1. axios のグローバル構成
1. axios のグローバル構成理由
実際のプロジェクト開発では、axios が開始するほぼすべてのコンポーネントが使用されます。データリクエスト。このとき、次の 2 つの問題が発生します。
① 各コンポーネントで axios (肥大化したコード) をインポートする必要がある
② リクエストを送信するたびに、完全な情報を入力する必要があるリクエスト パス (後のメンテナンスに役立ちません) [関連する推奨事項: vue.js ビデオ チュートリアル ]
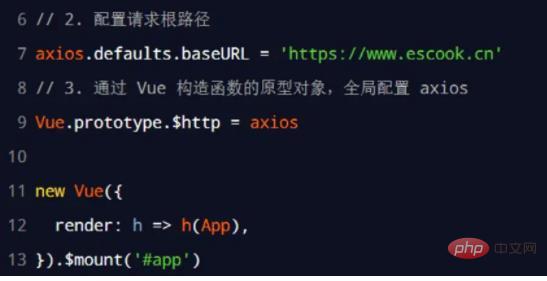
##2. グローバル設定 axios の方法main.js エントリ ファイルで、app.config.globalProperties を通じて axios をグローバルにマウントします。サンプル コードは次のとおりです。
#3. vue2 プロジェクトでの axios のグローバル設定
メインの Vue コンストラクターのプロトタイプ プロトタイプ オブジェクトを通じて、axios をグローバルに設定する必要があります。 js エントリ ファイル
2. axios インターセプター
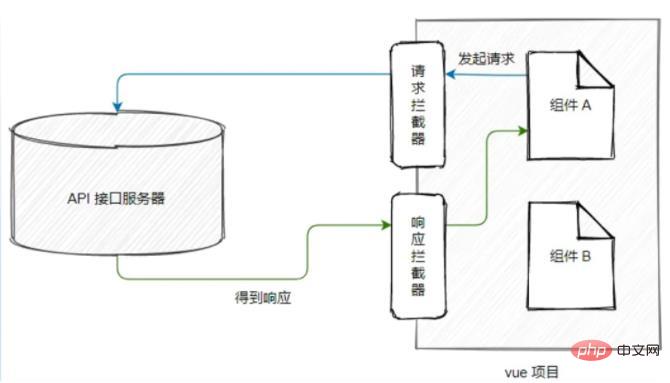
#1. インターセプターとは
インターセプター (英語: Interceptors) は、ajax リクエストが行われ、応答が受信されるたびに自動的にトリガーされます。
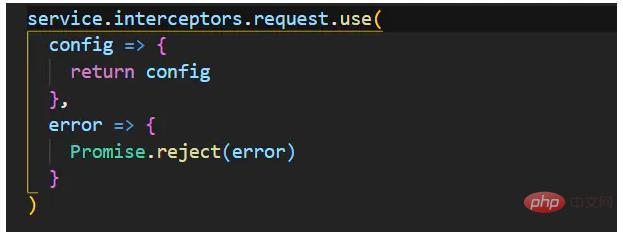
2. リクエスト インターセプターの設定
axios.interceptors.request.use(成功したコールバック、失敗コールバック) リクエスト インターセプターを構成できます。サンプル コードは次のとおりです。
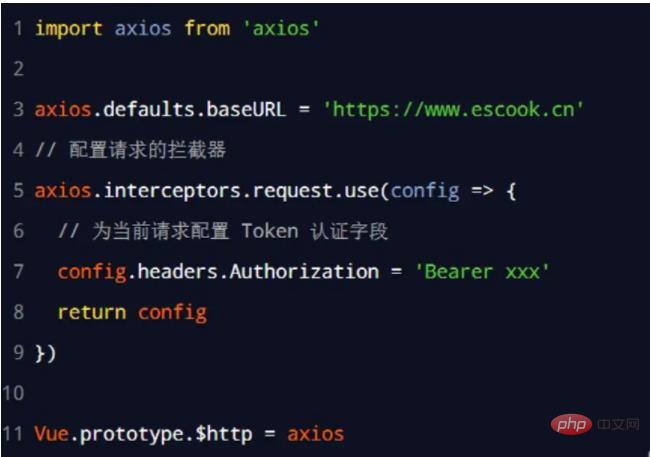
##2.1 リクエスト インターセプター – トークン認証

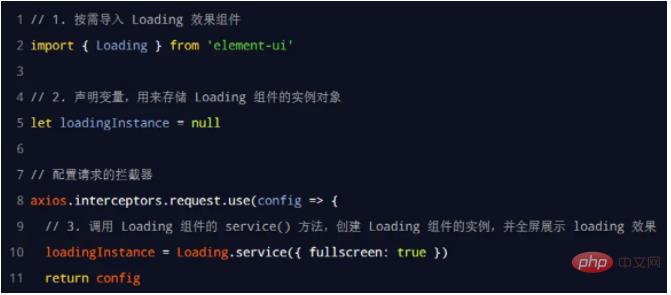
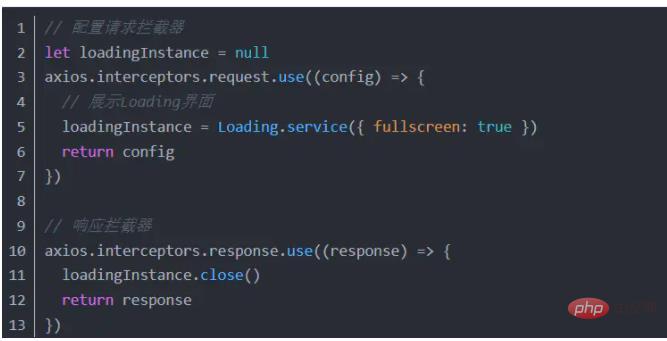
##2.2 リクエスト インターセプター – 読み込みエフェクトの表示
 要素 ui
要素 ui
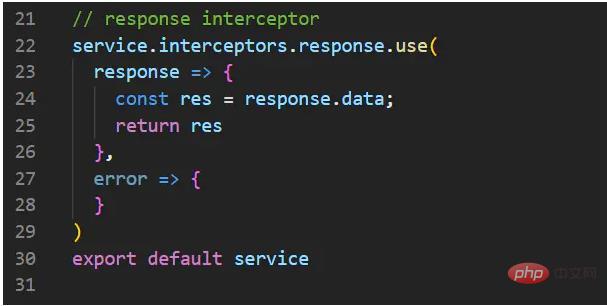
##3. レスポンス インターセプターの設定
レスポンス インターセプターは、axios.interceptors.response.use (成功したコールバック、失敗したコールバック) を通じて設定できます。 。サンプル コードは次のとおりです。 
#3. プロキシ クロスドメイン プロキシ
1. インターフェイスのクロスドメインの問題
クロスドメインの問題を解決する
