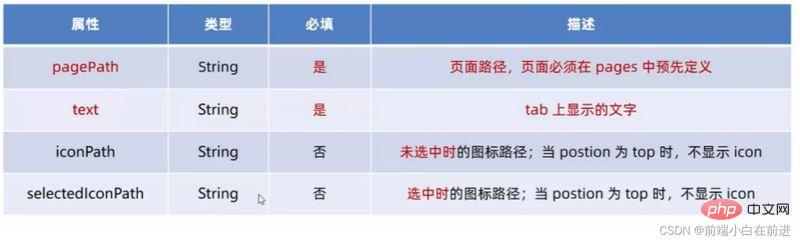
タブバーノードの設定項目

各タブ項目の設定オプション

## ページ構成
ページ構成ファイルの役割
ミニ プログラムでは、各ページに独自の .json 構成ファイルがあります。現在のページを構成するために使用されます。ウィンドウの外観、ページ効果などを構成します。
ページ構成とグローバル構成の関係
ミニ プログラムでは、app.json のウィンドウ ノードは、ミニ プログラム内の各ページのウィンドウ パフォーマンスをグローバルに構成できます。プログラム。
いくつかの小さなプログラム ページで特別なウィンドウ パフォーマンスが必要な場合、現時点では、「ページレベルの .json 構成ファイル」でこの要件を実現できます。
注: ページ構成がグローバル構成と競合する場合、近接性の原則に基づき、最終的な影響はページ構成に基づきます。
ページ構成で一般的に使用される構成項目

[関連する学習の推奨事項: 小さなプログラム学習チュートリアル]
以上がWeChat アプレットのグローバル構成とページ構成の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


