ホームページ >ウェブフロントエンド >フロントエンドQ&A >リアルタイムのコンパイルの問題を解決するための devServer 構成の詳細な分析
リアルタイムのコンパイルの問題を解決するための devServer 構成の詳細な分析
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-09 15:22:011350ブラウズ
この記事では、javascript に関する関連知識を提供します。主に、リアルタイム コンパイルを実現するための devServer 構成に関連する問題を紹介します。Webpack-dev-server は主に、express を使用してプログラムを開始します。HTTP サーバーを見てみましょう。ぜひご覧ください。皆さんのお役に立てば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
変更するたびにコードを再パッケージし、ブラウザを開いて更新する必要がありますが、これは非常に面倒です
webpackdevserver をインストールして使用すると、このエクスペリエンスを改善できます
webpack-dev-server は主にサーバーを起動します高速HTTPサーバーを使用します。その主な機能はリソース ファイルを提供することです。また、この Http サーバーとクライアントは WebSocket 通信プロトコルを使用しており、元のファイルが変更された後、webpack-dev-server はそれをリアルタイムでコンパイルしますが、最終的にコンパイルされたファイルは元のターゲット フォルダーに出力されません。以下の出力の構成: dist フォルダーはパッケージ化後に生成されますが、dist ディレクトリは dev-server
output: {
path: './dist/js',
filename: 'bundle.js'
}を使用して生成されません。サービスを開始すると、dist ディレクトリがなくなっていることがわかります。 devServer はパッケージ化されたモジュールを生成しないため、速度を向上させるためにメモリではなく dist ディレクトリに配置します。
インストール: npm install webpack-dev-server -D
package.json を変更します:


1. ノード サービスを準備し、プロジェクトのルート ディレクトリに server.js を作成します。高速作成サービスを例に挙げます:

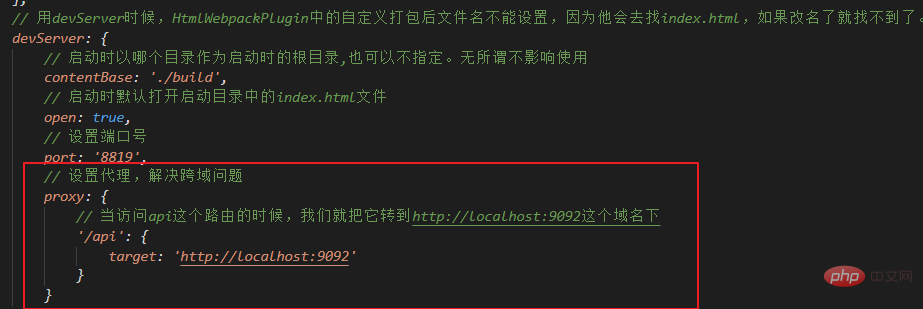
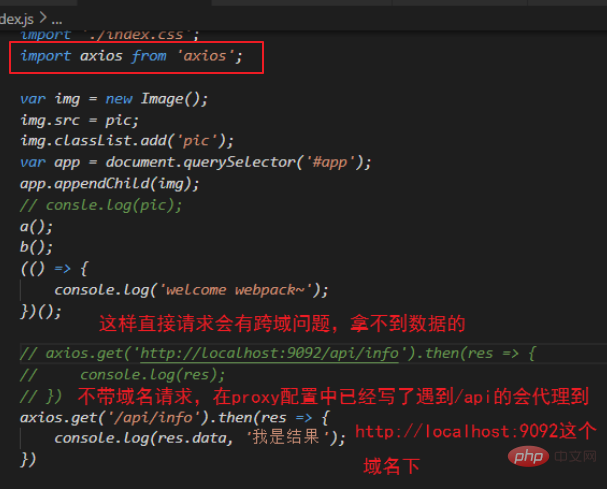
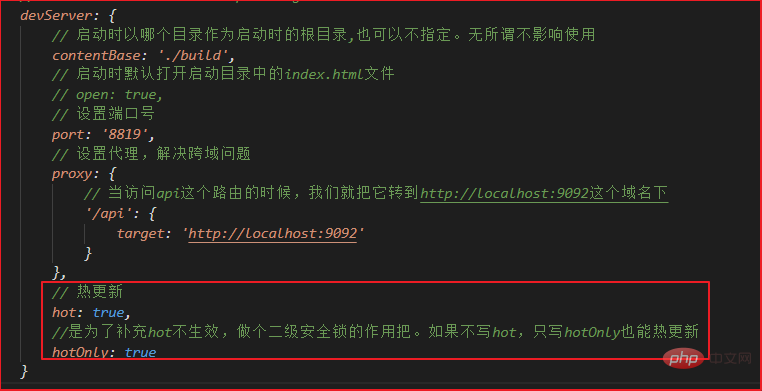
2.webpack.config、js ファイルで devServer を構成します。


 ホット モジュール交換 (HMR: ホット モジュール交換) は、Webpack に付属するモジュールであり、追加のインストールは必要ありません。
ホット モジュール交換 (HMR: ホット モジュール交換) は、Webpack に付属するモジュールであり、追加のインストールは必要ありません。
1) 設定ファイル webpack.config.js ヘッダーで webpack
const webpack = require("webpack");が導入されます。2) プラグイン設定を追加します:
plugins: [
new webpack.HotModuleReplacementPlugin()
]3) hmr
## を開始します。
# 上記の設定は、js ホット アップデートでは機能しません。更新効果を達成するために保存するときにページは引き続き更新されます: 
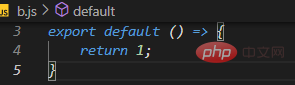
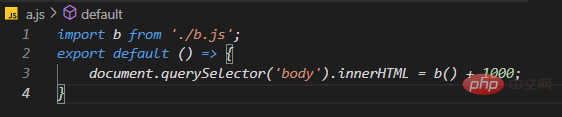
b.js を a.js に導入し、データ b の実行結果を数値としてページに書き込みます
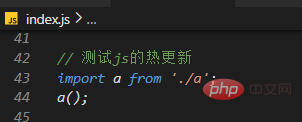
#エントリ ファイルindex.js で、npm 実行サーバーを導入して実行します (ホット アップデートの構成は変更されません) 
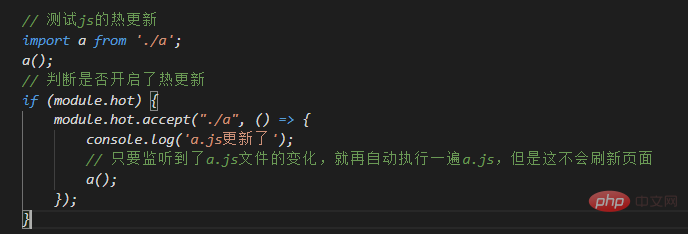
次に、ページを開き、a.js の b() 1000 の値を変更し、ctrl s を押して保存します。値はページが更新された後でのみ更新できることがわかります。これは明らかに私たちが見たいものではありません。js のホット アップデートの場合、エントリ ファイルで実行されるファイルをリッスンする必要があります: 
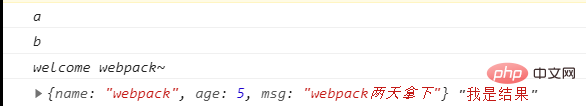
値を変更した後in a.js 保存後、ページを更新する必要はありません。値は最新の値として計算され、ページに表示されます
概要: HMR はデフォルトで CSS ホット アップデートをサポートしますが、js については別途モニタリングが必要です。
[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がリアルタイムのコンパイルの問題を解決するための devServer 構成の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

