ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryはリンクの内容を取得できますか?
jqueryはリンクの内容を取得できますか?
- 青灯夜游オリジナル
- 2022-09-09 18:34:072146ブラウズ
######取得できる。リンク コンテンツを取得するには 2 つの方法があります: 1. jquery text() を使用してリンク テキスト コンテンツ、構文 "$("a").text()" を取得します; 2. jquery attr() を使用してリンクを取得しますURL コンテンツ、つまり href 属性 値は十分です。構文は "$("a").attr("href")" です。
 このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
Web ページでは、タグ を使用してハイパーテキスト リンクを設定します。
<a href="url">链接文本</a>
したがって、リンク コンテンツは 2 つの状況に分類できます。
- リンク テキスト コンテンツ
- リンク URL コンテンツ
- Jquery には、状況に応じてさまざまな取得方法があります。
text() メソッドは、選択した要素のテキスト コンテンツを返すことができ、その組み合わせを返します一致するすべての要素のテキスト コンテンツ (HTML タグは削除されます)。
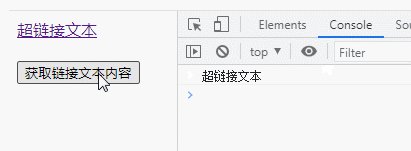
$("a").text();例:
<script>
$(document).ready(function() {
$("button").click(function() {
var con=$("a").text();
console.log(con);
});
});
</script>
超链接文本

リンク URL の内容は href 属性の値であり、attr() は選択された要素の属性値を返すことができます。
$(selector).attr(attribute)
- attribute: 値を取得する属性を指定します。
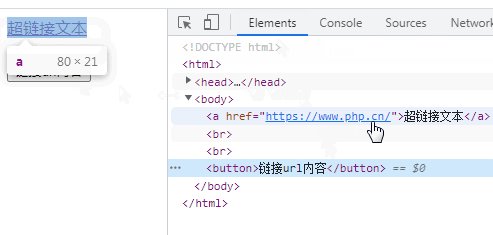
- attr() を使用して、a 要素の href 属性の値を返すだけです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var con=$("a").attr("href");
console.log(con);
});
});
</script>
</head>
<body>
<a href="https://www.php.cn/">超链接文本</a><br><br>
<button>链接url内容</button>
</body>
</html>
 [推奨学習:
[推奨学習:
以上がjqueryはリンクの内容を取得できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

