状態管理とは何ですか?次の記事では、Vuex の状態管理について説明し、状態管理に Vuex を使用する方法について説明します。

? 1. 状態管理とは
開発中、アプリケーションはさまざまなデータを処理する必要があり、これらのデータは一時的に保存する必要があります。アプリケーション内の特定の場所でのこれらのデータの管理は、状態管理と呼ばれます。 (学習ビデオ共有: vue ビデオ チュートリアル )

Vuex の状態管理の基本的な実装 (ここでは公式の図が使用されています)
⏰ Vuex
の使い方1. vuex
npm install vuex
2. 基本的な使い方:
Store は本質的にコンテナです --> ほとんどのアプリケーションの状態を保存します。
Vuex の状態ストレージは応答性が高く、ストア内の状態が変化すると、応答するコンポーネントも更新されます。
// main.js
import { createApp } from "vue"
import App from "./App.vue"
import store from "./store"
const app = createApp(App)
app.user(store)
app.mount("#app")
// src/store/index.js
import { createStore } from "vuex"
const store = createStore({
state: () => ({
counter: 100
}),
mutations: {
increment(state) {
state.counter++
}
}
})
export default store
//App.vue
<template>
<div>
<!-- store 中的counter -->
<h2 id="方式一-模板-App当前计数-store-state-counter">方式一:模板:App当前计数: {{$store.state.counter}}</h2>
<h2 id="方式二-optionsAPI中的computed使用-storeCounter">方式二:optionsAPI中的computed使用: {{storeCounter}}</h2>
<h2 id="方式三-在compositionAPI中setup函数使用-counter">方式三:在compositionAPI中setup函数使用:{{counter}}</h2>
<button>+1</button>
</div>
</template>
<script>
export default {
computed: {
storeCounter () {
return this.store.state.counter
}
}
}
</script>
<script>
import { toRefs } from 'vue'
import { useStore } from 'vuex'
const store = useStore()
const { counter } = toRefs(store.state)
function increment () {
store.commit("increment")
}
</script>
<style></style>
? 単一ステート ツリーと MapState 補助関数
1. 単一ステート ツリー
これは、各アプリケーションに store インスタンス
が 1 つだけ含まれることを意味します。 利点: ステータス情報に複数のストア インスタンス オブジェクトが含まれる場合、後で維持および管理するのがより困難になります。 単一状態ツリーは、特定の状態のフラグメントを見つけるための最も直接的な方法であるため、
2.mapState補助関数#を維持する方が便利です。
# #複数の状態を取得する必要がある場合は、mapSate 補助関数を使用できます#2 つの方法があります。つまり、optionsAPI と合成 API で mapState を使用する方法です。
 #? ゲッターの基本的な使用法
#? ゲッターの基本的な使用法
##1. ゲッターの使用法
# #シナリオ: 一連の変更後にストアでいくつかの属性を使用する必要がある場合、ゲッターの使用を選択できます2.ゲッター 2 つのパラメーター

3 . getters の return 関数 (理解)
 #getter の関数自体は関数を返すことができ、それが使用される場所でこの関数を呼び出すことと同じです
#getter の関数自体は関数を返すことができ、それが使用される場所でこの関数を呼び出すことと同じです
4.mapGetters の補助機能

##? ミューテーションの基本的な使い方
##vuex でストアの状態を変更する唯一の方法は、ミューテーションを送信することです #注: ミューテーションは pinia でキャンセルされます。これについては後で説明します。 vue3 を使用したコンポジション API は vuex よりも優れているため、オプション API のデモは次のとおりです
#注: ミューテーションは pinia でキャンセルされます。これについては後で説明します。 vue3 を使用したコンポジション API は vuex よりも優れているため、オプション API のデモは次のとおりです
1. ミューテーションデータの伝達
 #ミューテーションを送信するときにデータを伝達することがよくありますが、このときは次のように使用できます
#ミューテーションを送信するときにデータを伝達することがよくありますが、このときは次のように使用できます

