この記事では、javascript に関する関連知識を提供します。主に、ページ タグの選択、ページ タグ属性の操作など、DOM API 知識のクロストークに関連する関連問題を整理しています。合わせて、皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
配列の概念
- 配列もオブジェクトです。通常のオブジェクトと同様に機能し、値を格納するためにも使用されます。
- 違いは、通常のオブジェクトであることです。文字列を属性名として使用し、配列を使用する場合は 数値をインデックスとして使用します 要素を操作します
- インデックス: 0 から始まる整数がインデックスです。配列は通常のオブジェクトよりも優れており、開発中、データを保存するために配列を使用することがよくあります。
構文 1:
var array name = new Array();構文 2:
の場合括弧内に数値を渡すと配列の長さを示し、1 より大きい値を渡すと配列に要素を追加することを示します。
var array name =[];typeof
値が角括弧内に渡されると、要素が配列に追加されます。
を使用して配列オブジェクトをチェックする場合、Object を返します。 配列に要素を追加します
1. 直接追加します
構文:配列名 = [要素 1, 要素 2...];構文:2. インデックスに従って追加 (要素を追加する場所)
配列名 [インデックス] = '要素';ここで、要素がインデックスに従って追加される場合、配列の長さは追加される最大インデックスに従って計算されることに注意してください。
配列内の要素の読み取り
配列要素の読み取りは戻り値であり、変数を直接受信または出力する必要があります。
1. 直接読み取ります。つまり、配列全体の要素を読み取ります。console.log(配列名);構文:2. 配列内の要素を読み取ります。
console.log(配列名[インデックス]);配列でよく使用されるプロパティとメソッド3. 存在しない要素を読み込んだ場合は、未定義を返します。 。
1.length プロパティ
length プロパティは
set できます。 /returned配列の長さ。
配列の長さを設定します:- 配列名.length = length;
-
設定された配列の長さが元の配列の長さを超える場合、余分なスペースは空けられます。設定された配列長が
戻り配列の長さ: 配列名.length;
 ##追加のヒント: length 属性を使用できます。要素
##追加のヒント: length 属性を使用できます。要素
最後の位置に追加します。  2.cancat メソッド
2.cancat メソッド
concat()
メソッドは、2 つ以上の配列を接続するために使用されます。 構文:
 3.join メソッド
3.join メソッド
join()
メソッドは、配列内のすべての要素を文字列に変換するために使用されます。 構文:
 4.pop メソッド
4.pop メソッド
pop()
メソッドは、配列の最後の要素 を削除し、return するために使用されます。削除された要素 。 構文:
##5.pushメソッド
push() メソッドは、1 つ以上の要素
を配列 の末尾に追加し、 は新しい長さ を返します。 構文: 配列名.push(要素 1, 要素 2...);
6.shift メソッド
shift()メソッドは、配列の最初の要素を削除し、最初の要素の値を返すために使用されます。# 構文:配列名.shift();
7.unshift メソッド
unshift()
メソッドは、1 つ以上の要素を配列の先頭 に追加し、 は新しい長さ を返します。# 構文:配列名.unshift(要素 1, 要素 2...);
#8.slice メソッド
slice()
メソッドは、既存の配列から選択された要素を返します。文字列の一部を抽出し、抽出した部分を新しい文字列として返します。
構文:注意:slice() メソッドは元の配列を変更しません。配列名.slice(start,end);間隔は左側が閉じ、右側が開きます
負の場合number、配列 Count の下からの数。
##9.splice メソッド
splice()
メソッドはadd に使用されます。
配列名.splice (どの位置から(必須)、削除する要素の数(オプション)、追加する要素(オプション))または配列内の要素を削除します。 構文:
reverse()
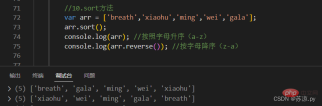
10.reverse メソッド
メソッドは、
## を反転するために使用されます。配列内の要素の # 順序
。構文: 配列名.reverse();##11.sortメソッド
sort()
メソッドは、配列の要素をソートするために使用されます。並べ替え順序は、アルファベット順または数値順、および昇順または降順にすることができます。デフォルトの並べ替え順序はアルファベット昇順です。
構文:Array name.sort();
1. アルファベット順 (昇順/降順) に並べ替えます#2. 数値による並べ替え (大きいものから小さいものへ/小さいものから大きいものへ) には関数を定義する必要があります。
配列の走査
for ループを使用して配列を走査します。構文: for(var 変数=0; 変数
#配列トラバーサルの簡単な演習配列に 6 つのオブジェクトを追加し、成人の人のリストを新しいリストに追加します。配列! !
nbsp;html> <meta> <meta> <meta> <title>Document</title> <script> function Person(name, age){ this.name = name; this.age = age; } var per1 =new Person('苏凉',21); var per2 =new Person('小红',15); var per3 =new Person('小月',17); var per4 =new Person('小丽',19); var per5 =new Person('小水',20); var per6 =new Person('小花',5); var per_list= [per1,per2,per3,per4,per5,per6]; function arrAdult(){ var newArr=[]; for(var i = 0;i<per_list.length;i++){ var x = per_list[i]; if(x.age<18){ console.log(x.name + '未通过'); }else if(x.age>=18){ console.log(x.name + '恭喜你,通过了!'); newArr.push(x.name) } } return newArr; } var list = arrAdult(); console.log('通过名单:'+ list) </script>実行結果:
[関連する推奨事項:
javascript ビデオ チュートリアルウェブ フロント エンド
、#]
以上がJavaScript における配列の知識ポイントのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

WebStorm Mac版
便利なJavaScript開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ホットトピック
 7706
7706 15
15 1640
1640 14
14 1394
1394 52
52 1288
1288 25
25 1231
1231 29
29





 ##9.splice メソッド
##9.splice メソッド 10.reverse メソッド
10.reverse メソッド

 配列の走査
配列の走査