#1)、Cors (最も標準的な処理) では、フロントエンド担当者が処理を行う必要はなく、サーバーを作成する人だけが応答を返すときにいくつかの特別な応答ヘッダーを追加する必要があります。サーバー内
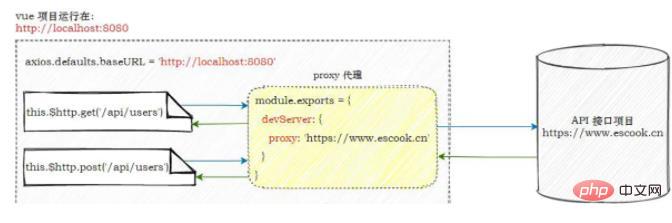
vue プロジェクトが実行されるアドレス: http://localhost:8080/API インターフェイスが実行されるアドレス: http://www.escook. cn/api/users現在の API インターフェイスでは CORS クロスドメイン リソース共有が有効になっていないため、デフォルトでは、上記のインターフェイスは正常にリクエストできません。
2. プロキシを通じてインターフェイスのクロスドメインの問題を解決する
vue-cli を通じて作成されたプロジェクトでインターフェイスに関するクロスドメインの問題が発生した場合、プロキシを通じて解決できます:
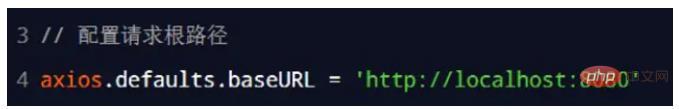
① axios のリクエスト ルート パスを vue プロジェクトの実行アドレスに設定します (インターフェイス リクエストはドメインを越えなくなりました)
② vue プロジェクトは、要求されたインターフェイスが存在しないことを検出し、リクエストをプロキシ エージェントに転送します
#③ プロキシはリクエストのルート パスを devServer.proxy 属性の値に置き換え、実際のデータ リクエストを開始します④ プロキシがリクエストを転送する 受信したデータが axios に転送される ##3. プロジェクトでプロキシを設定する
##ステップ 1. main.js エントリ ファイルで、 axios のルート パスを現在の Web プロジェクトにリクエストします。 ルート パス:

ステップ 2、vue を作成します。プロジェクトのルート ディレクトリにある config.js 構成ファイルを開き、次の構成を宣言します:
##① devServer.proxy 関数によって提供されるプロキシ。開発およびデバッグ段階でのみ有効です。
② プロジェクトがオンラインで起動されるときも、API インターフェイス サーバーで CORS クロスドメイン リソース共有を有効にする必要があります。
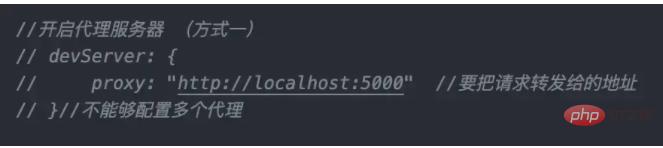
利用方法 1 プロキシサーバーを設定する 欠点は 2 つあります :
1. プロキシサーバーを使用するかどうかを柔軟に制御できない
パブリックフォルダーは、 8080 サーバーのルート パス (8080 サーバーにあるものはパブリック ファイルによって異なります。フォルダーにあるもの) 要求されたリソース 8080 自体がそれを持っている場合、要求は 5000 サーバーに転送されません
2. 複数のプロキシを構成することはできず、リクエストは 5000 サーバーにのみ転送できます
