ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで奇数と偶数の異なるスタイルを実現する方法
CSSで奇数と偶数の異なるスタイルを実現する方法
- 青灯夜游オリジナル
- 2022-08-29 18:05:272871ブラウズ
CSS では、キーワード「even」および「odd」を指定して「:nth-of-type()」セレクターを使用して、偶数行と奇数行の要素をそれぞれ選択し、追加することができます。さまざまなスタイル; 構文「Element:nth-of-type(odd){1 つのスタイル コード}Element:nth-of-type(even){別のスタイル コード}」。キーワード「even」は偶数のすべての子要素を選択するために使用され、キーワード「odd」はすべての奇数の子要素を選択するために使用されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、:nth-of-type() セレクターを使用して、偶数行と奇数行の要素をそれぞれ選択し、さまざまなスタイルを追加できます。
:nth-of-type(n) セレクターは、親要素の特定の型の n 番目の子要素であるすべての要素を選択します。
キーワードevenおよびoddとともに使用すると、偶数行と奇数行を選択できます
evenは偶数の各サブ要素を選択します。
odd 奇数の子要素をすべて選択します。
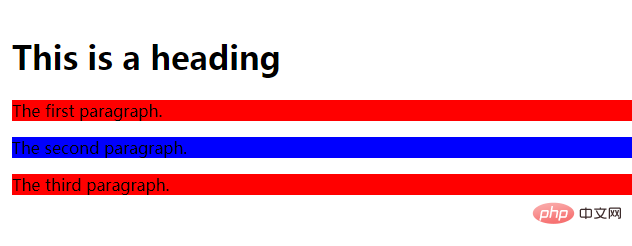
例: 奇数と偶数の p 要素に 2 つの異なる背景色を指定します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
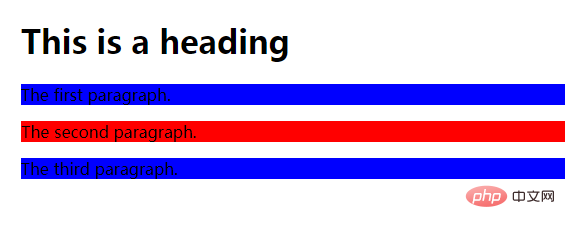
数式行によって偶数を選択することもできます
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(2n)
{
background:#ff0000;
}
p:nth-of-type(2n+1)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
式 2n は、偶数番号のサブ要素 ## を選択することを意味します。 #2n 1 は、奇数番号のサブ要素を選択することを意味します。
Web フロントエンドの入門 )
以上がCSSで奇数と偶数の異なるスタイルを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

