この記事では、vue に関する関連知識を提供します。主に名前付きスロットとスコープ スロットの使用に関連する問題について紹介します。スロットはサブコンポーネントで提供されます。親コンポーネントによって使用されるプレースホルダーです。スロットには、デフォルト スロット、名前付きスロット、スコープ スロットが含まれます。これらを一緒に見てみましょう。皆様のお役に立てれば幸いです。

【関連する推奨事項: javascript ビデオ チュートリアル、vue.js チュートリアル】
1. とはスロット
1. スロットは、親コンポーネントに提供される子コンポーネント内のプレースホルダーです。子コンポーネントでは、 で表されます。親コンポーネントは次のとおりです。このプレースホルダーに HTML、コンポーネントなどのテンプレート コードを入力すると、入力されたコンテンツが子コンポーネントの
2. バージョン 2.6.0 以降、slot と slot-scope は一律 v-slot に置き換えられます。
3. スロットには、デフォルト スロット、名前付きスロット、およびスコープ スロットが含まれます
2. 早期の準備
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
3. 名前付きスロットの使用
1. サブコンポーネント構成スロット
サブコンポーネントで props を構成し、親コンポーネント アプリから情報を受け取り、2 つのスロット挿入を準備します スロット:
//category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>
2. ユーザー App.vue 構成データ
サブコンポーネント カテゴリで定義された別の名前により、データは指定された場所に表示できます:
//App.vue
<template>
<div>
<category>
<img src="/static/imghwm/default1.png" data-src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7?x-oss-process=image/resize,p_40" class="lazy" alt="Vue のスロット分析で使用される名前付きスロットとスコープ付きスロット" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style>
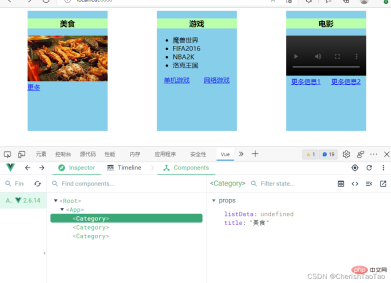
3. 結果表示

4. 名前付きスロットの概要
1. スロットスロットを定義後、表示したいラベルにslot="name"を追加することで指定した位置に表示することができます。
#2. 同時に、このメソッドのスロット データ ソース ゲームは、子コンポーネント自体ではなく、App の親コンポーネントで提供されることに注意してください。冗長性を減らすために、スコープ スロットを介してスロットを定義するコンポーネント自体にデータを保存できます。4. スコープ スロットの使用Requiresスロットを定義するコンポーネントに配置される表示されるデータ
- 親コンポーネント App.vue はデータに基づいて構造を生成するだけであり、データはスロットを定義するコンポーネント
#1 で提供されます。 サブコンポーネント設定スロット
サブコンポーネント内で設定されたプロパティは、ヘッダーを受け取るだけで済みます。 2 つのスコープ スロットを用意し、表示するデータを運びます://category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>
2。ユーザーはデータを受け取り、構造体を設定します。//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
</category>
3. 結果の表示

