コーポレートサイトのページレイアウトについてお話します!
- 藏色散人転載
- 2022-08-05 15:06:431779ブラウズ
コーポレートサイトのデザインはレイアウトの方向性など、デザインにも非常にこだわりますが、コーポレートサイトのデザインにおいて合理的なレイアウト方法とはどのようなものなのでしょうか?
ウェブサイトのページのコンテンツは適当にゆるいです
Web サイトのページをデザインするとき、その効果は、そのページのテーマ スタイルと一致しているだけでなく、 Web サイトだけでなく、レイアウトの点でも同様です。ゆったりと整理され、シンプルかつエレガントに保つ必要があります。ページ コンテンツのレイアウトは混雑しすぎてはならず、空白スペースがあるべき場所に残す勇気が必要です。この方法によってのみ、Web サイトのページの美観が向上し、Web サイトのコンテンツをユーザーに明確かつ直感的に表示できると同時に、ユーザーは Web サイトのコンテンツを閲覧する際にリラックスした幸せな気分を維持することができ、 Web サイトのコンテンツをより完全に閲覧できます。そうしないと、Web サイトのコンテンツがコンパクトすぎて乱雑になり、ユーザーが閲覧することに興味を失ってしまうだけです。
# Web サイトのページ レイアウトの表示性格
# #ただし、非常にクールな Web サイトのスタイルは、ユーザーに非常に強い視覚的インパクトを与え、そのスタイルに魅了される可能性があります。ただし、これを行うと、Web サイトのテーマ スタイルがコンテンツに影響しやすくなり、ユーザーがコンテンツを閲覧する際に一定の障害が発生し、コンテンツが見えにくくなる効果が生じます。また、クールな Web サイトのテーマ スタイルを作成するには、必然的に作成する要素が多くなり、Web サイトがより複雑になり、Web サイトの読み込み速度が遅くなり、ユーザーが Web サイトにアクセスしたときに、Web サイトが長時間開かない可能性があります。 、またはWebサイトに入ってもWebサイトが開かない場合があります。方向がわかりません。簡潔で明確な Web サイトはすぐに開くことができ、ユーザーは必要なコンテンツをすぐに見つけることができます。
