ホームページ >ウェブフロントエンド >jsチュートリアル >2 つの強力なノード パッケージ マネージャー、npm とyarn について学習します。
2 つの強力なノード パッケージ マネージャー、npm とyarn について学習します。
- 青灯夜游転載
- 2022-08-25 11:00:082016ブラウズ
この記事では、Node.js の 2 つの強力なパッケージ マネージャー、npm とyarn について説明します。

Node を学習する最初のステップは、node のパッケージ マネージャー : npm を理解することです。 、誰もが npm に精通していると思います。なぜなら、いくつかのパッケージ リソース
をダウンロードするためによく使用するからですが、npm のリソース ライブラリ ( https://www.npmjs.com/) 海外では、リソースのダウンロードに使用する速度が比較的遅いため、yarntheseサードパーティnode パッケージ##そして、npm ウェアハウスと同期して更新される国内 タオバオ ミラー (cnpm)
Nodeシリーズコラムの更新を開始しました!ブロガーをフォローしてコラムを購読して、迷うことなくNodeを学びましょう!
1. npmの使用
npmとは
使用方法npm の前に、Node シリーズ コラム [Node.js | フロントエンドからフルスタックへの唯一の方法] の最初の記事で説明されている npm とは何かを理解する必要があります。 npm は Node のオープン ソース ウェアハウスであり、世界最大のオープン ソース ウェアハウスです。
このウェアハウスのアドレスは: https://www .npmjs.com/2020 年 3 月 17 日の時点で、
npm は 130 万 パッケージを約 1,200 万 の開発者に提供しました。これらのソフトウェア パッケージは、毎月 750 億回ダウンロードされます。