##4. スコープ スロットの概要##1 、できるユーザーコンポーネントに表示するデータがない問題を解決し、他のコンポーネントのデータを呼び出したい場合に使用できます。
2. スロットを定義するコンポーネントは独自のデータをユーザーに渡し、ユーザーはデータを受け取った後に構造を設定します。 3. ユーザーは生成される構造スタイルのみを決定し、データはユーザー (スロットを定義するコンポーネント) から渡されます。 4. スロットとは、親コンポーネントが子コンポーネントの指定された位置に特定の構造を挿入することを意味すると理解できます。 【関連する推奨事項:JavaScript ビデオ チュートリアル
、vue.js チュートリアル ]
以上がVue のスロット分析で使用される名前付きスロットとスコープ付きスロットの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Vue.js:Web開発におけるその役割を定義しますApr 18, 2025 am 12:07 AM
Vue.js:Web開発におけるその役割を定義しますApr 18, 2025 am 12:07 AMWeb開発におけるVue.jsの役割は、開発プロセスを簡素化し、効率を向上させるプログレッシブJavaScriptフレームワークとして機能することです。 1)開発者は、レスポンシブデータのバインディングとコンポーネント開発を通じてビジネスロジックに集中できるようになります。 2)VUE.JSの作業原則は、パフォーマンスを最適化するためにレスポンシブシステムと仮想DOMに依存しています。 3)実際のプロジェクトでは、VUEXを使用してグローバルな状態を管理し、データの応答性を最適化することが一般的な慣行です。
 Vue.jsの理解:主にフロントエンドフレームワークApr 17, 2025 am 12:20 AM
Vue.jsの理解:主にフロントエンドフレームワークApr 17, 2025 am 12:20 AMVue.jsは、2014年にYou YuxiがリリースしたプログレッシブJavaScriptフレームワークで、ユーザーインターフェイスを構築します。その中心的な利点には、次のものが含まれます。1。レスポンシブデータバインディング、データ変更の自動更新ビュー。 2。コンポーネントの開発では、UIは独立した再利用可能なコンポーネントに分割できます。
 Netflixのフロントエンド:React(またはVue)の例とアプリケーションApr 16, 2025 am 12:08 AM
Netflixのフロントエンド:React(またはVue)の例とアプリケーションApr 16, 2025 am 12:08 AMNetflixは、Reactをフロントエンドフレームワークとして使用します。 1)Reactのコンポーネント開発モデルと強力なエコシステムが、Netflixがそれを選択した主な理由です。 2)コンポーネント化により、Netflixは複雑なインターフェイスをビデオプレーヤー、推奨リスト、ユーザーコメントなどの管理可能なチャンクに分割します。 3)Reactの仮想DOMおよびコンポーネントライフサイクルは、レンダリング効率とユーザーインタラクション管理を最適化します。
 フロントエンドの風景:Netflixが選択にアプローチした方法Apr 15, 2025 am 12:13 AM
フロントエンドの風景:Netflixが選択にアプローチした方法Apr 15, 2025 am 12:13 AMNetflixのフロントエンドテクノロジーでの選択は、主にパフォーマンスの最適化、スケーラビリティ、ユーザーエクスペリエンスの3つの側面に焦点を当てています。 1。パフォーマンスの最適化:Netflixは、Reactをメインフレームワークとして選択し、SpeedCurveやBoomerangなどのツールを開発して、ユーザーエクスペリエンスを監視および最適化しました。 2。スケーラビリティ:マイクロフロントエンドアーキテクチャを採用し、アプリケーションを独立したモジュールに分割し、開発効率とシステムのスケーラビリティを改善します。 3.ユーザーエクスペリエンス:Netflixは、Material-UIコンポーネントライブラリを使用して、A/Bテストとユーザーフィードバックを介してインターフェイスを継続的に最適化して、一貫性と美学を確保します。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?Apr 14, 2025 am 12:19 AMnetflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 フレームワークの選択:Netflixの決定を推進するものは何ですか?Apr 13, 2025 am 12:05 AM
フレームワークの選択:Netflixの決定を推進するものは何ですか?Apr 13, 2025 am 12:05 AMNetflixは、主に、パフォーマンス、スケーラビリティ、開発効率、エコシステム、技術的な負債、およびフレームワーク選択におけるメンテナンスコストを考慮しています。 1。パフォーマンスとスケーラビリティ:JavaとSpringbootが選択され、大規模なデータと高い同時リクエストを効率的に処理します。 2。開発効率とエコシステム:Reactを使用して、フロントエンド開発効率を向上させ、その豊富なエコシステムを利用します。 3.技術的な負債とメンテナンスコスト:node.jsを選択してマイクロサービスを構築して、メンテナンスコストと技術的債務を削減します。
 Netflixのフロントエンドの反応、Vue、および未来Apr 12, 2025 am 12:12 AM
Netflixのフロントエンドの反応、Vue、および未来Apr 12, 2025 am 12:12 AMNetflixは、主にReactをフロントエンドフレームワークとして使用し、特定の機能のためにVUEによって補足されます。 1)Reactのコンポーネント化と仮想DOMは、Netflixアプリケーションのパフォーマンスと開発効率を向上させます。 2)VueはNetflixの内部ツールと小規模プロジェクトで使用されており、その柔軟性と使いやすさが重要です。
 フロントエンドのvue.js:実際のアプリケーションと例Apr 11, 2025 am 12:12 AM
フロントエンドのvue.js:実際のアプリケーションと例Apr 11, 2025 am 12:12 AMVue.jsは、複雑なユーザーインターフェイスを構築するのに適した進歩的なJavaScriptフレームワークです。 1)そのコア概念には、レスポンシブデータ、コンポーネント、仮想DOMが含まれます。 2)実際のアプリケーションでは、TODOアプリケーションを構築し、Vuerouterを統合することで実証できます。 3)デバッグするときは、vuedevtools and Console.logを使用することをお勧めします。 4)パフォーマンスの最適化は、V-IF/V-Show、リストレンダリング最適化、コンポーネントの非同期負荷などを通じて達成できます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

メモ帳++7.3.1
使いやすく無料のコードエディター







