gulp は、フロントエンド開発プロセスにおけるフローベースのコード構築ツールです。Nodejs に基づく自動タスク ランナーです。Web サイトのリソースを最適化するだけでなく、Web サイトのテストと検査も自動的に完了します。フロントエンド コード、マージ、圧縮、フォーマット、ブラウザの自動更新、展開ファイルの生成、変更後に指定された手順を繰り返すファイルの監視を行います。これを使用すると、楽しくコードを書くことができるだけでなく、作業効率も大幅に向上します。

このチュートリアルの動作環境: Windows 7 システム、nodejs バージョン 16、DELL G3 コンピューター。
1. ガルプとは何ですか?
Gulp は、フロントエンド開発プロセスにおけるフローベースのコード構築ツールです。自動化プロジェクトを構築するためのツールです。Web サイトのリソースを最適化するだけでなく、多くの適切なツールを使用するとタスクが自動的に完了するため、コードを書くのが楽しくなるだけでなく、作業効率も大幅に向上します。
Gulp は Nodejs をベースにした自動タスク ランナーで、テスト、検査、マージ、圧縮、フロントエンド コードのフォーマット、ブラウザの自動更新、展開ファイルの生成、変更後のファイルの監視を自動的に完了できます。指定どおりにこれらの手順を繰り返します。
2. ストリームとは何ですか?
フロー、フロー、ファイルをリバーと比較し、一方のリバーが流出し、別のリバーが流入します。これが、gulp のファイル ストリームに対する操作方法です。ある操作の出力は、別の操作の出力として使用されます。操作の入力は次のようになります。

この操作は、jQuery のチェーン操作にいくらか似ています: $("").html("gg").css({} ) .parent().find("a")....; ストリームを使用する場合、gulp は中間ファイルを削除し、最終出力のみをディスクに書き込むため、プロセス全体が高速になります。
3. Gulp のインストール
Gulp はノード環境に基づいています。 ## がインストールされます
# ノードがインストールされると、npm [(ノード パッケージ マネージャー) Nodejs パッケージ マネージャー、ノードのプラグイン管理 (インストール、アンインストール、依存関係の管理などを含む)] も自動的にインストールされます
 cnpm をインストールします: http://npm.taabao.org/
cnpm をインストールします: http://npm.taabao.org/
## インストール後、cnpm のバージョンをチェックして、インストールが成功したことを確認します

次に、gulp をインストールできます。まず gulp をグローバルにインストールします: cnpm install
-g gulp
# 次に進みます。デスクトップのデモ/bbs2.0/src に移動し、bash 環境に入り、cnpm install gulp を使用して gulp を現在のディレクトリにインストールします
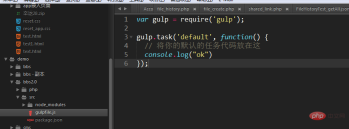
# # インストールが成功すると、node_modules フォルダーが表示され、cnpm init で package.json を作成します (ノード プロジェクト構成ファイル: ノード プラグイン パッケージは比較的大きいため、バージョン管理は追加されず、構成情報は.json をパッケージに書き込み、バージョン管理に追加すると、他の開発者はそれに応じてダウンロードできます)



 ## 必要な「ok」は次のとおりであることがわかります。印刷され、この時点では gulp は基本的に正常に動作します。
## 必要な「ok」は次のとおりであることがわかります。印刷され、この時点では gulp は基本的に正常に動作します。

1) マージされたファイルを圧縮する
新しいインデックス .html ファイルを作成します
js ディレクトリに 2 つの新しい js ファイルを作成します。




# に正常に書き込まれたかどうかを確認できます。
 ## OK、インストールされている場合は、gulp-concat をディレクトリにインストールし続けます。インストールが完了したら、node_modules をクリックすると、プラグインが正常にインストールされたことがわかります。 gulp を開始しましょう
## OK、インストールされている場合は、gulp-concat をディレクトリにインストールし続けます。インストールが完了したら、node_modules をクリックすると、プラグインが正常にインストールされたことがわかります。 gulp を開始しましょう
 OK、エラーが報告されなければ、成功したことを意味します。次に、ファイルをチェックして、以下に all.min.js ファイルがあることを確認します。圧縮してマージしたいsrc
OK、エラーが報告されなければ、成功したことを意味します。次に、ファイルをチェックして、以下に all.min.js ファイルがあることを確認します。圧縮してマージしたいsrc

