複数のバージョンの node をインストールして管理するにはどうすればよいですか?複数バージョンのnodeのインストールと切り替えの詳細な操作については、次の記事で紹介していますので、ご参考になれば幸いです。

複数のバージョンのノードをインストールする理由:
プロジェクト開発プロセス中、さまざまなプロジェクトで nodejs# が使用されます。 # #ノードのバージョンが高すぎるか低すぎるため、バージョンが異なるとエラーが発生することがあります。同じシステムに複数のバージョンのノードをインストールするにはどうすればよいですか? 2 つの方法があります。読み続けて、自分に合った方を選択してください
方法 1: 管理に nvm を使用する
NVM の概要
NVM (正式名は Node Version Manager) は、管理用のツールです。 NodeJS のバージョン。 NVM はデフォルトで Linux と OS X のみをサポートしており、Windows はサポートしていません。Windows オペレーティング システムには 2 つの代替手段があります:- nvm-windows
- nodist
ここでは、nvm-windows を使用して複数のバージョンの NodeJS をインストールおよび切り替える方法のみを紹介します。
#以前にノード環境があった場合は、それを完全にアンインストールする必要があります
- node をインストールしている場合は、「
- nvm use 」と入力します。まだ無効です (ノードのバージョンの前に
- "*"
が選択されていません)。再インストールする必要があります。インストール パスに中国語の文字やスペースを含めないでください。含めるとエラーが発生します。
 インストールされている NodeJS をアンインストールします
インストールされている NodeJS をアンインストールします
1. [スタート] メニューをクリックし、nodejs のフォルダーを見つけ、矢印をクリックしてアンインストールします (注: これを行う前に、nodejs を使用しているプロジェクトを終了する必要があります)
2. システムにファイルがまだ存在するかどうかを確認します Nodejs が存在します
node -v## と入力します# cmd ウィンドウで
nvm のインストールを表示し、使用します
#nvm ダウンロード
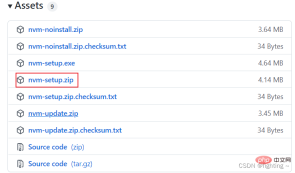
インストールパッケージのダウンロードアドレス: https://github.com/coreybutler/nvm-windows/releases
注
: インストール環境 win10
win10
64 ビット nvm インストール
- (1) 指定したファイルの下に 2 つの新しいフォルダーを作成します。1 つは nvm インストール ファイルを保存するため、もう 1 つはノード ファイルを保存するためです。
-
(2) ダウンロードしたインストール パッケージを nvm フォルダーに配置します。を解凍してインストールします。 注: インストール中に、新しく作成したフォルダーを指定のインストール ディレクトリとして選択します
プロキシ: プロキシ、Taobao NodeJS イメージおよび NPM イメージ (3) nvm インストール パスを選択し、[次へ] をクリックします
(3) nvm インストール パスを選択し、[次へ] をクリックします
(4) nodejs パスを選択します。
(5) [インストール] をクリックします—>[完了] をクリックしてインストールを完了します。 (6) インストールが成功したかの確認
(6) インストールが成功したかの確認
CMD を開き、コマンド
nvm コマンドを入力すると、インストールが成功すると以下が表示されます
コマンドを入力すると、インストールが成功すると以下が表示されます
(7) nvm は正常にインストールされました。タオバオ イメージをインストールしていて、イメージをダウンロードする設定を完了する必要がある場合、イメージがない場合はスキップできます。 nvm フォルダー内の settings.txt ファイルを開き、最後に次のコードを追加します (変更しないでください。ダウンロード ノードがエラーを報告する可能性があります)
arch: 64proxy: node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
注: arch: Windows オペレーティング システム番号
arch: Windows オペレーティング システム番号
注:path: NodeJS ショートカット パスroot: NVM インストール パス

