ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでselectの選択値を変更する方法
jqueryでselectの選択値を変更する方法
- 青灯夜游オリジナル
- 2022-09-07 17:56:205711ブラウズ
変更手順: 1. 属性セレクターを使用して元の選択値を選択し、attr() 関数を使用して選択状態を削除します。構文は "$("[selected]").attr( "selected", false) ;"; 2. id 属性値を通じて指定されたオプション要素を取得し、attr() 関数を使用して要素の選択状態を設定します。構文は "$("#id value") です。 .attr("選択済み", "選択済み");" .

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
select 要素は、単一選択または複数選択のメニューを作成します。
option 要素は、ドロップダウン リストのオプション (エントリ) を定義します。
ブラウザは、
jquery で選択値を変更する方法
jquery では、指定されたオプションに選択された属性を追加することで選択値を変更できます。要素。
| 値 | 説明 | |
|---|---|---|
| 選択済み | (リストに最初に表示されるとき) オプションが選択された状態で表示されることを指定します。 |
実装手順:
ステップ 1. 属性セレクターを使用して元の選択値を選択し、attr( ) この関数は選択状態を削除します
$("[selected]").attr("selected", false);
ステップ 2. id 属性値を通じて指定されたオプション要素を取得し、attr() 関数を使用して要素の選択状態を設定します
$("#id值").attr("selected", "selected");
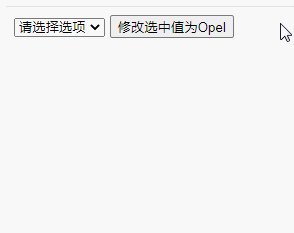
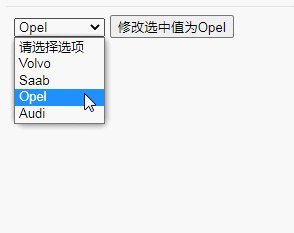
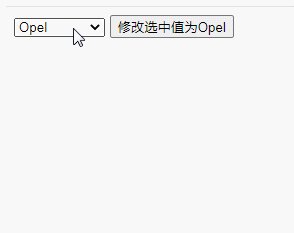
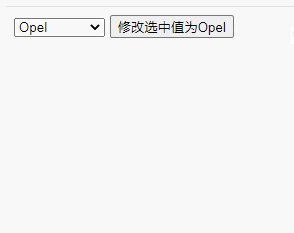
実装例コード

#説明: attr() メソッドは、選択した要素の属性と値を設定できます。
#単一プロパティを設定するための構文
$(selector).attr(attribute,value)#パラメータ
| attribute | |
|---|---|
| 属性の名前を指定します。 | value |
| 属性の値を指定します。 | #複数の属性/値のペアを設定 |
$(selector).attr({attribute:value, attribute:value ...})
パラメータ
| 属性:値 | |
|---|---|
| [推奨学習: | jQuery ビデオ チュートリアル
以上がjqueryでselectの選択値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

