ホームページ >ウェブフロントエンド >フロントエンドQ&A >css % は何に対する相対値ですか
css % は何に対する相対値ですか
- 青灯夜游オリジナル
- 2022-09-06 16:45:251949ブラウズ
css % は、含まれているブロックの高さ、幅、またはフォント サイズに対する相対値です。静的配置または相対配置の場合、通常、包含ブロックはその親要素であり、% は親要素に対して相対的です。絶対配置要素の場合、包含ブロックは非静的位置を持つ最も近い祖先要素です。の場合、% は相対値です。祖先要素が値を取得します。要素が固定位置の要素で、包含ブロックがビューポートの場合、% はビューポートを基準とした値を取得します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS %--パーセンテージ
パーセンテージは、含まれるブロックの高さ、幅、またはフォント サイズに対する相対的な長さの単位です (を含むブロック) を使用して値を取得します。
包含ブロックの概念は、単純に親要素として理解することはできません。
静的配置と相対配置の場合、通常、それを含むブロックがその親要素になります。
絶対配置要素の場合、それを含むブロックは、その位置が非静的属性である最も近い祖先要素である必要があります。
固定位置要素の場合、その要素を含むブロックがビューポートになります。
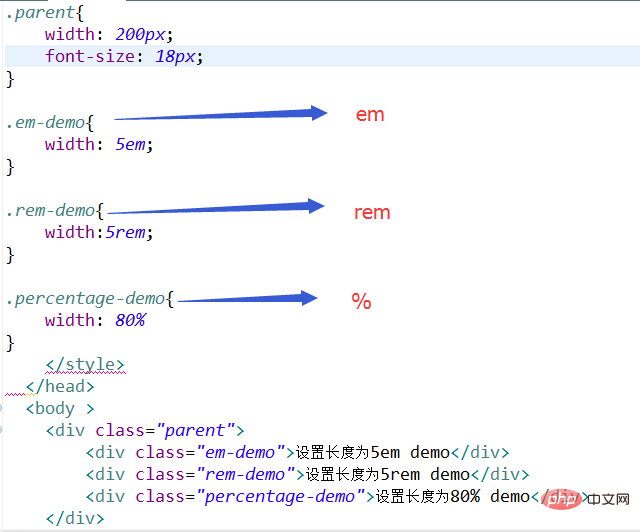
実装コード:

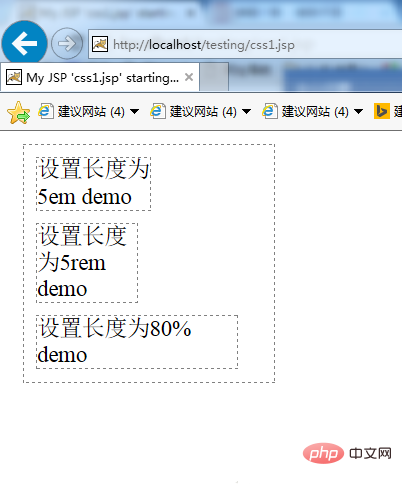
結果の画像:

から上記の図から、5em div の文字の最初の行のサイズがちょうど 5 文字に設定されていることがわかります。これは、前述したように、現在の要素のフォントのサイズに相対的であり、幅が 90 ピクセルを占めるためです。 5 X 18 = 90ピクセル。 5rem div の文字の最初の行を小さく設定します。これは、前述したように、ルート要素のフォント サイズ (デフォルトのブラウザ サイズは 16 ピクセル) に相対的なものであり、これは 18 ピクセルより小さく、幅は 80 ピクセルを占めるためです。 , 5 X 16 = 80ピクセル。パーセンテージ表示の最初の行は、前述したように親要素のサイズ比率に相対的なため、幅は 200 X 80% = 160px の 160px を占めます。
一般的なシナリオでのパーセンテージ単位の使用
(1) ボックス モデル内のパーセンテージ
CSS のボックス モデルには、次の属性が含まれています。幅、最大幅、最小幅、高さ、最大高さ、最小高さ、パディング、マージンなど。パーセンテージを使用する場合、これらのプロパティには異なる参照があります。
width、max-width、min-width: 値がパーセンテージの場合、それを含むブロックの幅を基準にして計算されます。
height、max-height、min-height: 値がパーセンテージの場合、含まれるブロックの高さを基準にして計算されます;
-
padding , margin: 値がパーセンテージの場合、水平方向の値の場合は、含まれるブロックの幅を基準にして計算され、垂直方向の値の場合は、含まれるブロックの高さを基準にして計算されます。ブロック。
(2) テキスト内の割合
CSS のテキスト コントロールのプロパティには、font-size、line-height、vertical-align、text-indent などが含まれます。パーセンテージを使用する場合、これらの属性には異なる参照があります:
font-size: 親要素のフォント サイズに基づいて計算;
line -height: font-size に基づいて計算;
vertical-align: line-height に基づいて計算;
text-indent : If水平の場合は幅に基づいて計算され、垂直の場合は高さに基づいて計算されます。
(3) 配置におけるパーセンテージ
CSSでは、位置を制御する上、右、下、左はすべてパーセンテージを単位として使用できます。参照オブジェクトは、それを含むブロックの同じ方向の幅と高さです。位置が異なる含まれるブロックは異なります:
要素が静的 (静的) または相対的に配置される (相対) 場合、通常、含まれるブロックはその親コンテナーです。
要素が絶対位置 (絶対) の場合、それを含むブロックは、位置が絶対、相対、または固定である最も近い祖先要素である必要があります。- 要素が固定配置 ( fix )、それを含むブロックはビューポート ( viewport ) です。
- (4) 変換の割合
CSSのtransform属性のtranslateとtransform-originの値でも割合を設定できます。
- translateX() はコンテナの幅に基づいて計算されます
- translateY() はコンテナの高さに基づいて計算されます
- Transform-origin 横座標 (x) はコンテナの幅を基準として計算され、縦座標 (y) はコンテナの高さを基準として計算されます
-
#translate 関数 translationZ() には Z 軸もあることに注意してください。パーセンテージの値は受け入れられません。
パーセンテージの継承
要素がパーセンテージ属性を設定すると、子孫要素は計算された値を継承します。例:
p { font-size: 10px;line-height: 120%; }この場合、p の子要素によって継承される値は、line-height: 120%
ではなく、line-height: 12px になります。 (学習ビデオ共有: Web フロントエンド開発
以上がcss % は何に対する相対値ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

