ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript オブジェクトの基本的な使用法
JavaScript オブジェクトの基本的な使用法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-04 09:49:071757ブラウズ
この記事では、javascript に関する関連知識を提供します。主に JavaScript オブジェクトに関する関連問題を紹介します。オブジェクトとは、順序付けされていない関連するプロパティとメソッドのセットです。すべてのものです。文字列など、すべてのオブジェクトです。値、配列、関数などを一緒に見ていきましょう。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
1 . ステートメント オブジェクトの 2 つの構文
#オブジェクトとは何ですか?
#JavaScript では、オブジェクトは、関連するプロパティとメソッドの順序付けされていないコレクションです。文字列、値、配列、関数など、すべてがオブジェクトです。オブジェクトは属性とメソッドで構成されます。- 属性:
オブジェクトの属性 によって表される物事の特性 (普通名詞)
- メソッド:
オブジェクトのメソッド によって表される物事の動作 (一般動詞)
let obj = {'name': 'frank','age' : 18} // 简单写法 let obj = new Object({'name': 'frank'}) // 正规写法
注:キー名 (キー) は
- 文字列 であり、識別子ではなく、任意の文字を含めることができます。
引用符は省略できますが、キー名 (キー) に中国語の文字とスペースが含まれる場合は省略できます。キー名、記号などの特殊文字は省略できません、省略した場合は識別子のみ記述可能です。- 引用符を省略しても、キー名は文字列です。
2. オブジェクトの属性を削除します。
1.delete obj.xxx または delete obj['xxx']
obj の xxx 属性を削除します。削除できるのは属性のみであり、オブジェクトの削除には使用できません。 注: 「属性値が未定義」と「属性名が含まれていない」を区別してください。obj.xxx を削除するか、obj['xxx'] を削除します。削除する属性名を変更します。

は含まれません属性名
'xxx' in obj===false
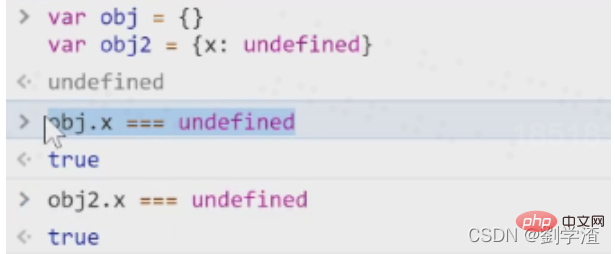
属性名が含まれていますが、値は未定義です
obj && obj.xxx の 'xxx'===未定義
注:obj.xxx === 未定義
、「xxx」が obj の属性であるかどうかを判断できません

属性を変更するだけです値を空にしましたが、属性の名前はまだ存在します。
 #3. オブジェクトのプロパティを表示します
#3. オブジェクトのプロパティを表示します
##それ自体のすべてのプロパティを表示します
- #Object.keys(obj)
2.

console.dir(obj)
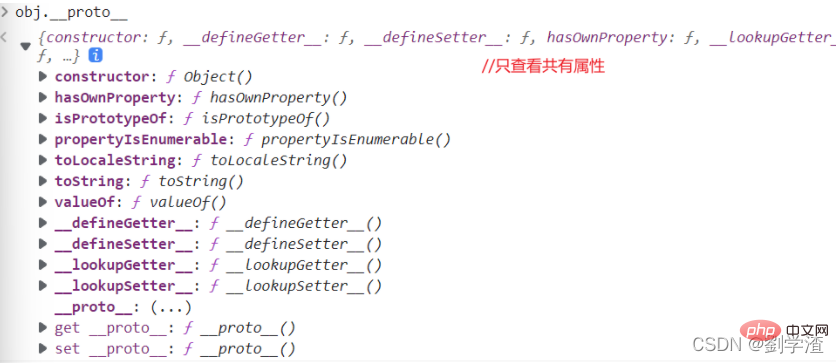
obj.__proto __ を出力します (非推奨)
__ を出力します (非推奨)
3.