npm ウェアハウス内のリソースをダウンロードして使用したい場合は、npmコマンド ( npm、npm i axios download axios など) または他のサードパーティの命令 (サードパーティの Node パッケージ マネージャー) を使用します。
npmnpm コマンド モジュールは
# パッケージ管理NodeJS## のパッケージ管理および配布ツールです。は、は、NodeJS のさまざまなソフトウェア パッケージを保存および管理する
配布ツールNodeJSのウェアハウスであることを反映しています。npmコマンド環境では、を使用してパッケージをnpmウェアハウス
NodeJSにダウンロードすることで反映されます。今回の構成では
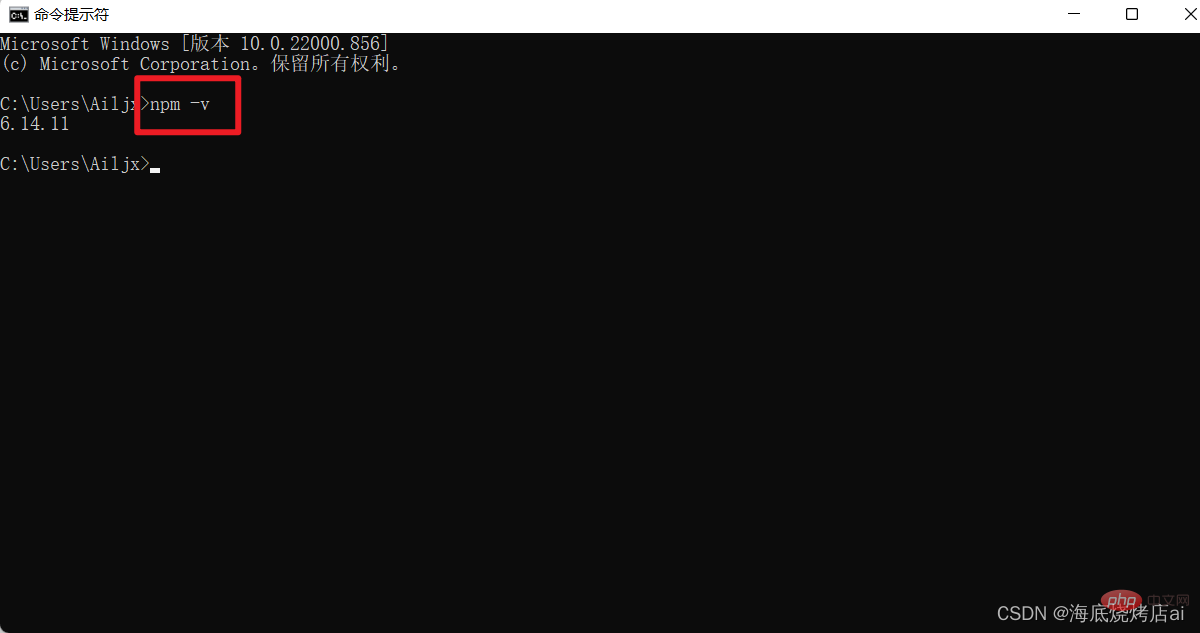
が NodeJS とともにインストールされます。インストールされているバージョンを表示するにはターミナル: ただし、デフォルトでインストールされている npm
手動でインストールして実行することもできます。 update npm :
:
npm i npm@latest -g
@latest は最新バージョンのインストールを表し、-g
npmの手順はこれについては後で説明します
までをインストールしています。自分でインストールしますか?魔法のようなことが上にあります。npmからnpm
これは非常に理解しやすいです。npm のコマンド モジュール も npm ウェアハウスにパッケージとして保存されており、このパッケージの名前は
、npm を参照してください。アドレス: https://www.npmjs.com/package/npmつまり、 は通常 npm と呼ばれますnpm のコマンド モジュール (npm という名前のパッケージ)

npm という単語は npm コマンド モジュール ## を指します。
#npmNodeJS
オープン ソース ウェアハウス自体も参照するため、npmにあります (この npm は NodeJS オープン ソース ウェアハウスを表します) ダウンロードnpm(この npm は npm という名前のパッケージを表し、このパッケージは npm の命令モジュールです)npm 共通命令