2. 突然変異 重要な原則
突然変異は同期関数である必要がありますつまり、非同期関数 (ネットワーク リクエストの送信など) は許可されません
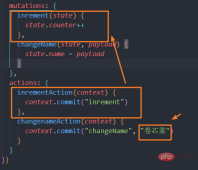
? アクションの基本的な使用
アクションはミューテーションに似ていますが、次の点が異なります:アクションは状態を直接変更するのではなく、ミューテーションを送信します。
アクションには 任意の非同期 操作を含めることができます;
パラメータ- context
- :
- Context は、ストア インスタンスと同じメソッドとプロパティを持つコンテキスト オブジェクトです。
- Context から commit メソッドを取得して、変更を送信するか、context.state と context を通じて取得できます。 getters 状態とゲッターの取得;
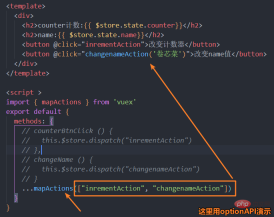
1. アクションの配布操作


2. アクションの補助機能

3. アクションの非同期操作

?モジュールの基本的な使用法
単一の状態ツリーを使用するため、アプリケーションのすべての状態が比較的大きなオブジェクトに集中されます。非常に複雑になると、ストア オブジェクトが非常に肥大化する可能性があります。したがって、Vuex を使用すると、ストアをモジュールに分割できます。
各モジュールには、独自の状態、突然変異、アクション、ゲッター、さらにはネストされたサブモジュールがあります
1. モジュールのローカル状態
モジュール内の突然変異とゲッターの場合、最初に受け取られるパラメータはモジュールのローカル状態オブジェクトです。

2. モジュール名前空間
デフォルトでは、モジュール内のアクションとミューテーションは引き続きグローバルに登録されます。名前空間。 したがって、名前付けを繰り返すことはできません
モジュールに高度なカプセル化と再利用性を持たせたい場合は、namespaced: true を追加して、名前空間を持つモジュールにすることができます。登録後、そのすべてのゲッター、アクション、およびミューテーションには、モジュールによって登録されたパスに従って自動的に名前が付けられます。
3. モジュールはルート コンポーネントを変更またはディスパッチします。
アクション内のルートの状態を変更するには、次のメソッドがあります:

