ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS 3D の Z 軸は何を指しますか?
CSS 3D の Z 軸は何を指しますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-09-06 16:13:583338ブラウズ
CSS では、3D 属性によって設定される Z 軸は、画面から人間の目への正の方向の軸を指します。3 次元座標系では、方向に向かう Z 軸の値を指します。画面の外側がプラス、画面内側がマイナスの値となり、例えば「translate3D」属性値のz軸がマイナスの場合、要素は画面内に移動します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#CSS 3D の Z 軸は何を指しますか #Z 軸: 画面から人間の目までの正の方向の軸を指します3 次元座標系では、translate3D 属性値の Z 軸が画面外側に向かう値を正、画面内側に向かう値が負となります。負の場合、要素は画面内に移動します。
D 変形 CSS3 変換---rotateX()、rotateY()、rotateZ()、パースペクティブ
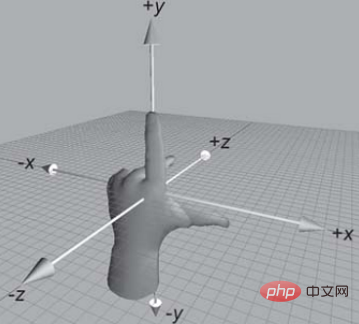
左手座標system親指と人差し指が「L」字型になるように左手を伸ばし、親指を右に、人差し指を上に、中指を前に向けます。このようにして、親指、人差し指、中指がそれぞれ X 軸、Y 軸、Z 軸の正の方向を表す左手用の座標系を確立しました。以下に示すように、
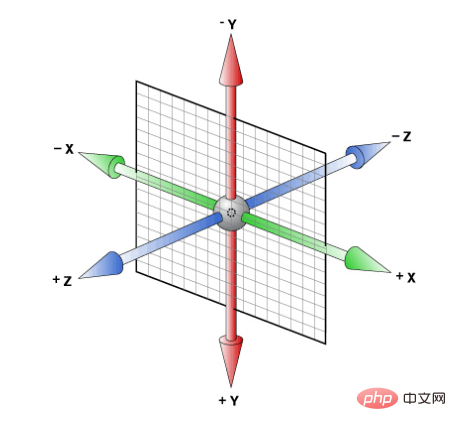
#CSS3 の 3D 座標系は、X 軸を中心に 180 度回転することに相当する前述の 3D 座標系とは多少異なります。以下に示されています
座標を覚えておいてください: 
- y 上がマイナス、下がプラス
- z 内側がマイナス、外側がプラス
- (学習ビデオ共有: css ビデオ チュートリアル
html ビデオ チュートリアル)
以上がCSS 3D の Z 軸は何を指しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