npm多くの命令があります。ここでは一般的に使用されるもののみを示します。詳細については、npm の公式ドキュメントを参照してください。
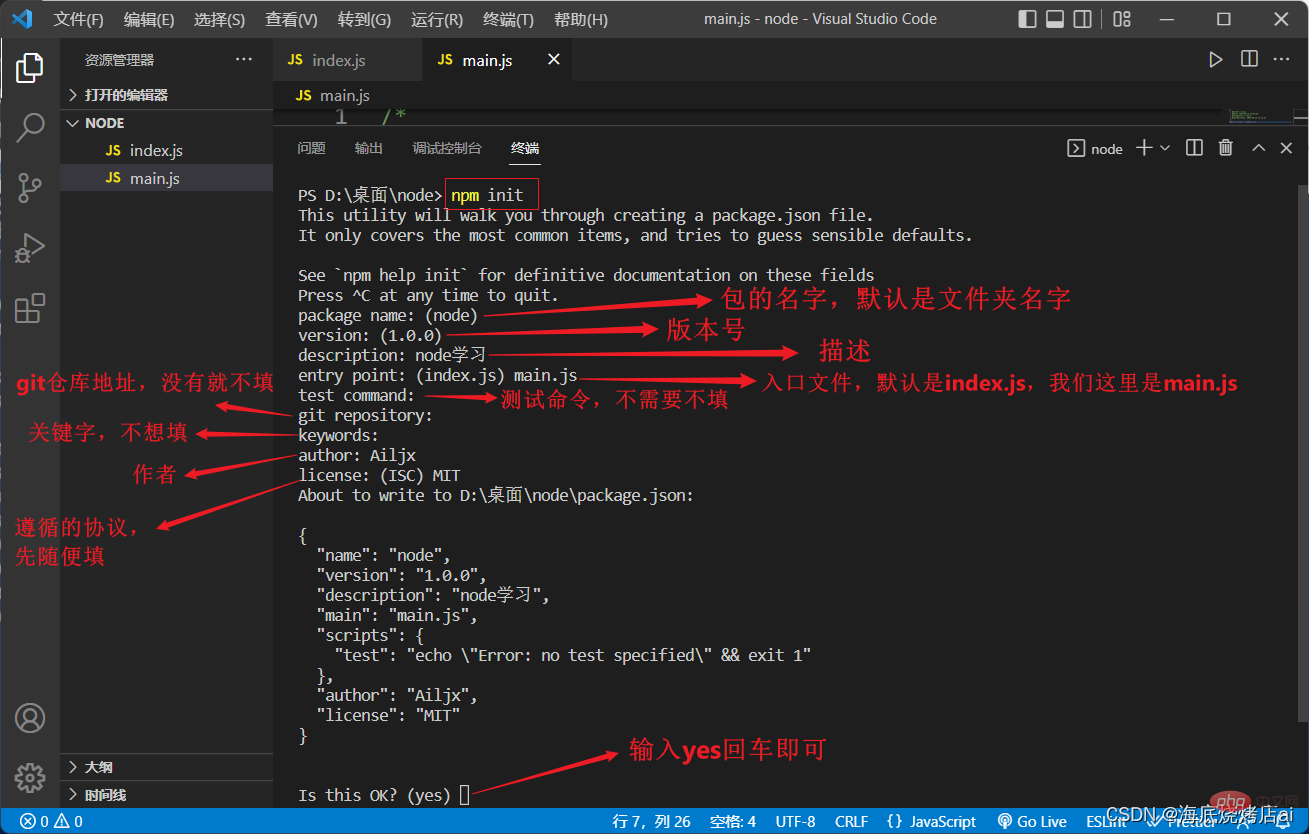
package.json を生成
npm init:
-
:##npm installダウンロード
package.json に記録されているすべてのリソース
npm インストール パッケージ名:指定されたパッケージを現在のディレクトリにダウンロードnpm uninstall パッケージ名
:Uninstallcurrent ディレクトリに指定されたパッケージnpm update package name: Update現在のディレクトリ内の指定されたパッケージ。パッケージ名が追加されない場合、現在のディレクトリ内のすべてのパッケージが更新されます。 updatednpm 古いパッケージ名: Check 現在のディレクトリにある指定されたパッケージ が古いかどうかを確認します (古い場合)パッケージ名を追加すると、現在のディレクトリ内のすべてのパッケージがチェックされます。npm info パッケージ名:Getパッケージの詳細情報現在のディレクトリnpm list
:現在のディレクトリにインストールされているすべてのパッケージとその依存関係を表示し、バージョン番号を表示します (list は lsと省略できます)npm リスト パッケージ名- :
View
Aいくつかの追加:指定されたパッケージが現在のディレクトリにインストールされています バージョン番号(list は ls と省略できます)
install
- は
- i
と省略できます。たとえば、次のようになります。
uninstallnpm install axiosnpm i axiosと省略できます。 は - un
@ を追加します。と省略できます。#パッケージ名の後に 記号は、次のようにパッケージのバージョンを指定できます。 - npm i md5@1