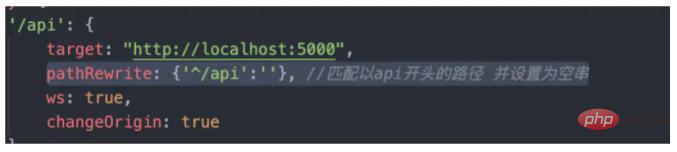
 方法 2 を使用して、プロキシ サーバーを開く '/api' リクエスト プレフィックス
方法 2 を使用して、プロキシ サーバーを開く '/api' リクエスト プレフィックス
機能: ローカル リクエストがプロキシに送信されるとき サーバーを使用する場合、プロキシ サーバーはリクエストのプレフィックスが '/api' であるかどうかを判断します。であればリクエストを送信します(リクエストを5000に転送します)。そうでない場合はリクエストは送信されません。プロキシサーバーを使用するかどうかを柔軟に制御できます(「/api」)。固定値ではなく、任意の値を使用できます。 '/hah' などとしてカスタマイズ)
 プレフィックスの搬送位置: ポート番号の直後
プレフィックスの搬送位置: ポート番号の直後
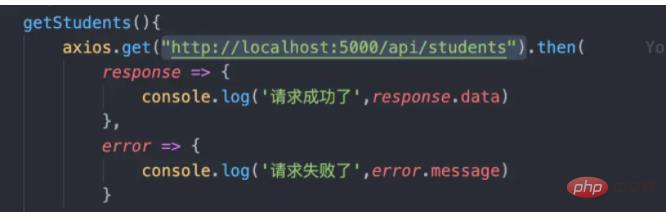
#これを直接リクエストすると、リクエストを 5050 サーバーに送信するときに、まだリクエストが行われないため、404 エラーが発生します。 /api/ Students を伝送します。5050 サーバーには Student はありますが、/api/students はありません。
この構成を追加すると、プロキシ サーバーが 5050 サーバーにリクエストを送信するときに、/students のみが送信されるようになります。データを取得します
ws ロール: websocket のサポートに使用されます
 changeOrigin: (使用
changeOrigin: (使用
changeOrigin: true の場合、プロキシ サーバーは、5050 サーバーでもあることを示します。
changeOrigin: false の場合、プロキシ サーバーは、5050 サーバーでもあることを示します。これは 8080 サーバーです。
場合によっては 5050 サーバーが使用します。いくつかの制限があるため、この構成項目は true に設定するのが最適です。
wsとchangeOriginが書かれていない場合、デフォルト値もtrueになります(reactでfalseと書かれていない場合) 以上がaxios のグローバル構成、インターセプター、プロキシのクロスドメイン プロキシの詳細な分析 (画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





 要素 ui
要素 ui





 方法 2 を使用して、プロキシ サーバーを開く '/api' リクエスト プレフィックス
方法 2 を使用して、プロキシ サーバーを開く '/api' リクエスト プレフィックス  プレフィックスの搬送位置: ポート番号の直後
プレフィックスの搬送位置: ポート番号の直後 
 changeOrigin: (使用
changeOrigin: (使用