# # ウェブサイト構造化デザイン レイアウトに関するいくつかのルール
##インターネット環境を考慮すると、企業の情報化を実現するには実践的でオープンなルールを遵守する必要がありますが、全体的な観点から見ると、多くの Web サイトが最初の Web サイト作成時にレスポンシブ デザインを選択しない理由はさらに多くあります。ウェブサイトの速度が遅い、4G の普及が不十分であるなどのさまざまな理由により、携帯電話でレスポンシブなウェブサイトを閲覧するには時間がかかります。3 秒ルールにより、お客様が 3 秒以内にウェブサイトを開くことができない場合、 3秒経つと、彼らは閉鎖を選択します。今日の多くの Web サイトは、基本的に、さまざまなデバイスでの閲覧に適応できるように、モバイル用とコンピューター用に別々に設計されています。
#
企業の Web サイトでは、あまりにも派手なデザインは避けるべきです。トリックが多すぎると顧客が混乱してしまいます。簡潔で明確な Web ページはユーザー エクスペリエンスを向上させ、顧客が必要なコンテンツをスムーズに見つけられるようにします。通常、インターネット企業は Web サイトにコラムを作成し、製品リストを追加し、明確なナビゲーションを備えた Web サイトを作成できます。企業の特性に応じてページをカスタマイズし、Web ページの美化のニーズに応えます。これらの合理的なレイアウトと明確な構造は、主要な検索エンジンの包含ルールに準拠しており、より多くのユーザーが会社を見つけることができます。製品ニーズを満たし、顧客に多機能を提供し、Web サイト構築コストを節約するインターネット プラットフォームを確立します。現時点では、Web サイトには Web インターフェイスに基づく管理バックエンドがあり、企業は Web サイト上のコンテンツを独自に更新できるため、コストを節約できます。コーポレートサイトの運営コストを削減し、情報更新・発信効率を向上させます。 [推奨: css ビデオ チュートリアル ]
## 企業 Web サイトの 6 つの一般的なレイアウト方法
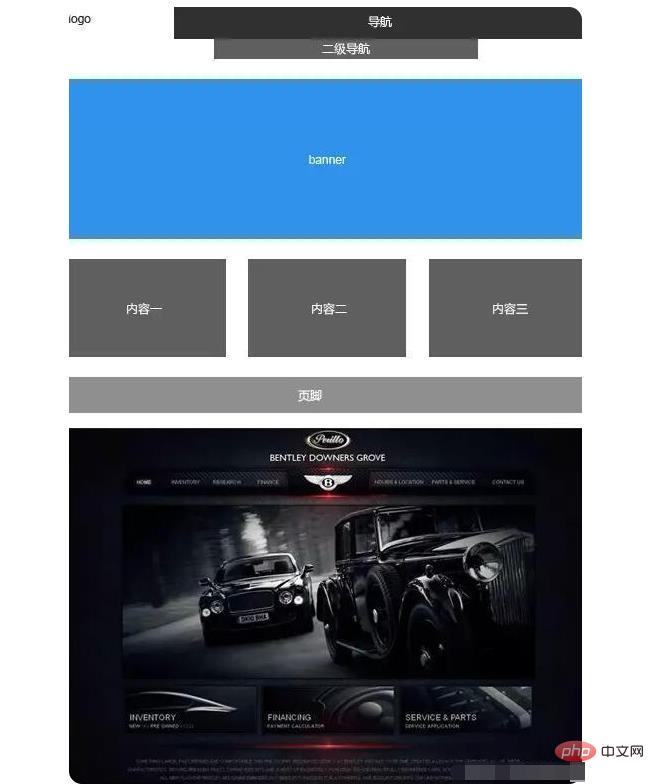
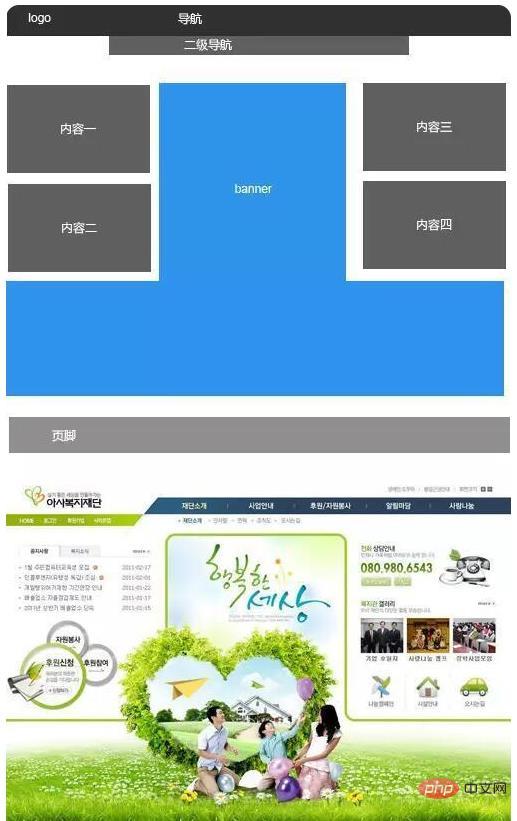
##1. 小さなフレーム内に大きなフレームを配置する