md5 のバージョン 1、
npm をダウンロードします。 i md5@latestは、md5 の最新バージョンをダウンロードすることを意味します npm
- -g
-
: グローバル環境を指定します
デフォルトのコマンドは、現在のディレクトリにnpm-g
はを追加し、
#--saveグローバル環境操作で、上記のように npm の最新バージョンをグローバルにインストールします:npm i npm@latest -gなので、 npm## は任意の ディレクトリで使用できます。 -s - と省略できます。
: 本番環境
(本番環境と開発環境の両方にインストールされている場合) Axios が必要:で依存関係を指定します (dependencyに記録されています)npm5バージョン以降、デフォルトは次のとおりです。--savenpm i axios -s
-D
は - と省略できます:
開発環境 (
devDependitiesに記録) で依存関係を指定します。 )運用環境にインストールされている場合、Babel を使用する必要はありません (開発環境でのみ使用されます): npm i babel -D
-P
は--save-prod - と省略できます:
--save## と同じです
#--save -optionalは-O と省略できます: - オプションの依存関係を指定します
( optionalDependities
package には記録されません。 jsonに記録されます)--no-save: -g、--save、--save-devの特定の機能と違いについては、私の記事を参照してください。 npm install -g/–save/–save-dev
npm i -g npm @latest
依存関係 パッケージ管理npm
では、よく知られている依存関係は次のとおりです。 : dependency および devDependities
さらに、実際には次のとおりです: peerDependency,
