ホームページ >ウェブフロントエンド >jsチュートリアル >DOM ドキュメント オブジェクト モデルの簡単な紹介
DOM ドキュメント オブジェクト モデルの簡単な紹介
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-08-05 14:15:181670ブラウズ
この記事では、javascript に関する関連知識を提供します。主に DOM ドキュメント モデルに関連する問題を紹介します。DOM は、プラットフォームに依存せず、言語に依存しない API として W3C 組織によって設計されています。プログラムです。またはスクリプトを使用すると、ドキュメントのコンテンツ、スタイル、構造に動的にアクセスして変更できます。見てみましょう。皆さんのお役に立てれば幸いです。

JavaScript ビデオ チュートリアル 、Web フロントエンド ]
- D:document ドキュメント ブラウザによってロードされたページ
- O:object オブジェクト ページおよびページ内のすべての要素はオブジェクトです
- M:module モデル ページの要素の組織形式
DOM と JavaScript
人々は習慣的に DOM について話すことを好まず、JavaScript について話すか、「Ajax」(かつて人気があった「Ajax」について話すかのどちらかです)コンセプト」という言葉も、前世紀末の「DHTML」同様、最近はすっかり冷めてきましたが、このようなホットワードが登場するたびに、JavaScript技術への熱意が高まり、個人的には大変嬉しく思っています。次のホットワード? たぶん、私たちがそれをでっち上げることができるかもしれません... 疑似マッシュアップ、それはどうでしょうか?)。 JavaScript を使用して Web ページ上で実行されるすべての操作は、DOM を通じて実行されます。 DOM はブラウザに属するものであり、JavaScript 言語仕様で規定されているコアコンテンツではないため、JavaScript 言語リファレンスのヘルプドキュメントをダウンロードして確認すると、適切な document.write メソッドすら見つかりません。女性や子供には知られています。主なインターフェイスは次のとおりです。
ノード インターフェイス: ドキュメント内のノードの基本タイプです。ドキュメント構造にアクセスして変更するための基本的なメソッドを定義します。 Document インターフェイス: ドキュメント全体を表します。ドキュメント内にさまざまなノード (要素、コメント、処理命令など) を作成でき、作成されたノードには、そのノードを作成した Document オブジェクトを表す OwnerDoculnent 属性があります。 DocumentFragment インターフェイス: ドキュメント ツリーのサブツリーを表します。これは非常に小さなドキュメントです。 Attr インターフェイス: 要素ノードの属性を表します。興味深いのは、それが要素ノードの子ノードとみなされず、DOM ツリーの一部を形成しないことです。また、DocumentFragment ノードの直接の子ノードでもありません。CharacterData インターフェイス: DOMsitrgn 文字列を維持し、読み取りおよび書き込み操作のためのインターフェイスを提供します。ただし、これはドキュメント内の特定のタイプのノードに直接対応するわけではありません。
Text インターフェイス: CharacterData を継承します。要素または属性を表す連続したテキスト。これには派生インターフェイス CDATAsection があり、その目的は次のとおりです: CDATASeciton ノードのコンテンツはいかなる方法でも変換されません。Node で nomraliez メソッドを使用すると、隣接する Text ノードが 1 つのノードにマージされますが、CDATASeciton を使用するとマージを回避できます。
コメント インターフェイス: これも CharacterData から継承します。注釈内のテキストの内容を表します。
NodeList インターフェイス: 順序付けされたノード セットを管理するために使用されます。
Entity インターフェイス: エンティティを表し、EntityReference はエンティティへの参照を表します。
NamedNodeMap インターフェイス: 順序付けされていないノード セットの管理に使用されます。
DOMImplementation インターフェイス: DOM モデルのインスタンスから独立したインターフェイスを提供します。 CreateDocument は Document オブジェクトを作成でき、haseFature は DOM 実装が特定のモジュールをサポートしているかどうかを判断できます。
表記インターフェース: ドキュメント内のシンボル定義を表します。
Processingstruction インターフェイス: 処理命令を表します。
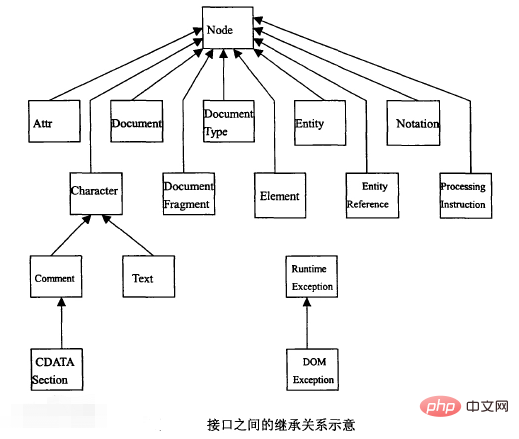
DOMException インターフェイス: 例外処理。プログラム内の論理エラー、データ損失、または DOM 実装自体の不安定性によって発生するエラー。プログラムの処理中に、メソッドによってエラー値が返されます。インターフェイス間の継承関係を図に示します。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がDOM ドキュメント オブジェクト モデルの簡単な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