##obj.hasOwnProperty('toString') // false No Self の // 自然はそれ自身のものです。
4. 単一の属性値を表示する
 2 つの方法があります:
2 つの方法があります:
obj['key']
ドット構文:obj.key-
文字列が含まれているとも言えますobj['k' 'ey'] -
obj.name obj['name'] obj.name 不等价于 obj[name]
let name ='frank' obj[name]等价于obj['frank'] 而不是obj.name 或 obj['name'] 除非let key = 'name'; 此时obj[key] = 'frank'
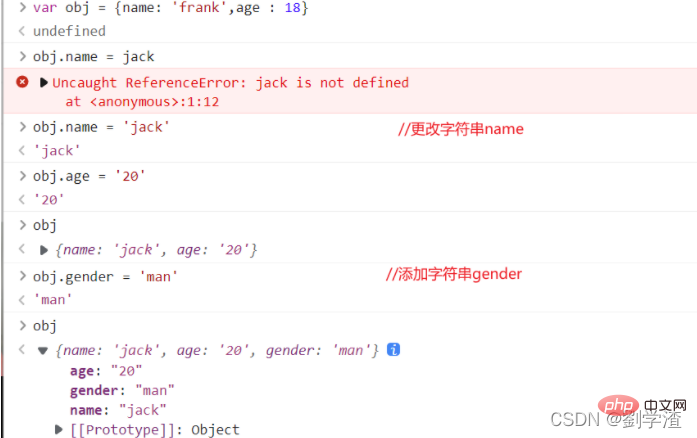
4. 変更またはオブジェクトのプロパティを追加します
直接割り当て 括弧構文またはドット構文 = "xxx" を使用して値を割り当てます
- #
- 2.
let obj={name:'frank'} //name是字符串
obj.name='frank' //对字符串name进行修改
obj['name']='frank'
~~obj[name]='frank'~~ 因为name值不确定 可能不等于字符串name
obj['na'+'me']='frank' //运算的形式赋值
let key='name'; obj[key]='frank' // 通过引入变量来赋值
let key='name';~~obj.key='frank'~~ obj.key等价于obj['key']

Object.assign(obj,{age:18,gender:'name',...}) (値を誰に割り当てるか、{何を})
3. 共有属性を変更または追加します
- 无法通过自身修改或增加共有属性
(读的时候走原型,写的时候只走自身属性,如果你要运行的话只运行自身的属性)
let obj = {},obj2 = {};obj.toString='xxx'//只会修改自身属性obj2.toString//还是在原型上
- 偏要修改或增加原型上的属性, 一般来说不要修改原型,会引起很多问题
obj.__proto__.toString='xxx' //不推荐 window.Object.prototype.toString='xxx' //与上式子相同
-
修改隐藏属性(修改原型)
不推荐使用
__proto__代码:obj.__proto__=common推荐使用Object.create
let obj=Object.create(common)obj.name='frank'obj.age='jack' //简单用法
规范大概的意思是,要改就一开始改,别后来再改,影响性能。
var common={'国籍':'中国',hairColor:'black'}
var person=Object.create(common,{name:{value:'frank'}})
cosole.log(person) // 正规 但是复杂用法
提问:
‘name’ in obj和obj.hasOwnProperty(‘name’) 的区别?
'name' in obj 是查看name属性是否在 obj 对象里面。这里是包含了 自身属性和共有属性。
obj.hasOwnProperty('name') 是查看这个name属性属于自身属性还是共有属性
// false 不是自身属性 //ture 是自身属性
变量,属性,函数,方法的区别?
相同点:变量和属性都是用来存储数据的
不同点:
变量:单独声明并赋值,使用的时候直接写变量名 单独存在
属性:在对象里面不需要声明,使用的时候必须是 对象.属性
相同点:函数和方法都是实现某种功能的
不同点:
函数:是单独声明的并且调用的 函数名() 单独存在
方法:在对象里面 调用的时候 对象.方法()
【相关推荐:javascript视频教程、web前端】
以上がJavaScript オブジェクトの基本的な使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

