ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLページで外部スタイルを呼び出す方法は何ですか
HTMLページで外部スタイルを呼び出す方法は何ですか
- 青灯夜游オリジナル
- 2022-09-15 18:17:246493ブラウズ
2 つの呼び出し方法: 1. 呼び出しにはリンク タグを使用します。構文は " です。 "; 2 、呼び出しには "@import" キーワードを使用します。構文は "" です。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
CSS 外部スタイル シート
CSS スタイルが Web ドキュメントの外部のファイルに配置されている場合、それは外部スタイル シートと呼ばれます。 CSS スタイルシートドキュメントは外部スタイルシートを表します。

実際、外部スタイル シートは拡張子 .css を持つテキスト ファイルです。 CSS スタイル コードをテキスト ファイルにコピーし、.css ファイルとして保存すると、それは外部スタイル シートになります。
HTML ページで外部スタイル シートを呼び出す 2 つの方法
外部スタイル シートは、使用する前に Web ページ ドキュメントにインポートする必要があります。ブラウザによる識別と解析。外部スタイル シート ファイルは、2 つの方法で HTML ドキュメントにインポートできます。
1. タグを使用して (リンク スタイル) を呼び出します。
タグを使用して、外部スタイル シート ファイルを呼び出します:
<link href="外部样式表文件路径" rel="stylesheet" type="text/css" />
各属性の説明:
#href 属性は、外部スタイル シート ファイルのアドレスを設定します。これは、相対アドレスまたは絶対アドレスにすることができます。
rel 属性は、関連するドキュメントを定義します。ここでは、関連するドキュメントがスタイル シートであることを示します。
type 属性はインポートされるファイルのタイプを定義します。style 要素と同様に、text/css は CSS テキスト ファイルを示します。
通常、 タグを定義する場合、3 つの基本属性を定義する必要があり、そのうちの href は必ず設定する属性です。
HTML の タグを使用して外部スタイル シート ファイルを HTML ドキュメントにリンクすることは、インターネット上の Web サイトで最も一般的に使用される方法であり、最も実用的な方法でもあります。この方法により、HTML ドキュメントと CSS ファイルが完全に分離され、構造層とプレゼンテーション層の完全な分離が実現され、Web ページ構造の拡張性と CSS スタイルの保守性が向上します。
例: リンク スタイルを使用して HTML コードにスタイルを適用すると、記述と変更が簡単になります。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</head>
<body>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h3>
</body>
</html>
上記の例では、2 つの CSS ファイルがリンクによってリンクされており、どちらも有効であるため、Web サイト作成者は公開部分を 1 つの CSS ファイルにまとめ、現在のページのスタイル 新しいスタイル ファイルを書き込みます。
lianjie.css ファイル コード:
h3{
font-weight: normal; /*取消标题默认加粗效果*/
background-color: #66CC99; /* 设置背景色 */
height: 50px; /*设置标签的高度*/
line-height:50px; /* 设置标签的行高 */
}
span{
color: #FFOOOO; /* 字体颜色 */
font-weight:bold; /* 字体加粗 */
}lianjie-2.css ファイル コード:
p{
color: #FF3333; /*字体颜色设置*/
font-weight: bold; /* 字体加粗 */
border-bottom: 3px dashed #009933; /* 设置下边框线 */
line-height: 30px; /* 设置行高 */
}リンク スタイルは CSS コードと HTML コードを完全に分離して、構造とスタイルを実現します。これにより、HTML コードでページ構造を具体的に構築できるようになり、美化作業は CSS によって完了します。
CSS スタイルのリンクベースのインポートの利点:
CSS ファイルをさまざまな HTML ファイルに配置して、Web サイトのすべてのページをスタイルで統一できます。
さらに、CSS コードを CSS ファイルに入れると、管理が容易になり、コードとメンテナンスの時間が短縮されます。
CSS ファイルが変更されると、すべてのアプリケーションがこの CSS ファイルを適用する HTML ファイルはすべて、サーバーからすべてのページを取得して変更後にアップロードすることなく更新されます。
2. @import キーワードを使用して呼び出し (インポート)
@import ディレクティブは CSS 言語の一部です。このディレクティブを使用しますHTML の
外部 CSS ファイルに関連付けるには、href の代わりに url を使用し、パスを括弧内に入力します;
<style type="text/css">
@import url("外部样式表文件路径");
</style>After @import キーワードの場合は、url() 関数を使用して、特定の外部スタイル シート ファイルのアドレスを含めます。
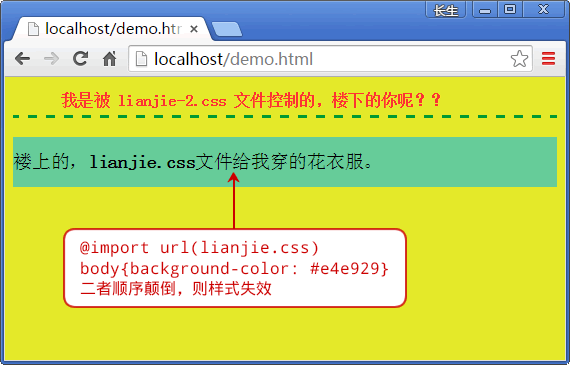
例: スタイル シート lianjie.css および daoru.css をインポートし、
タグの背景色を書き込みます。インポートされたスタイル シートと タグのスタイルは反転できないことに注意してください。<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
@import url(lianjie.css);
@import url(daoru.css);
body { background-color: #e4e929; }
</style>
</head>
<body>
<div>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>褛上的,<span>lianjie.css</span>文件给我穿的花衣服。</h3>
</div>
</body>
</html>
上記の例では、@import url("lianjie-2.css"); p{text-indent: 3em;}# である必要があります。 # # ではなく、p{text-indent:3em;} @import url("lianjie-2.css"); でなければ、インポート効果は無効になります。 CSS ファイルでも @import を先頭に配置し、CSS スタイルを最後に追加する必要があります。そうしないと無効になります。
@import url("lianjie-2.css");
p { text-indent: 3em; }
2 つのメソッド (link と @import) の違いは
タグに属します。 html タグ、@import は css によって提供されるメソッドです。 タグは css を導入するだけでなく他のこともできますが、@import は css を導入することしかできません;読み込み順序の違い: ページが閲覧されると、リンクによって導入された CSS は同期的に読み込まれますが、@import によって参照される CSS は、他のすべての要素がダウンロードされるまで読み込まれません。本質的な互換性の違い: @import は CSS2.1 でのみ提案されているため、IE5 以降でのみサポートされており、それ以前のバージョンのブラウザではサポートされていません。 タグにはこの問題はありません。
JavaScript を使用して制御する場合 DOM によってスタイルが変更される場合、@import は DOM によって制御できないため、使用できるのは タグのみです。
(学習ビデオ共有:
Web フロントエンドの入門以上がHTMLページで外部スタイルを呼び出す方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