optionalDependities
bundledDependities /bundleDependities-
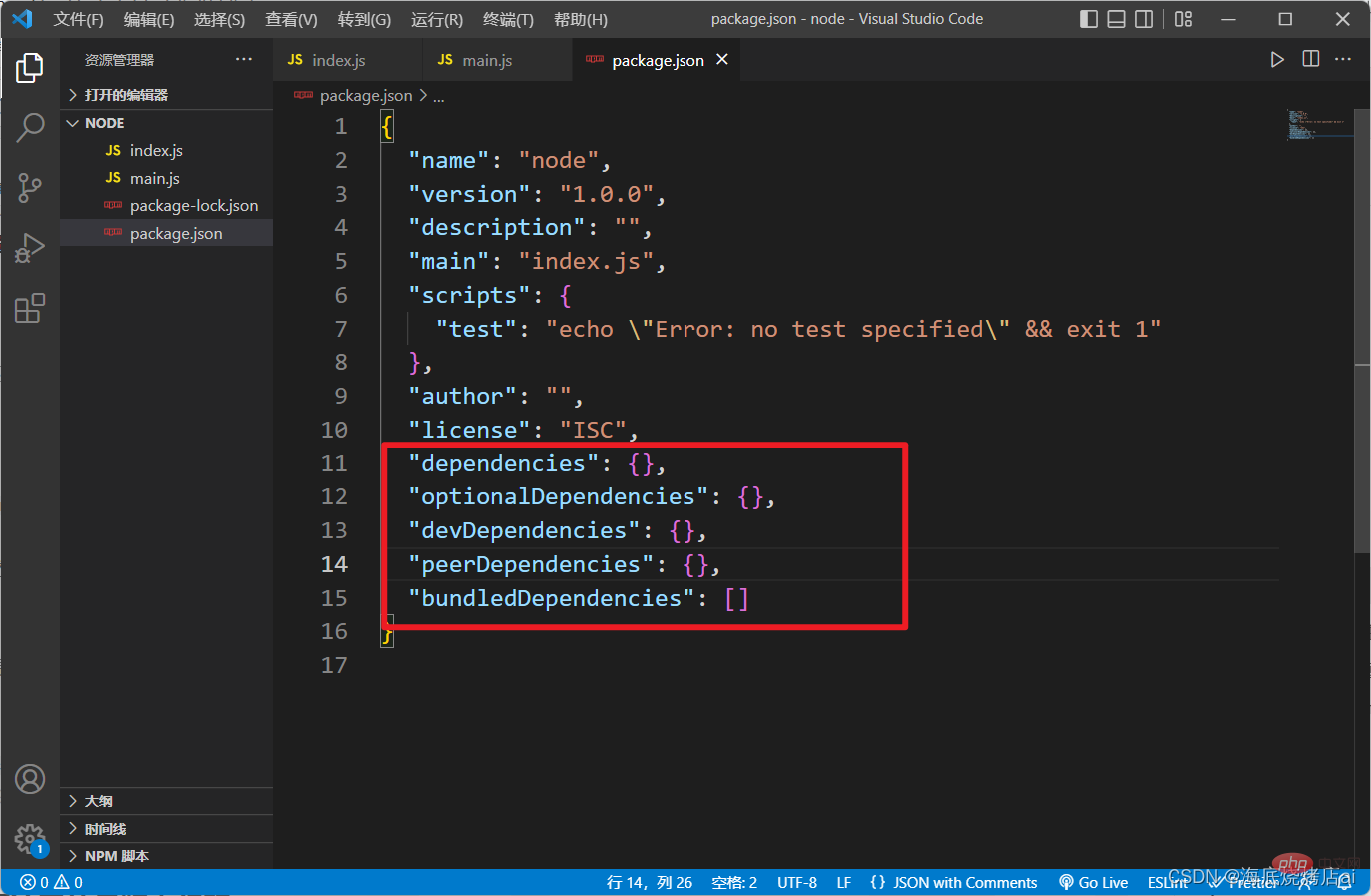
(いくつかの依存関係を含む) は、package.json に記録されます。 :
npm ディレクティブ接尾辞 について説明したときに説明しました。それらが何を表すかについて詳しく説明します:
 dependency
dependency
devDependities
私の他の記事「npm install -g/– の違い」をご覧ください。 save/–save-dev peerDependities
上司による記事「Understanding PeerDependities in one」を参照できます。記事
オプションの依存関係
## オプションの依存関係 (インストールが失敗した場合でも実行できる依存パッケージがいくつかある場合)または、npm を実行し続けたい場合は、optionalDependency
を使用できます。optionalDependency は、dependency 内の同じ名前の依存関係パッケージを上書きするため、次のように書かないでください。
依存関係のパッケージ化、
##bundledDependities/bundleDependities
bundledDependency は、依存パッケージの名前を含む配列オブジェクト。公開するとき、このオブジェクト内のパッケージは次のようにパッケージ化されます。最終リリース パッケージでは、配列内のパッケージは最初に devDependency または dependency で宣言される必要があります。 、そうでない場合、パッケージはエラーを報告します
package.json中需要注意的包版本问题
通过npm下载的所有包的版本信息都会记录在package.json中
在运行npm i时就会根据package.json中记录的包信息进行下载,它的下载规则如下:
-
包版本以