(学習ビデオ共有: Web フロントエンド開発、基本プログラミング ビデオ)
以上が状態管理とは何ですか? Vuex を状態管理に使用する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 React and Netflix:関係を探るApr 26, 2025 am 12:11 AM
React and Netflix:関係を探るApr 26, 2025 am 12:11 AMNetflixはReactを使用してユーザーエクスペリエンスを強化します。 1)Reactのコンポーネント機能は、Netflixが複雑なUIを管理可能なモジュールに分割するのに役立ちます。 2)Virtual DomはUIの更新を最適化し、パフォーマンスを向上させます。 3)ReduxとGraphQLを組み合わせて、Netflixはアプリケーションのステータスとデータフローを効率的に管理します。
 vue.js vs.バックエンドフレームワーク:区別を明確にしますApr 25, 2025 am 12:05 AM
vue.js vs.バックエンドフレームワーク:区別を明確にしますApr 25, 2025 am 12:05 AMVue.jsはフロントエンドフレームワークであり、バックエンドフレームワークはサーバー側のロジックを処理するために使用されます。 1)VUE.JSは、ユーザーインターフェイスの構築に焦点を当て、コンポーネントおよびレスポンシブデータバインディングを介して開発を簡素化します。 2)ExpressやDjangoなどのバックエンドフレームワークは、HTTPリクエスト、データベース操作、ビジネスロジックを処理し、サーバーで実行します。
 vue.jsとフロントエンドスタック:接続の理解Apr 24, 2025 am 12:19 AM
vue.jsとフロントエンドスタック:接続の理解Apr 24, 2025 am 12:19 AMVUE.JSは、開発効率とユーザーエクスペリエンスを向上させるために、フロントエンドテクノロジースタックと密接に統合されています。 1)建設ツール:Webpackおよびロールアップと統合して、モジュール開発を実現します。 2)国家管理:VUEXと統合して、複雑なアプリケーションステータスを管理します。 3)ルーティング:Vuerouterと統合して、単一ページのアプリケーションルーティングを実現します。 4)CSSプリプロセッサ:SASSをサポートし、スタイル開発効率を改善するために少なくなります。
 Netflix:React(またはその他のフレームワーク)の使用の調査Apr 23, 2025 am 12:02 AM
Netflix:React(またはその他のフレームワーク)の使用の調査Apr 23, 2025 am 12:02 AMNetflixは、Reactのコンポーネント設計と仮想DOMメカニズムが複雑なインターフェイスと頻繁な更新を効率的に処理できるため、ユーザーインターフェイスを構築するためにReactを選択しました。 1)コンポーネントベースの設計により、Netflixはインターフェイスを管理可能なウィジェットに分解し、開発効率とコード保守性を向上させることができます。 2)仮想DOMメカニズムは、DOM操作を最小化することにより、Netflixユーザーインターフェイスの滑らかさと高性能を保証します。
 vue.jsとフロントエンド:フレームワークに深く飛び込むApr 22, 2025 am 12:04 AM
vue.jsとフロントエンド:フレームワークに深く飛び込むApr 22, 2025 am 12:04 AMVue.jsは、使いやすく強力なため、開発者に愛されています。 1)そのレスポンシブデータバインディングシステムは、ビューを自動的に更新します。 2)コンポーネントシステムは、コードの再利用性と保守性を向上させます。 3)コンピューティングプロパティとリスナーは、コードの読みやすさとパフォーマンスを向上させます。 4)Vuedevtoolsの使用とコンソールエラーのチェックは、一般的なデバッグ手法です。 5)パフォーマンスの最適化には、主要な属性、計算された属性、およびキープアライブコンポーネントの使用が含まれます。 6)ベストプラクティスには、クリアコンポーネントの命名、単一ファイルコンポーネントの使用、ライフサイクルフックの合理的な使用が含まれます。
 フロントエンドのvue.jsの力:主要な機能と利点Apr 21, 2025 am 12:07 AM
フロントエンドのvue.jsの力:主要な機能と利点Apr 21, 2025 am 12:07 AMVue.jsは、効率的で保守可能なフロントエンドアプリケーションを構築するのに適した進歩的なJavaScriptフレームワークです。その主な機能には、1。レスポンシブデータバインディング、2。コンポーネント開発、3。仮想DOM。これらの機能を通じて、VUE.JSは開発プロセスを簡素化し、アプリケーションのパフォーマンスと保守性を向上させ、最新のWeb開発で非常に人気を博しています。
 Vue.jsはReactよりも優れていますか?Apr 20, 2025 am 12:05 AM
Vue.jsはReactよりも優れていますか?Apr 20, 2025 am 12:05 AMVue.jsとReactにはそれぞれ独自の利点と欠点があり、選択はプロジェクトの要件とチームの条件に依存します。 1)Vue.jsは、シンプルで使いやすいため、小さなプロジェクトや初心者に適しています。 2)Reactは、その豊富な生態系とコンポーネント設計のため、大規模なプロジェクトと複雑なUIに適しています。
 Vue.jsの関数:フロントエンドでのユーザーエクスペリエンスの強化Apr 19, 2025 am 12:13 AM
Vue.jsの関数:フロントエンドでのユーザーエクスペリエンスの強化Apr 19, 2025 am 12:13 AMVue.jsは複数の機能を介してユーザーエクスペリエンスを改善します。1。レスポンシブシステムは、リアルタイムデータフィードバックを実現します。 2。コンポーネント開発により、コードの再利用性が向上します。 3. Vuerouterはスムーズなナビゲーションを提供します。 4.動的データの結合および遷移アニメーションは、相互作用効果を強化します。 5.エラー処理メカニズムにより、ユーザーのフィードバックが保証されます。 6.パフォーマンスの最適化とベストプラクティスは、アプリケーションのパフォーマンスを改善します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 中国語版
中国語版、とても使いやすい

メモ帳++7.3.1
使いやすく無料のコードエディター

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ホットトピック
 7744
7744 15
15 1643
1643 14
14 1397
1397 52
52 1291
1291 25
25 1234
1234 29
29