sassをインストールするには、まずrubyをインストールする必要がありますそして、sass チュートリアルに入ります
 [インストール] をクリックすると、sass と Ruby のインストール方法に関する指示が表示されます。 ## Ruby が正常にインストールされたら、Ruby のバージョンを確認します
[インストール] をクリックすると、sass と Ruby のインストール方法に関する指示が表示されます。 ## Ruby が正常にインストールされたら、Ruby のバージョンを確認します
# 成功したら、gem を介して Sass をインストールします

 次に、compass create を使用して sass プロジェクトを作成します
次に、compass create を使用して sass プロジェクトを作成します
## 作成が成功すると、sass、stylesheets、config.rb の 3 つのファイルが作成されます。自動的に生成されます
次に、gulpfileを編集します。
# その後、gulp-sass と gulp-compass を現在のディレクトリにインストールします

gulp を起動したら、スタイルシート内の対応するファイルを確認します

## さて、sass は css に正常にコンパイルされました
 3) gulp-minify-css で css を圧縮します
3) gulp-minify-css で css を圧縮します

gulp を開始した後


をロードします。

必要なのは、 require('gulp-load-plugins')();# だけです。 gulpfile


5) gulp-imagemin と imagemin-pngquant は画像を圧縮します
#6) gulp-livereload で Web ページを自動的に更新します# 最初のインストール gulp-livereload: cnpm install gulp gulp-livereload、ここで圧縮された HTML とコンパイルされ圧縮された sass は
lain GULPfile# 正常に実装するには更新
1. Chrome プラグイン livereload のサポートも必要なので、壁を乗り越えてください
nodejs チュートリアル
をご覧ください。以上がNodejsのgulpは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Reactを使用したフロントエンド開発:利点とテクニックApr 17, 2025 am 12:25 AM
Reactを使用したフロントエンド開発:利点とテクニックApr 17, 2025 am 12:25 AMReactの利点は、その柔軟性と効率性であり、これは以下に反映されています。1)コンポーネントベースの設計により、コードの再利用性が向上します。 2)仮想DOMテクノロジーは、特に大量のデータ更新を処理する場合、パフォーマンスを最適化します。 3)リッチエコシステムは、多数のサードパーティライブラリとツールを提供します。 Reactがどのように機能し、例を使用するかを理解することにより、そのコアコンセプトとベストプラクティスをマスターして、効率的で保守可能なユーザーインターフェイスを構築できます。
 React vs.他のフレームワーク:比較と対照オプションApr 17, 2025 am 12:23 AM
React vs.他のフレームワーク:比較と対照オプションApr 17, 2025 am 12:23 AMReactは、大規模で複雑なアプリケーションに適したユーザーインターフェイスを構築するためのJavaScriptライブラリです。 1. Reactのコアはコンポーネント化と仮想DOMであり、UIレンダリングパフォーマンスを向上させます。 2。Vueと比較して、Reactはより柔軟性がありますが、大規模なプロジェクトに適した急な学習曲線があります。 3。Angularと比較して、Reactはより軽く、コミュニティの生態学に依存し、柔軟性を必要とするプロジェクトに適しています。
 HTMLでのDemyStifice React:すべてがどのように機能するかApr 17, 2025 am 12:21 AM
