ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLテーブルの機能とは何ですか
HTMLテーブルの機能とは何ですか
- 青灯夜游オリジナル
- 2022-09-23 16:03:584084ブラウズ
HTML テーブルの役割はデータを表示することです。テーブルは主にデータの表示と表示に使用されます。テーブルを使用すると、データの表示が非常に規則的で非常に読みやすくなります。特にバックグラウンドでデータを表示する場合、テーブルを上手に使用できることが非常に重要です。リフレッシュされたシンプルなテーブルは複雑になる可能性があります。データが整理されているように見えます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
テーブルは、実際の開発で非常によく使用されるラベルです。
1. テーブルの主な機能
テーブルは主にデータの表示と表示に使用されます。データ表示は非常にきれいで読みやすいです。特にバックグラウンドでデータを表示する場合、テーブルを上手に使用できることが非常に重要です。明確でシンプルな表は、複雑なデータを体系的に表示できます。
概要: テーブルはページをレイアウトするために使用されるのではなく、データを表示するために使用されます。
例:
| メロン | 単価 | 数量 | 金額 |
|---|---|---|---|
| 12 | 10 | 120 | |
| 14 | 5 | 70 | |
| 8 | 15 | 120 |
#2. テーブルの基本構文##
单元内得文字
...
- は、テーブルを定義するために使用されるラベルです。
でネストする必要があります。テーブル>
タグ。
はテーブル内のセルを定義するために使用され、 > でネストする必要があります;### 鬼ごっこ。 文字 td はテーブル データ、つまりセルの内容を指します。- ヘッダー セルのラベル
通常、ヘッダー セルは、ヘッダー セル内のテーブルの最初の行または列に配置されます。テキスト内容は劇中で太字で表示されます。タグは、HTML テーブルのヘッダー部分 (table head の略) を表します。 概要 : ヘッダー セルもセルであり、重要性を強調するために表の最初の行でよく使用されます。ヘッダー セル内のテキストは太字で中央揃えになります。
テーブルの構造タグ使用シナリオ
: テーブルは非常に長くなる可能性があるため、テーブルのセマンティクスをより適切に表現するためにテーブルのヘッダーとテーブルの本文の 2 つの部分に分かれています。 テーブル タグでは、次を使用します:
テーブルのヘッダー領域と のボディ領域鬼ごっこ。これにより、テーブル構造をより明確に区別できます。
<thead></thead>: テーブルのヘッダーを定義するために使用されます。内側にタグが付いている必要があります。通常は最初の行にあります。-
##
: テーブルの本体を定義するために使用され、主にデータ オントロジーを配置するために使用されます。- 上記のタグは、
タグ内に配置されます。- 例:
テーブル属性。これらの属性は実際の開発では一般的に使用されず、後で設定されます。 CSS。姓名 性别 年龄 刘德华 男 56 张学友 男 58 郭富城 男 51 黎明 男 57 目的は 2 つあります:
CSS という言葉を覚えておいてください。CSS は後で使用します。 テーブルの外観を直感的に感じてください。- #属性名属性値
## align #left、center、right border 1 または "" は、テーブル単位に境界線があるかどうかを指定します。デフォルトは ""、 cellpadding ピクセル値 セルの端とその内容の間のスペースを指定します。デフォルトは 1 ピクセルです セル間隔 ##ピクセル値#セル テーブル間のスペースを指定します。デフォルトは 2 ピクセルです。 width ピクセル値またはパーセンテージテーブルの幅を指定します 案例:小说排行榜
排名 关键词 封面 1 靠近你会掉刺 
2 魔尊要抱抱 
3 触碰的旋律 
4 穿越成反派要如何活命 
案例分析:
第一行里面是 th 表头单元格
第二行开始里面是 td 普通单元格
单元格里面可以放任何元素,文字链接图片等后可以
后书写表格属性属性
用到宽度高度边框 cellpadding 和 cellspacing
浏览器中对齐 align
具体代码如下:
排名 关键词 封面 1 靠近你会掉刺 2 魔尊要抱抱 3 触碰的旋律 4 穿越成反派要如何活命 合并单元格
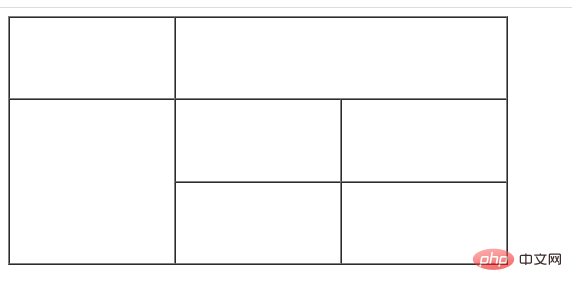
特殊情况下,可以把多格单元格合并为一个单元格。
合并单元格方式
跨行合并: rowspan=“合并单元格的个数”。
跨列合并: colspan=“合并单元格的个数”。目标单元格:(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码合并单元格三部曲:
1.先确定是跨行还是跨列合并。
2.找到目标单元格,写合并方式 = 合并的单元格数量 。
比如:<td colspan="2"></td>。3.删除多余的单元格。
例子:

(学习视频分享:web前端)
- 上記のタグは、
以上がHTMLテーブルの機能とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


