ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML5コードのパターンの意味は何ですか
HTML5コードのパターンの意味は何ですか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-09-13 16:48:273743ブラウズ
HTML5 では、パターンは入力フィールドを検証することを意味します。パターン属性は、入力内容を検証するために使用される正規表現を指定し、ユーザーは入力エラーを防ぐために正規表現の規則に従って情報を入力する必要があります。テキスト、 search 、 url およびその他のタイプのテキスト入力ボックスは、この属性をサポートします。構文は、「」です。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 コードにおけるパターンの意味は何ですか。
pattern 属性は、入力コンテンツの検証に使用される正規表現を指定します。ユーザーは、正規表現のルールに従って情報を入力する必要があります。入力ミス。テキスト、検索、URL、電話、電子メール、パスワード、その他のタイプのテキスト入力ボックスはすべてパターン属性をサポートしています。たとえば、このテキスト ボックスでは、ユーザーは数値を入力する必要があります。
pattern 属性は、入力フィールドの検証に使用されるパターンを指定します。
パターンは正規表現を指します。
例は次のとおりです。
<!DOCTYPE HTML> <html> <body> <form action="/example/html5/demo_form.asp" method="get"> <input name="country_code" type="text" pattern="[0-9]" title="0-9" /> <input type="submit" /> </form> </body> </html>
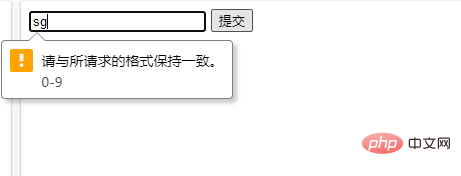
フォームを送信するときに、ユーザーが入力した情報が正規表現の要件を満たしていない場合、この場合は数字以外が入力され、ブラウザによってフォームの送信が妨げられ、警告メッセージが表示されます。

(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
以上がHTML5コードのパターンの意味は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

