ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryの要素にクラス名を追加する方法
jqueryの要素にクラス名を追加する方法
- 青灯夜游オリジナル
- 2022-09-09 19:24:275874ブラウズ
2 つの追加方法: 1. addClass() を使用して、選択した要素に 1 つ以上のクラス名を追加します。構文は "$(selector).addClass("Class Name List")" です。複数のクラス名を追加する必要があります。クラス名はスペースで区切る必要があります。 2. toggleClass() を使用して、選択した要素にクラス名を追加します。構文は、「$(selector).toggleClass("class name",true);」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
jquery を使用して要素にクラス名を追加する 2 つの方法
-
addClass() を使用してクラスを追加するname
toggleClass() を使用してクラス名を追加します
1. addClass() を使用してクラス名を追加します
addClass () メソッドは、選択した要素に 1 つ以上のクラスを追加します。
このメソッドは既存のクラス属性を削除しませんが、1 つ以上のクラス属性を追加するだけです。
ヒント: 複数のクラスを追加する必要がある場合は、スペースを使用してクラス名を区切ってください。
$(selector).addClass(class)
| パラメータ | 説明 |
|---|---|
| クラス | 必須。 1 つ以上のクラス名を指定します。 |
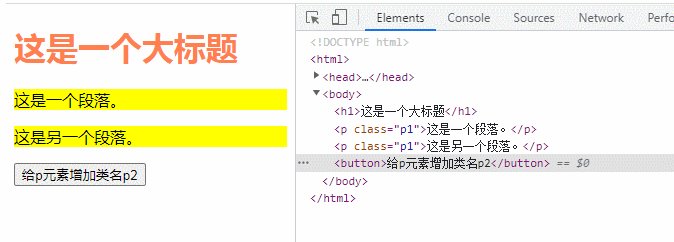
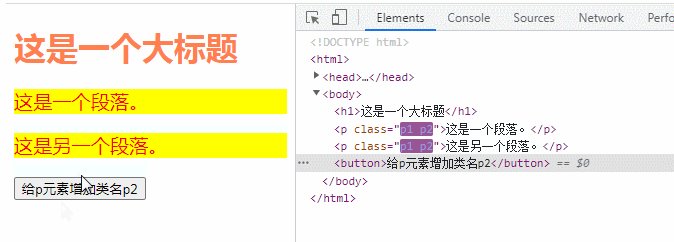
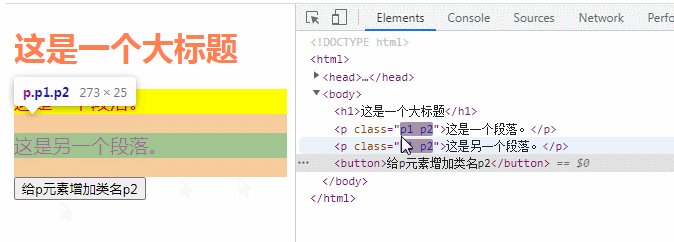
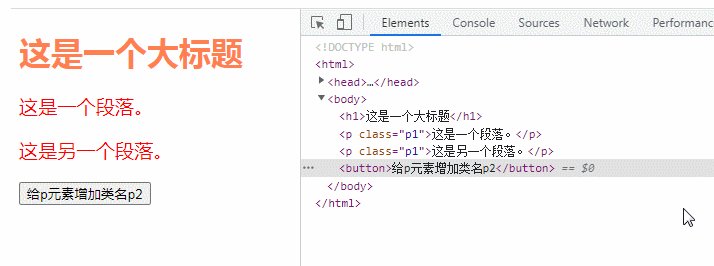
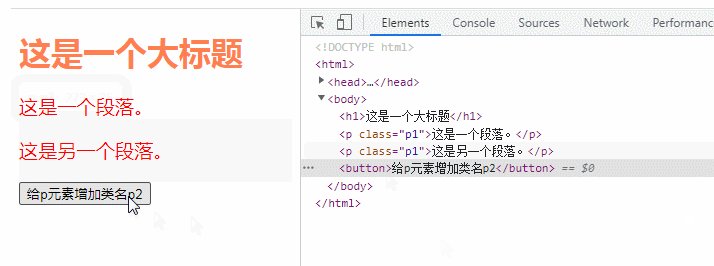
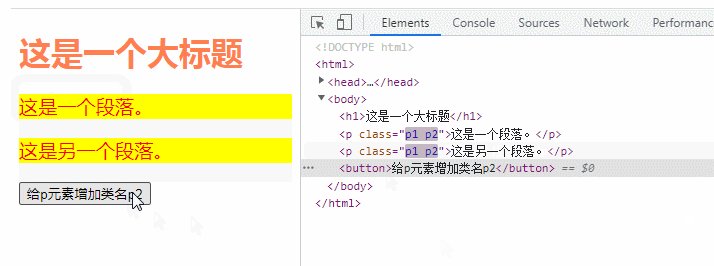
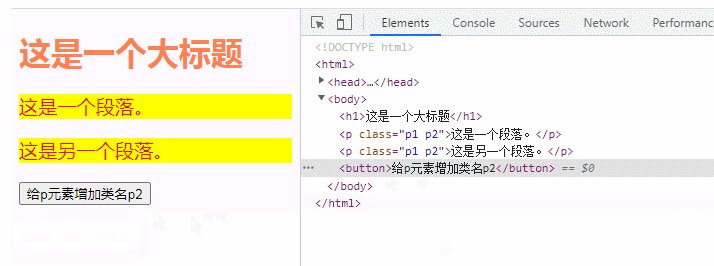
例: クラス名「p2」を p 要素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").addClass("p2");
});
});
</script>
<style>
h1{
color: coral;
}
.p1{
background-color: yellow;
}
.p2{
font-size: 120%;
color: red;
}
</head>
<body>
</style>
<h1>这是一个大标题</h1>
<p class="p1">这是一个段落。</p>
<p class="p1">这是另一个段落。</p>
<button>给p元素增加类名p2</button>
</body>
</html>
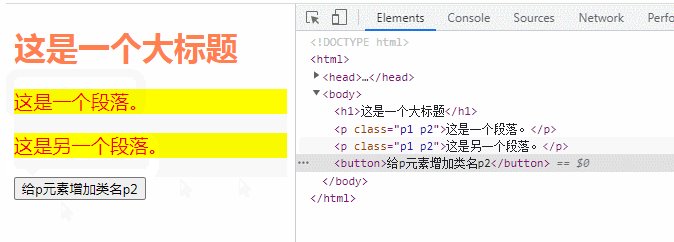
2 に追加します。 toggleClass( )クラス名を追加
toggleClass() メソッドを使用して、選択した要素の 1 つ以上のクラスの追加と削除を切り替えます。
このメソッドは、各要素で指定されたクラスをチェックします。クラスが存在しない場合は追加し、設定されている場合は削除します。これをトグル効果と呼びます。
$(selector).toggleClass(class,switch)
ただし、「switch」パラメータを使用すると、クラスのみを削除または追加のみを指定できます。
スイッチ: オプションのパラメータ、ブール値は、クラスを追加のみするか (true)、削除するか (false) を指定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").toggleClass("p2",true);
});
});
</script>
<style>
h1{
color: coral;
}
.p1{
font-size: 120%;
color: red;
}
.p2{
background-color: yellow;
}
</head>
<body>
</style>
<h1>这是一个大标题</h1>
<p class="p1">这是一个段落。</p>
<p class="p1">这是另一个段落。</p>
<button>给p元素增加类名p2</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryの要素にクラス名を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