##このレイアウトでは、従来のボックスに比べて目がボックスに制限されることがなくなりました。上記のレイアウトと比べると、自然とより雰囲気と開放感が増します。また、メインビジュアル部分は、ロゴやナビゲーションの上部まで上方向に拡張したり、コンテンツエリアまで下方向に拡張したりするなど、柔軟な加工が可能であり、非常に一般的なレイアウト方法でもあります。

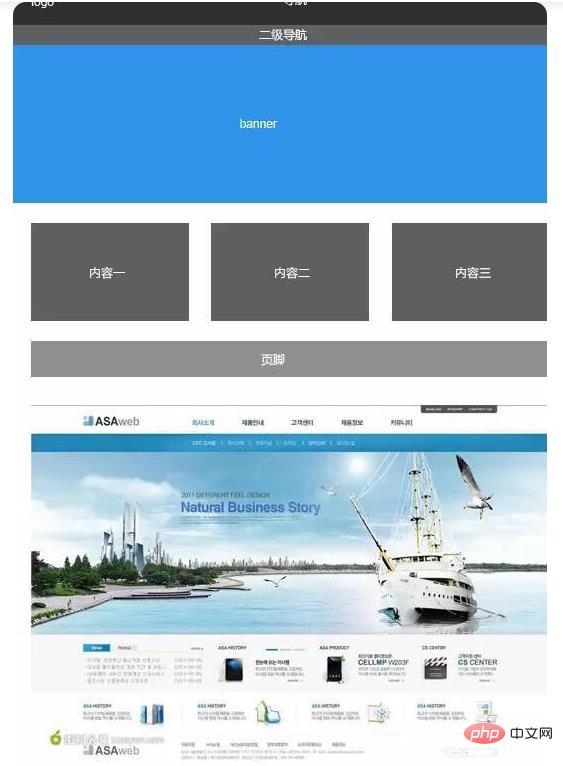
#これは多くはありませんが、見ることができますバナーの下にナビゲーションを配置する利点は、バナー内のデザイン素材が切り詰められるという欠点を補い、デザインを完全かつ自然に見せることができることです。したがって、レイアウト方法は、情報コンテンツが占めるスペースだけでなく、手持ちの資料など、さまざまな要因の影響を受けます。
## ########################################
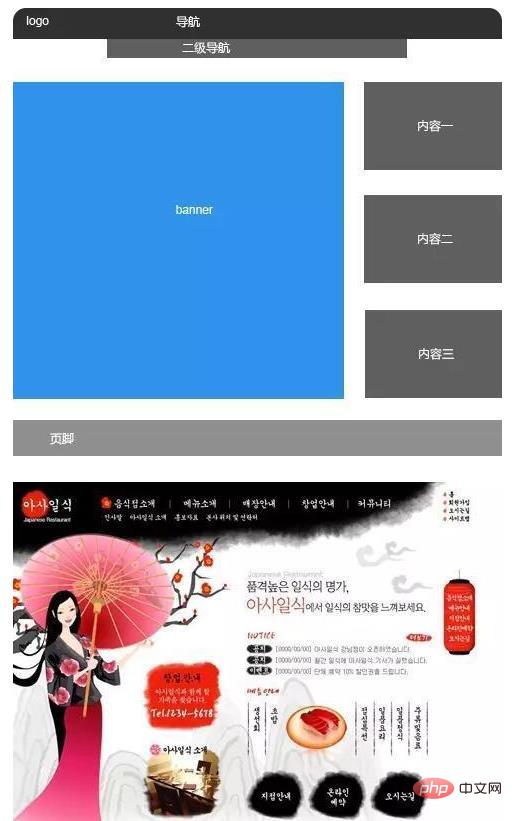
4. 左、中央、右のレイアウト
あまり一般的ではないレイアウト方法ですが、とても新鮮なレイアウト方法ですので、横分割のデザインに飽きた方はぜひこのレイアウトを試してみてください。悪い選択ではありません。

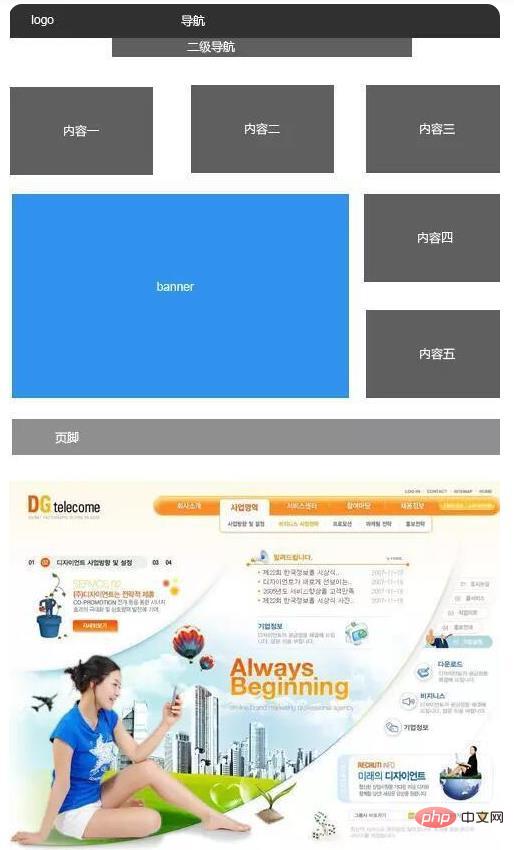
#5. サラウンド レイアウト

##この種のレイアウトは企業 Web サイトに適しています。見にくいです。 、あまり使用されず、バナー領域が比較的大きいため、レイアウトのオプションとして使用できます。

以上がコーポレートサイトのページレイアウトについてお話します!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