^开头时(默认情况),会锁定大版本// package.json "dependencies": { "md5": "^2.1.0" // ^开头的 },通过
npm i将会安装md52.x.x的最新版本(2大版本下的最新版本),并不一定是2.1.0,还可能是2.3.0 -
包版本以
~开头时,会锁定到第二个大版本// package.json "dependencies": { "md5": "~2.1.0" },通过
npm i将会安装md52.1.x的最新版本(2.1版本下的最新版本),并不一定是2.1.0,还可能是2.1.1 -
包版本为
*,会锁定到最新版本// package.json "dependencies": { "md5": "*" },通过
npm i将会安装md5的最新版本 -
包版本前不带前缀,会锁定到指定版本
// package.json "dependencies": { "md5": "2.1.0" },通过
npm i将会安装md5的2.1.0版本
解决npm速度慢的问题
因为npm仓库在国外,我们在国内使用npm指令下载这个国外仓库的内容速度会比较慢
这时我们就可以运行以下指令将npm的仓库源切换到国内的淘宝镜像(cnpm) 的源:
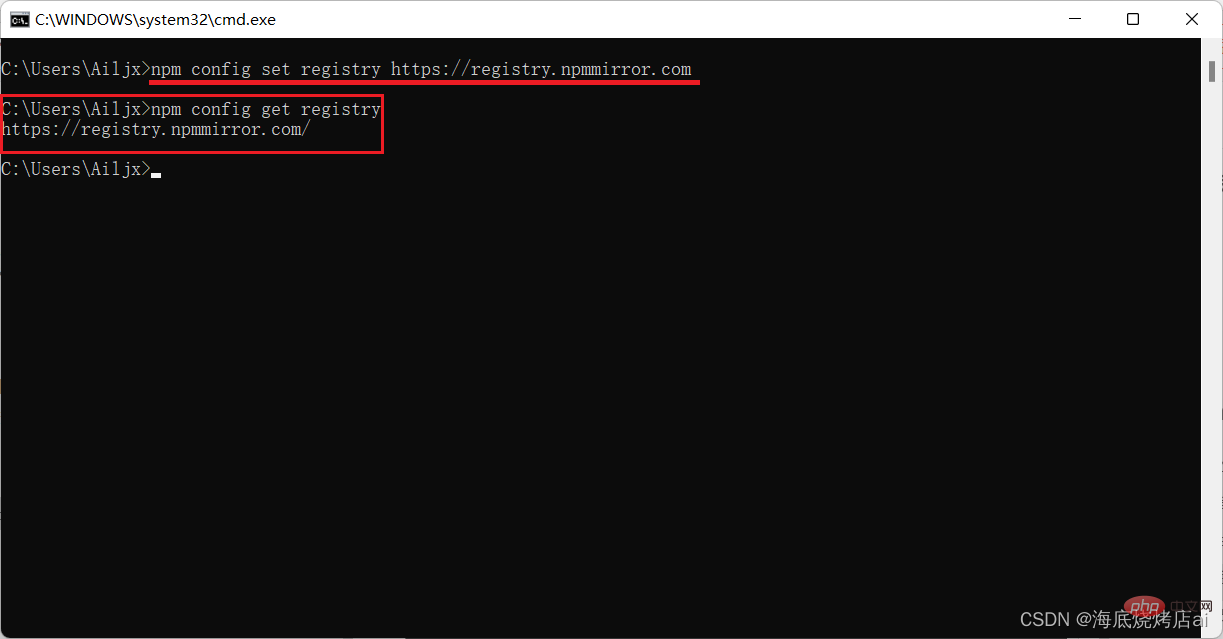
npm config set registry https://registry.npmmirror.com
使用npm config get registry查看当前源:

往后再使用npm时就会自动从国内的淘宝镜像仓库下载了,速度就会很快
淘宝镜像之前的源地址为http://registry.npm.taobao.org,现在更改为了http://registry.npmmirror.com,查看详情
但我们这样通过修改npm的配置进行源的切换难免会有点麻烦,我们可以全局安装一个nrm来帮助我们快速的切换npm源
使用nrm快速切换npm源
全局安装nrm:
npm install -g nrm
