ホームページ >ウェブフロントエンド >Vue.js >vue で lang='scss' を使用したときに発生するエラーを解決する例
vue で lang='scss' を使用したときに発生するエラーを解決する例
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-10 11:43:274431ブラウズ
この記事では、vue に関する関連知識を提供します。主に、lang="scss" を使用してエラーを報告することに関する関連問題を紹介します。これは、sass-loader の現在のバージョンが高すぎるためです。 Webpack のコンパイル中にエラーが発生しました。見てみましょう。皆さんのお役に立てれば幸いです。

【関連する推奨事項: javascript ビデオ チュートリアル、vue.js チュートリアル】
vue は lang= を使用します"scss" エラー
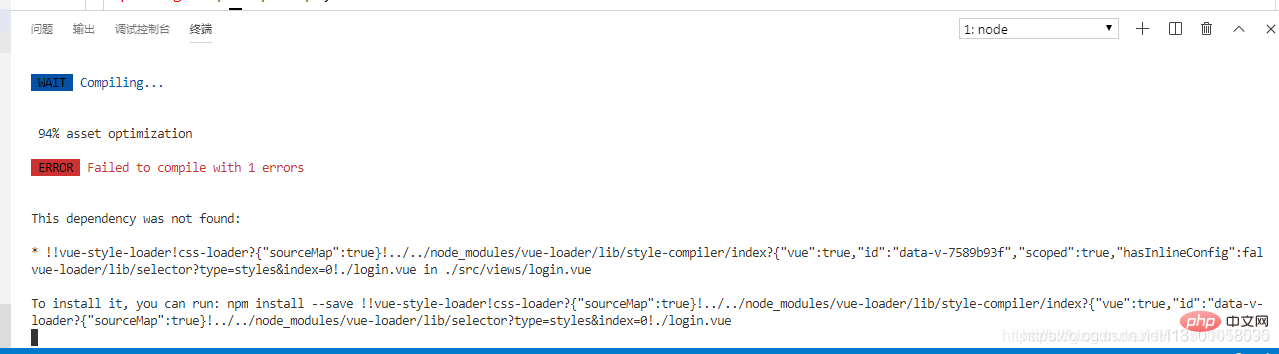
VUE オンライン エディターを作成する際、スタイルをより美しくするために、スタイルに lang="scss" を追加すると、次のエラーが表示されます。

現在のバージョンの sass-loader が高すぎるため、Webpack のコンパイル中にエラーが発生したため、より低いバージョンをインストールしました
プロジェクトに次のコマンドを入力します順番に:
npm install sass-loader@7.3.1 --save-dev npm install node-sass --save npm install style-loader --save
このようにすると、lang="scss" を使用するときにエラーは報告されません。
コマンドを直接使用することはできません:
npm install sass-loader --save-dev
それ以外の場合は、次のエラーが発生します
Module build failed: TypeError: this.getResolve is not a function at Object.loader
現在の Sass バージョンのため、高すぎる場合は、Webpack のコンパイル中にエラーが発生したため、次のように指定します: npm install sass-loader@7.3.1 --save-dev をインストールするには、下位バージョン。
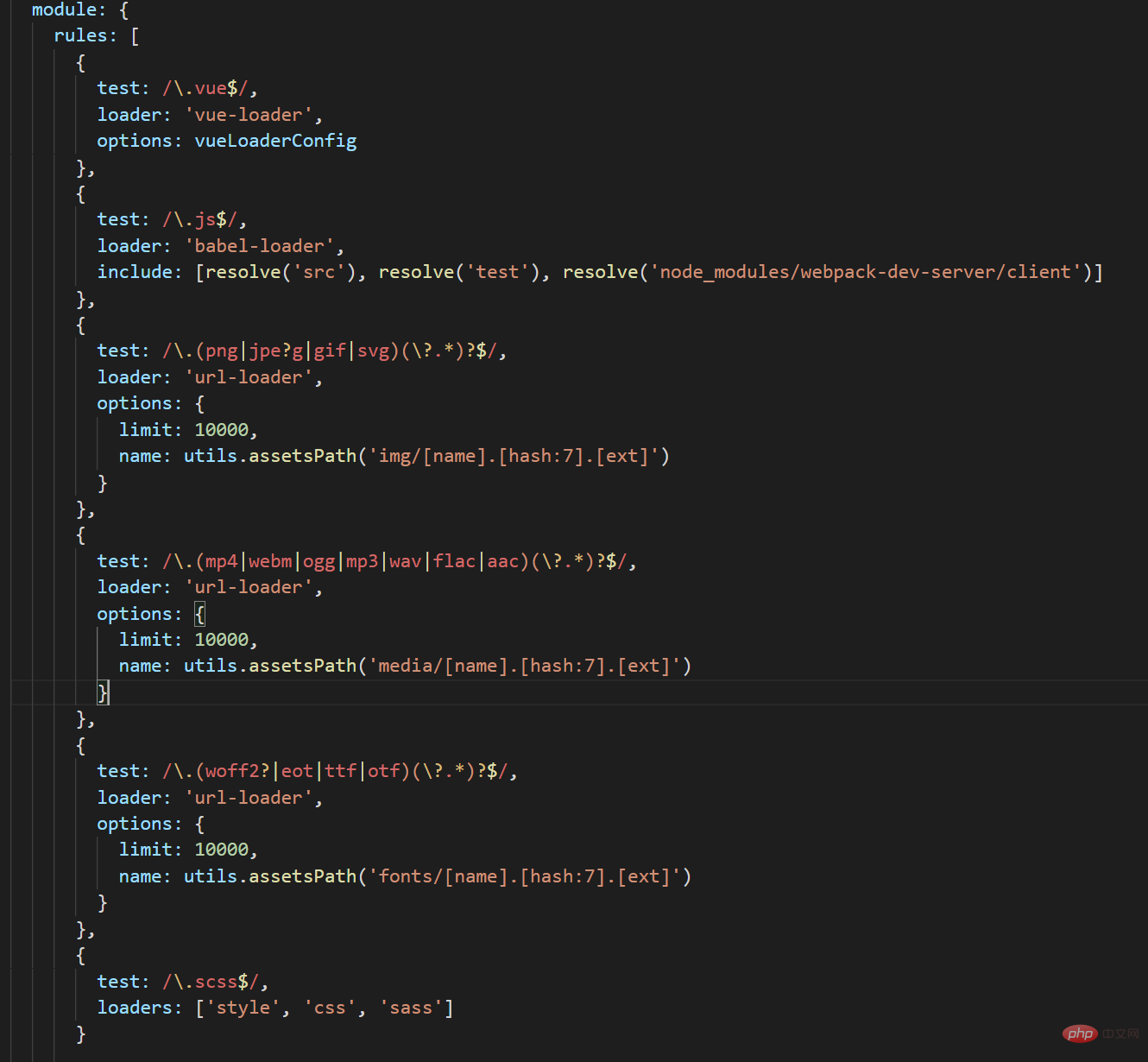
次に、build/webpack.base.config.js を追加します:
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}次のように:

[関連する推奨事項 :JavaScript ビデオ チュートリアル 、vue.js チュートリアル ]
以上がvue で lang='scss' を使用したときに発生するエラーを解決する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

