ホームページ >ウェブフロントエンド >Vue.js >vue Scaffolding の対話型コマンド ラインとグラフィカル インターフェイスのインストール手順 (写真とテキスト)
vue Scaffolding の対話型コマンド ラインとグラフィカル インターフェイスのインストール手順 (写真とテキスト)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-08 17:59:111501ブラウズ
この記事では、vue に関する関連知識を提供します。主に、スキャフォールディングの対話型コマンド ラインとグラフィカル インターフェイスのインストール手順に関する関連問題を紹介します。一緒に見てみましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項: javascript ビデオ チュートリアル、vue.js チュートリアル]
vue スキャフォールディング インタラクティブ コマンドラインおよびグラフィカル インターフェイスのインストール手順
対話型コマンド ライン
ノードがインストールされていることを確認
vue Scaffolding コマンドをインストールします: npm install -g @vue /cli



Create project
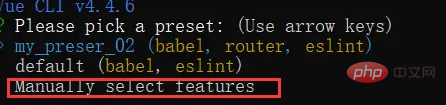
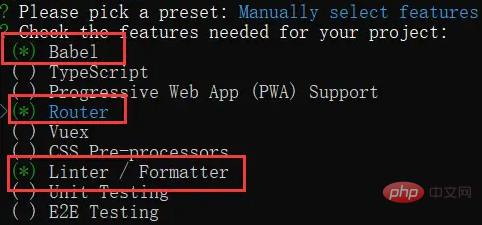
3.1 「vue create vue_proj」と入力し、Enter キーを押します ( 2 番目の項目を手動で作成して Enter) #3.2 画像内の 3 つの構成を選択し、スペース ボタンを押して選択し、Enter を押して確認します
#3.2 画像内の 3 つの構成を選択し、スペース ボタンを押して選択し、Enter を押して確認します
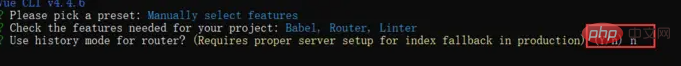
 3.3 ヒストリカル モード ルーティングをインストールするかどうかを尋ね、ハッシュ モードをインストールすることを選択し、n を選択して Enter キーを押します
3.3 ヒストリカル モード ルーティングをインストールするかどうかを尋ね、ハッシュ モードをインストールすることを選択し、n を選択して Enter キーを押します
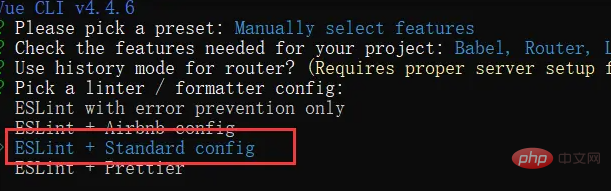
 #3.4 バージョンについて尋ねます。 [標準設定] を選択して Enter キーを押します
#3.4 バージョンについて尋ねます。 [標準設定] を選択して Enter キーを押します
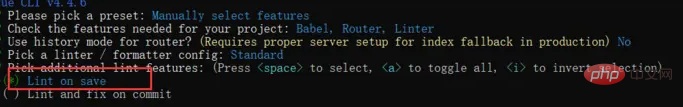
 ##3.5 履歴検証をいつ実行するかを尋ね、デフォルトを選択して Enter キーを押します
##3.5 履歴検証をいつ実行するかを尋ね、デフォルトを選択して Enter キーを押します
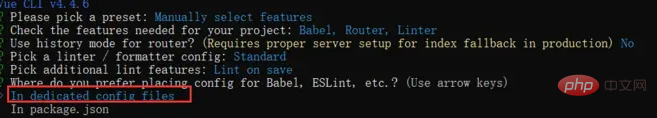
#3.6別の構成ファイルを作成し、最初の項目を選択して Enter キーを押します。
3.7 現在の選択内容をテンプレートとして保存するかどうかは、「はい」または「いいえ」を選択できます。ここでは「はい」を選択し、 Enter キーを押してください
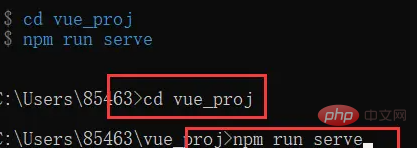
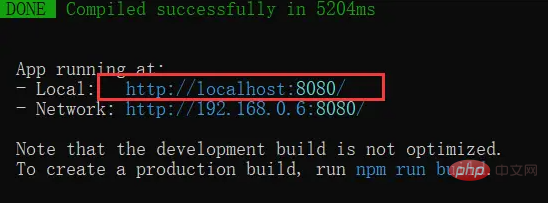
3.8 作成が完了するまで待ち、cd でプロジェクトのルート ディレクトリに入り、npm runserve を実行して、プロジェクトを開始します

最後にアドレスをコピーしてブラウザで開きます

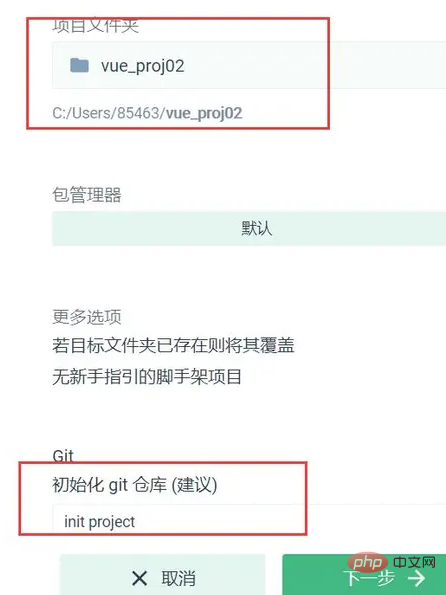
GUI の作成







【関連する推奨事項: JavaScript ビデオ チュートリアル 、vue.js チュートリアル ]
以上がvue Scaffolding の対話型コマンド ラインとグラフィカル インターフェイスのインストール手順 (写真とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