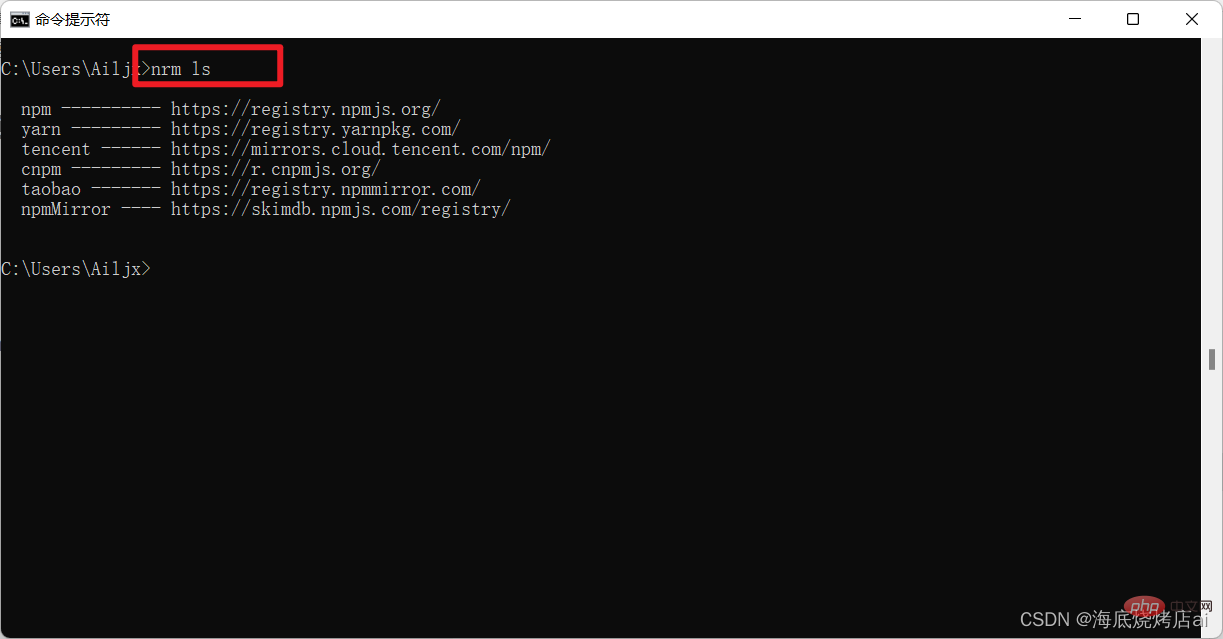
执行nrm ls可查看可切换的npm源:

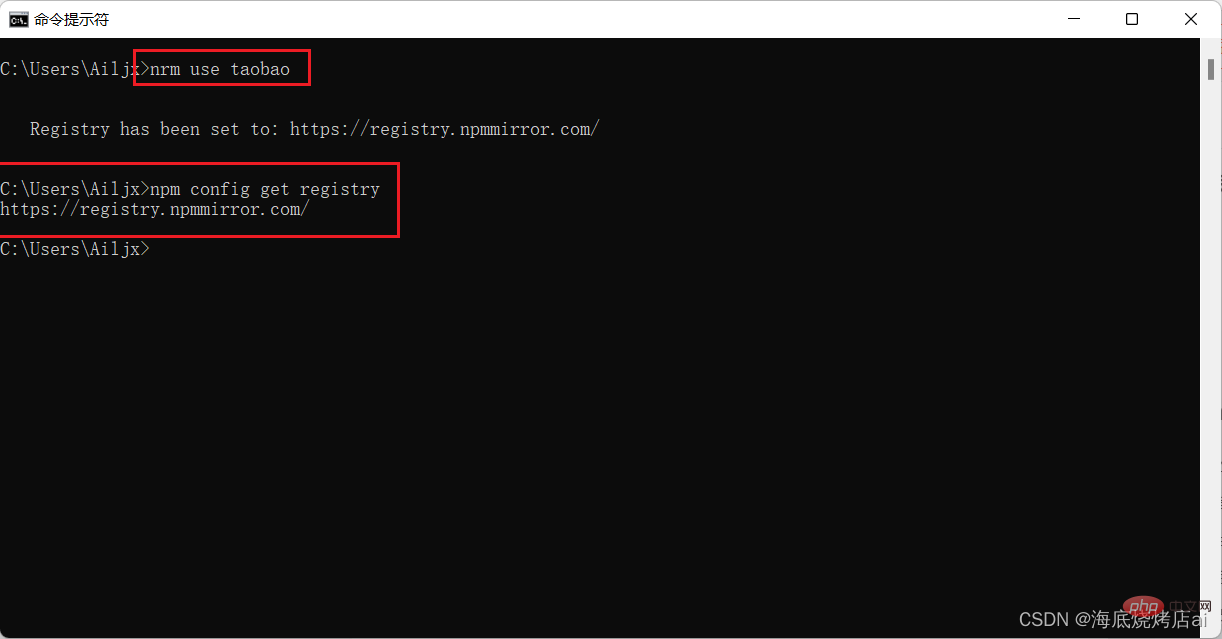
使用npm use 切换源,如切换到淘宝源:nrm use taobao

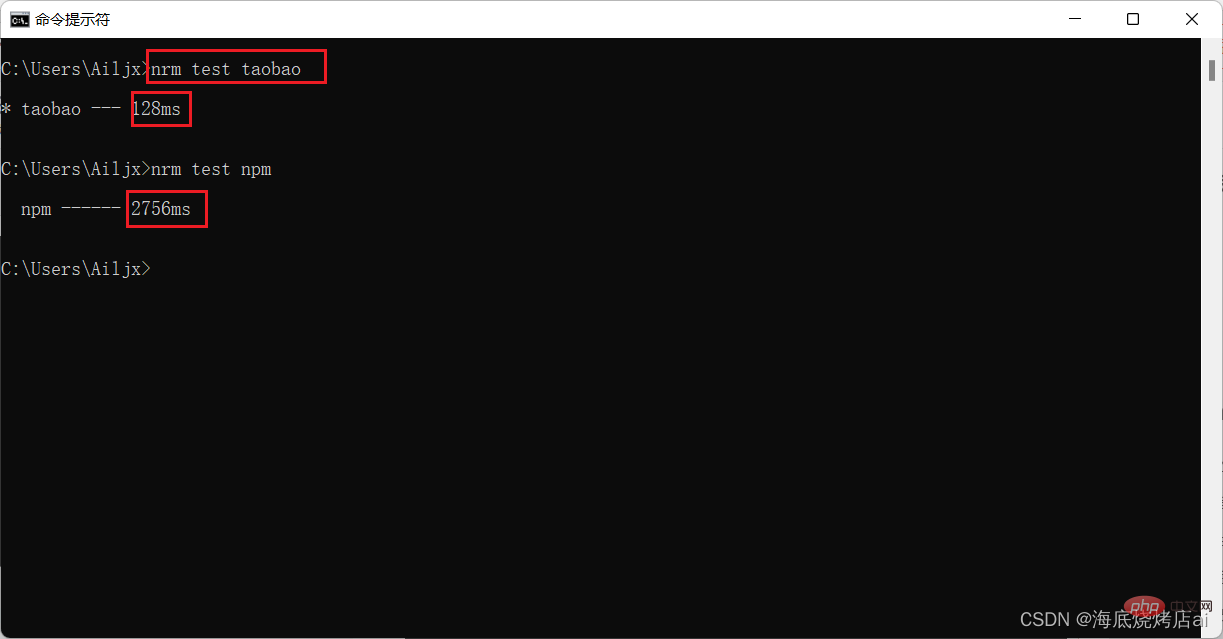
使用nrm test 源名测试相应源的响应时间:

可以看到淘宝源的响应速度要比npm的默认源快很多
中国npm镜像:cnpm
cnpm是一个完整的npmjs.org镜像,可以用它代替官方版本
cnpm与官方版本的同步频率为10分钟一次,cnpm官网
下载cnpm:
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm就是淘宝镜像,上面我们使用淘宝镜像源只是将npm的源更改为淘宝镜像(cnpm)的源(这个源其实就是指仓库的地址),之后还是通过npm指令进行使用
而这里是直接下载cnpm这个完整镜像,之后就可以使用cnpm指令而不是npm指令:
cnpm installcnpm i axios -g // ....
cnpm的指令与npm的指令完全相同,使用时直接使用cnpm代替npm就行
二、yarn的使用
yarn是Facebook发布的一款依赖管理工具,它比npm更快、更高效
安装:
npm install -g yarn
更新yarn:
yarn set version latest yarn set version from sources
优点
速度超快
yarn缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快非常に安全です
コードを実行する前に、yarnはアルゴリズムを通じて各インストール パッケージの整合性を検証します
yarn の共通手順
-
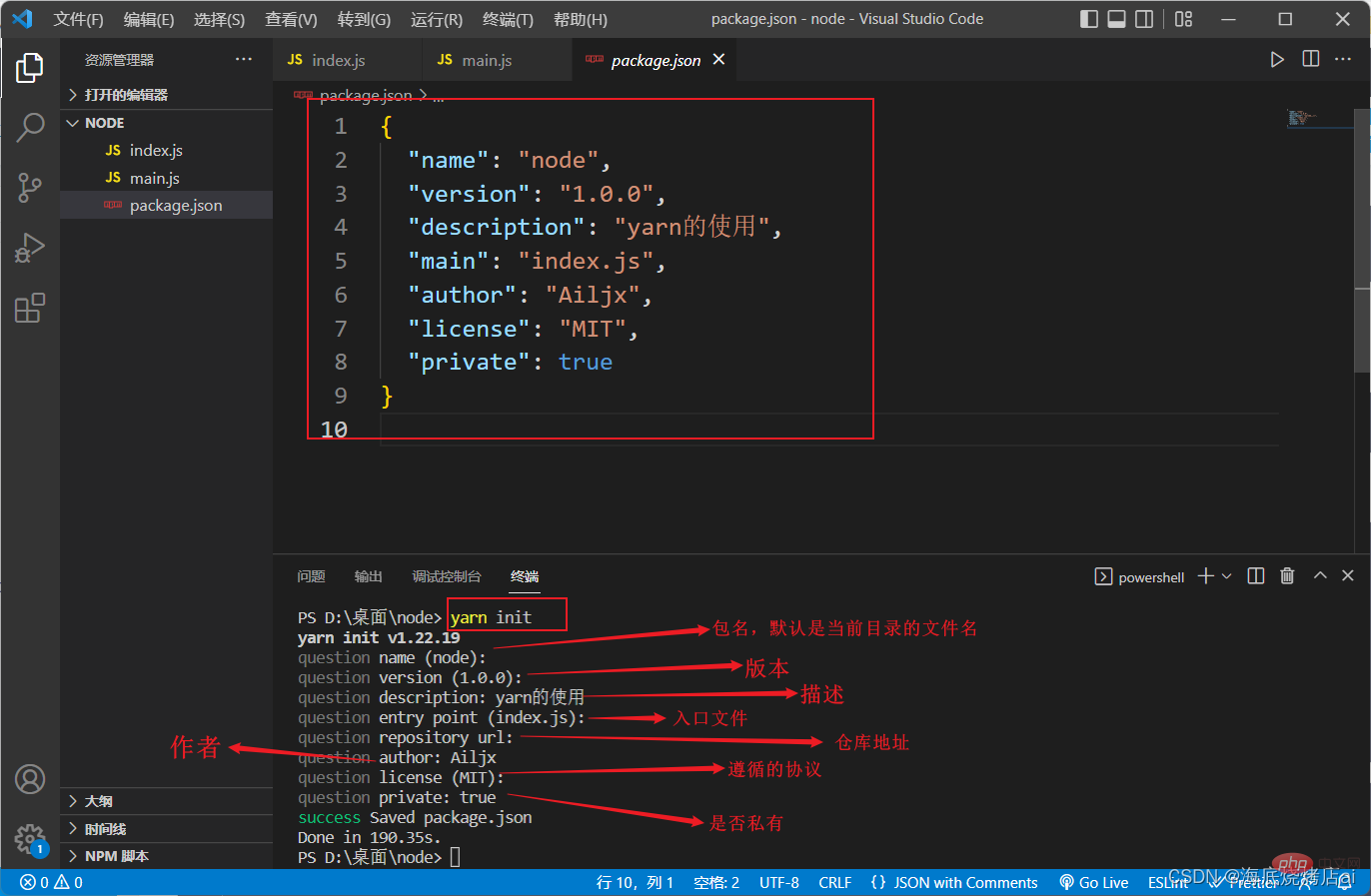
##yarn init
: プロジェクトを初期化し、package を生成します。 jsonファイルの生成手順は、npm init ##yarn help
##yarn help - とほぼ同じです。 : コマンドリストの表示
- :
package.json
##パッケージ名を追加しますに記録されているすべてのリソースをダウンロードします (yarn# と省略できます)。 : - 指定された
パッケージを現在のディレクトリにダウンロードします
:##yarn パッケージ名を削除アンインストール - 現在のディレクトリで指定されたパッケージ
:yarn アップグレード パッケージ名Update - 現在のディレクトリ内の指定されたパッケージ。パッケージ名の後に
@指定されたバージョン番号
を追加して、更新するバージョンを指定できます##yarnコマンドサフィックス
##--dev: 開発環境
- devDependency
- )、-D
--peerと省略:コアの依存関係を指定します( peerDependency - )
--optional:オプションの依存関係( optionalDependency - )#を指定します
結論この記事では、npm と
、および nrm## の派生について紹介します。 npm #、cnpm
などから。 ブロガーは常に npm nrm スイッチング ソース の組み合わせを使用してきました。これは、高速で便利なソース切り替えを保証するだけでなく、 cnpm、yarn などの追加のパッケージをダウンロードする必要はありません。
npm と yarn にはさらに多くの機能があります。コンテンツ。この記事では、最も一般的に使用されるコンテンツのみを説明します。さらに詳しく知りたい場合は、対応する公式 Web サイトにアクセスして、ノード関連の知識の詳細については、nodejs チュートリアルを参照してください。
以上が2 つの強力なノード パッケージ マネージャー、npm とyarn について学習します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。