HTMLでのDemyStifice React:すべてがどのように機能するかApr 17, 2025 am 12:21 AMReactは、仮想Domを介してHTMLで動作します。 1)ReactはJSX構文を使用してHTMLのような構造を書きます。 2)仮想DOM管理UIアップデート、拡散アルゴリズムによる効率的なレンダリング。 3)Reactdom.render()を使用して、コンポーネントを実際のDOMにレンダリングします。 4)最適化とベストプラクティスには、React.MEMOとコンポーネントの分割を使用して、パフォーマンスと保守性を向上させることが含まれます。
 対応中の反応:実際のアプリケーションの例Apr 17, 2025 am 12:20 AM
対応中の反応:実際のアプリケーションの例Apr 17, 2025 am 12:20 AMReactは、eコマース、ソーシャルメディア、データの視覚化で広く使用されています。 1)電子商取引プラットフォームは、Reactを使用してショッピングカートコンポーネントを構築し、UseStateを使用して状態を管理し、イベントを処理するためにオンクリックし、機能をマップしてリストをレンダリングします。 2)ソーシャルメディアアプリケーションは、Effectを使用してAPIと対話し、動的なコンテンツを表示します。 3)データの視覚化は、React-ChartJS-2ライブラリを使用してチャートをレンダリングし、コンポーネント設計はアプリケーションを簡単に埋め込むことができます。
 Reactを使用したフロントエンドアーキテクチャ:ベストプラクティスApr 17, 2025 am 12:10 AM
Reactを使用したフロントエンドアーキテクチャ:ベストプラクティスApr 17, 2025 am 12:10 AMReactのベストプラクティスには、フロントエンドアーキテクチャが含まれます。1。コンポーネントの設計と再利用:設計単一の責任、理解しやすく、コンポーネントをテストして高い再利用を実現します。 2。状態管理:UseState、usereducer、contextapi、またはredux/mobxを使用して、過度の複雑さを避けるために状態を管理します。 3。パフォーマンスの最適化:raceme.memo、usecallback、usememo、その他の方法を介してパフォーマンスを最適化して、バランスポイントを見つけます。 4。コード組織とモジュール性:機能モジュールに従ってコードを整理して、管理可能性と保守性を向上させます。 5。テストと品質保証:コードの品質と信頼性を確保するためのJestとReactTestingLibraryを使用したテスト
 HTML内の反応:動的WebページのJavaScriptを統合しますApr 16, 2025 am 12:06 AM
HTML内の反応:動的WebページのJavaScriptを統合しますApr 16, 2025 am 12:06 AMHTMLにReactを統合するには、次の手順に従ってください。1。HTMLファイルにReactとReactdomを導入します。 2。反応成分を定義します。 3. ReactDomを使用してコンポーネントをHTML要素にレンダリングします。これらの手順を通じて、静的HTMLページは動的でインタラクティブな体験に変換できます。
 Reactの利点:パフォーマンス、再利用性などApr 15, 2025 am 12:05 AM
Reactの利点:パフォーマンス、再利用性などApr 15, 2025 am 12:05 AMReactの人気には、パフォーマンスの最適化、コンポーネントの再利用、豊富なエコシステムが含まれます。 1.パフォーマンスの最適化は、仮想DOMおよび拡散メカニズムを介して効率的な更新を実現します。 2。コンポーネントの再利用は、再利用可能なコンポーネントによって重複コードを削減します。 3.リッチなエコシステムと一方向のデータフローは、開発エクスペリエンスを向上させます。
 反応:動的でインタラクティブなユーザーインターフェイスを作成しますApr 14, 2025 am 12:08 AM
反応:動的でインタラクティブなユーザーインターフェイスを作成しますApr 14, 2025 am 12:08 AMReactは、動的でインタラクティブなユーザーインターフェイスを構築するための選択ツールです。 1)コンポーネント化とJSXは、UIを分割して簡単に再利用します。 2)国家管理は、UIの更新をトリガーするためにUseStateフックを通じて実装されます。 3)イベント処理メカニズムは、ユーザーの相互作用に応答し、ユーザーエクスペリエンスを向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール






