ホームページ >ウェブフロントエンド >jsチュートリアル >BOM(サマリ共有)の中核となるウィンドウオブジェクト
BOM(サマリ共有)の中核となるウィンドウオブジェクト
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-04 17:05:321915ブラウズ
この記事では、javascript に関する関連知識を提供します。主に Windows オブジェクトの一般的なイベントに関連する問題を紹介します。ウィンドウ オブジェクトはブラウザのトップレベル オブジェクトであり、グローバル スコープで定義されます。 . ドメイン内の変数や関数がウィンドウオブジェクトのプロパティやメソッドになりますので、一緒に見ていきましょう。皆さんの参考になれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
1 BOM の概要
1.1 BOM
BOM (ブラウザ オブジェクト モデル) とは、コンテンツに依存しないブラウザ ウィンドウとの対話を提供するブラウザ オブジェクト モデルです。オブジェクト、そのコア オブジェクトはウィンドウです。
BOM は一連の関連オブジェクトで構成され、各オブジェクトは多くのメソッドとプロパティを提供します。
BOM には標準がありません。JavaScript 構文の標準化組織は ECMA で、DOM の標準化組織は W3C です。BOM はもともと Netscape ブラウザ標準の一部でした。
ページ戻る、進む、更新、ウィンドウ サイズ、スクロールなどはすべて BOM
#D O M
ドキュメント オブジェクト モデル# を使用できます。 # #DOM はドキュメントをオブジェクトとして扱います
DOM の最上位オブジェクトはドキュメントです
DOM について学ぶべき主なことはページ要素を操作することです
DOM はW3C 標準仕様
B O Mブラウザ オブジェクト モデル
カラー ブラウザをオブジェクトとして扱う
トップレベル オブジェクトBOM はウィンドウ内にあります
BOM はブラウザ ウィンドウが対話するいくつかのオブジェクトを学習します
BOM はブラウザの製造元によってそれぞれのブラウザで定義されており、互換性がありません
BOM と BOM を比較してくださいブラウザ内の DOM 領域
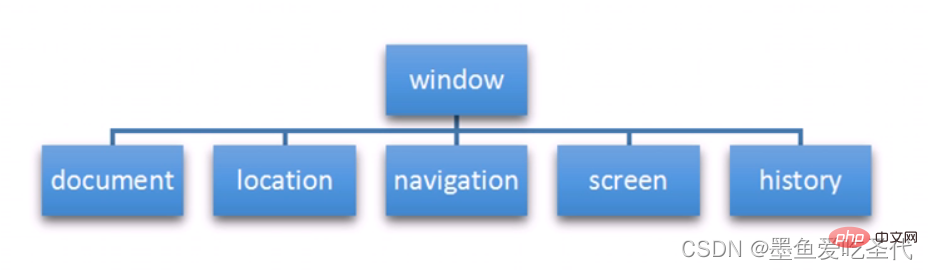
 1.2 BOM の構成
1.2 BOM の構成
BOM は DOM より大きく、DOM が含まれています。

ウィンドウ オブジェクトはトップレベルですブラウザのオブジェクト。これには 2 つの役割があります。
1. JS がブラウザ ウィンドウにアクセスするためのインターフェイスです。
2. これはグローバル オブジェクトです。グローバル スコープで定義された変数と関数は、ウィンドウ オブジェクトのプロパティとメソッドになります。
注: window の下の特別な属性 window.name
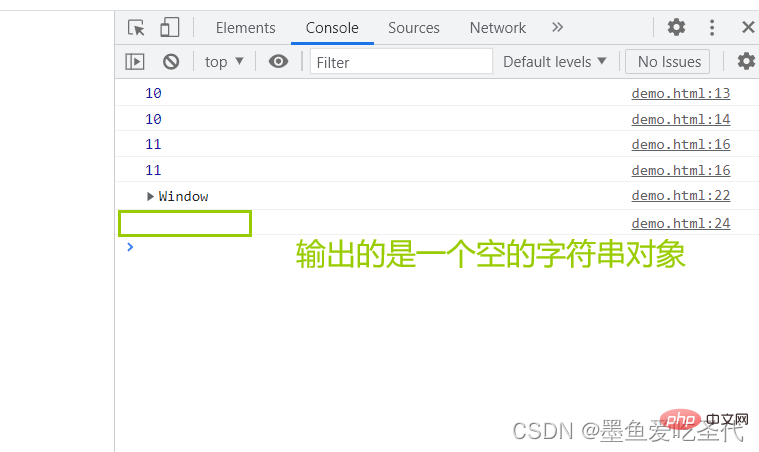
例: 05-BOM 最上位オブジェクト window.html
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.document.querySelector();
var num = 10;
console.log(num); // 10
console.log(window.num); // 10
function fn() {
console.log(11);
}
fn(); // 11
window.fn(); // 11
// alert(11);
// window.alert(11);
console.dir(window);
// var name = 10; // 声明对象最好不要用 name
console.log(window.name);
</script>
 2 window オブジェクトの共通イベント
2 window オブジェクトの共通イベント
window.onload = function() {}或者
window.addEventListener ("load",function(){}) ;window.onload はウィンドウ ページ) 読み込みイベントであり、ドキュメント コンテンツが完全に読み込まれたときにトリガーされます。 (画像、スクリプトファイル、CSSファイルなどを含む)、処理関数が呼び出されます。 ########################知らせ############:##### #######
window.onload を使用すると、onload はすべてのページ コンテンツがロードされるのを待機するため、ページ要素の上に JS コードを記述することができます。処理機能。 window.onload 従来の登録イベント メソッドは 1 回しか記述できず、複数ある場合は最後の window.onload が優先されます。 addEventListener を使用する場合は制限はありませんdocument.addEventListener('DOMContentLoaded',function() {})DOMContentLoaded イベントがトリガーされるときは、DOM の読み込みが完了したときのみ (スタイルを除く)シート、写真、フラッシュなど。 le9 以降でのみサポートされますページ上に多くの画像がある場合、ユーザーのアクセスから onload のトリガーまでに時間がかかり、インタラクティブな効果が得られない可能性があります。必然的にユーザー エクスペリエンスに影響を与えるため、現時点では DOMContentLoaded イベントを使用する方が適切です。
- 例 06-window Common Events onload.html
-
nbsp;html> <meta> <meta> <meta> <title>Document</title> <script> // window.onload = function() { // var btn = document.querySelector('button'); // 获取按钮 // btn.addEventListener('click', function() { // 添加点击事件click // alert('点击我'); // 弹出对话框 // }) // } // window.onload = function() { // alert(22); // } // 先弹出33,再弹出22,之后点击按钮,弹出点击我 window.addEventListener('load',function() { var btn = document.querySelector('button'); // 获取按钮 btn.addEventListener('click', function() { // 添加点击事件click alert('点击我'); // 弹出对话框 }) }) window.addEventListener('load',function() { alert(22); }) document.addEventListener('DOMContentLoaded',function() { alert(33); }) // load 等页面内容全部加载完毕才会去执行,包含页面dom元素 图片 flash css 等等 // DOMContentLoaded 是 DOM 加载完毕 不包含图片 flash css 等就可以执行 加载速度比 load 更快一些 </script> <button>点击</button>上記のコード部分はコメント化されています。全体的な実行効果は、最初に 33 がポップアップし、次に 22 がポップアップし、次にクリックされます。ポップアップするボタン Click me - 2.2 ウィンドウ サイズ変更イベント
-
window.onresize = function() {}window.addEventListener ("resize", function() {});window.onresize はウィンドウ サイズ変更ロード イベントであり、次の場合に呼び出される処理関数です。引き金になった。
注意:
只要窗口大小发生像素变化,就会触发这个事件。
我们经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度
eg. 07-调整窗口大小事件.html
效果:页面大于800像素方框显示,小于800不显示
nbsp;html> <meta> <meta> <meta> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: pink; } </style> <script> window.addEventListener('load', function() { var div = document.querySelector('div'); window.addEventListener('resize',function() { console.log(window.innerWidth); console.log('变化了'); if(window.innerWidth <= 800) { div.style.display = 'none'; } else { div.style.display = 'block'; } }) }) </script> <div></div>【相关推荐:javascript视频教程、web前端】
以上がBOM(サマリ共有)の中核となるウィンドウオブジェクトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