異なるバージョンのノードのインストールと切り替え
1. NVM が正常にインストールされたら、次の手順を実行します。 「r」と入力して「cmd」と入力すると、新しい cmd ウィンドウが開きます。nvm -v
コマンドを使用すると、使用可能なすべてのコマンドを表示できます。C:\>nvm -v Running version 1.1.7. Usage: nvm arch : Show if node is running in 32 or 64 bit mode. nvm install <version> [arch] : The version can be a node.js version or "latest" for the latest stable version. Optionally specify whether to install the 32 or 64 bit version (defaults to system arch). Set [arch] to "all" to install 32 AND 64 bit versions. Add --insecure to the end of this command to bypass SSL validation of the remote download server. nvm list [available] : List the node.js installations. Type "available" at the end to see what can be installed. Aliased as ls. nvm on : Enable node.js version management. nvm off : Disable node.js version management. nvm proxy [url] : Set a proxy to use for downloads. Leave [url] blank to see the current proxy. Set [url] to "none" to remove the proxy. nvm node_mirror [url] : Set the node mirror. Defaults to https://nodejs.org/dist/. Leave [url] blank to use default url. nvm npm_mirror [url] : Set the npm mirror. Defaults to https://github.com/npm/cli/archive/. Leave [url] blank to default url. nvm uninstall <version> : The version must be a specific version. nvm use [version] [arch] : Switch to use the specified version. Optionally specify 32/64bit architecture. nvm use <arch> will continue using the selected version, but switch to 32/64 bit mode. nvm root [path] : Set the directory where nvm should store different versions of node.js. If <path> is not set, the current root will be displayed. nvm version : Displays the current running version of nvm for Windows. Aliased as v.</path></arch></version></version>2、使用
nvm install命令安装指定版本的NodeJSC:\>nvm install v8.16.2 Downloading node.js version 8.16.2 (64-bit)... Complete Downloading npm version 6.4.1... Complete Installing npm v6.4.1... Installation complete. If you want to use this version, type nvm use 8.16.23、安装成功后在 NVM 安装目录下出现一个 v8.16.2 文件夹,使用
nvm list命令查看已安装 NodeJS 列表。C:\>nvm list 8.16.24、再次使用
nvm install命令安装另一版本的 NodeJSC:\>nvm install v12.8.0 Downloading node.js version 12.8.0 (64-bit)... Complete Creating C:\Dev\nvm\temp Downloading npm version 6.10.2... Complete Installing npm v6.10.2... Installation complete. If you want to use this version, type nvm use 12.8.05、使用
nvm use切换需要使用的 NodeJS 版本,切换成功后可以使用node -v和npm -v命令查看是否切换成功。C:\>nvm use v8.16.2 Now using node v8.16.2 (64-bit) C:\>node -v v8.16.2 C:\>npm -v 6.4.1这里需注意使用
nvm use时可能出现乱码的情况C:\>nvm use v8.16.2 exit status 1: ��û���㹻��Ȩ��ִ�д˲�����不要慌张,不要生气,这时候用重新打开一个以管理员身份运行cmd窗口就不会出现乱码的情况,使用
nvm use切换需要使用的 NodeJS 版本,使用nvm ls查看所有安装的node版本,版本号前面带有*号的表示当前使用的NodeJS版本。C:\Windows\system32>nvm use v8.16.2 Now using node v8.16.2 (64-bit) C:\Windows\system32>nvm ls 12.8.0 * 8.16.2 (Currently using 64-bit executable)6、这里是一些常用命令汇总:
nvm off // 禁用node.js版本管理(不卸载任何东西) nvm on // 启用node.js版本管理 nvm install <version> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0 nvm uninstall <version> // 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用 nvm ls // 显示所有安装的node.js版本 nvm list available // 显示可以安装的所有node.js的版本 nvm use <version> // 切换到使用指定的nodejs版本 nvm v // 显示nvm版本 nvm install stable // 安装最新稳定版</version></version></version>方法二:通过配置环境变量(切换node时只需更改文件夹名称)
安装node及注意事项
1、同样,如果之前有安装过node,为了避免不必要的麻烦,将其先卸载掉
注意:安装多个版本的node的时候一定要从低版本开始安装,如果你先安装高版本的话会出现许多问题,如果你已经安装啦,先卸载掉然后进行下面的步骤
2、在安装node之前,我先选择一个node安装目录,我要安装到D盘下,所以我在D盘中新建了一个NODE的目录,并且在里面创建了一个nodejs8的文件夹,因为我一会要在这个文件夹中安装8.16.2版本的node
3、开始安装
node版本可以去node中文网或者点击这里下载https://nodejs.org/
打开下载好的node8.16.2的安装包,一直点击下一步,直到出现安装路径,将安装路径切换为我们上面新建的nodejs8文件夹路径:
D:\tools\NODE\nodejs8,然后一路下一步,直到安装成功配置环境变量
在开始搜索框搜环境变量,注意这里选择编辑系统环境变量—>高级—>环境变量
在系统变量中点击新建,变量名:nodejs,变量值:D:\tools\NODE\nodejs(即上面存放node的文件夹,这里先去掉nodejs8后面的8)
点击确定后再系统变量中找到path 变量,选中后点击编辑,然后点击新建,将上面新建系统变量的变量名以
%变量名%的形式加入,点击确定
这时候还不行,最关键的一点是:我们需要将一开始建的文件夹nodejs8重命名为nodejs
值得注意的是:这里将nodejs8重命名的一方面是为了与上面配置的环境变量中的变量名匹配(即使用此版本node),另一方面是为了更好的安装下一个版本(因为在安装完一个node版本之后如果文件名不修改的话,后面再安装其他版本的node时无论你安装到什么地方,都会把之前的那个覆盖掉)
检查并安装多版本
1、检查
重名名之后,然后win+R—>cmd,在命令窗口输入
node -v查看node 版本,出现版本号说明第一个node版本安装成功C:\>node -v v8.16.22、安装下一个版本
由于上面已经将安装的node8.16.2版本的文件名重命名(防止覆盖),这时我们只需在同级目录下新建一个文件夹nodejs12,安装node12.8.0版本的node(方法同上面安装node8.16.2)
node版本切换
重点来了,在安装了多个版本的node的之后,在我们需要切换版本的时候,只需要将对应版本的文件夹重命名为nodejs即可
例如:我们先装了node8.16.2版本的(放在nodejs文件夹下)和node12.8.0版本的(放在nodejs12文件夹下),现在使用的node是8.16.2,那么要想切换至node12.8.0版本的node,只需更改文件名,将nodejs重命名为nodejs8,再将nodejs12重命名为nodejs即可,换句话说就是用哪个版本的node就将哪个版本的node文件夹重命名为nodejs
此时在打开命令行窗口,输入node -v检查node版本C:\>node -v v12.8.0小伙伴儿们你们习惯使用哪个种方式呢?两种方式你们都学废了吗!评论区一起讨论一下吧!
更多node相关知识,请访问:nodejs 教程!
以上が複数のバージョンのノードをインストールして管理するにはどうすればよいですか?手法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、





 (3) nvm インストール パスを選択し、[次へ] をクリックします
(3) nvm インストール パスを選択し、[次へ] をクリックします 
 (6) インストールが成功したかの確認
(6) インストールが成功したかの確認  コマンドを入力すると、インストールが成功すると以下が表示されます
コマンドを入力すると、インストールが成功すると以下が表示されます 
 arch: Windows オペレーティング システム番号
arch: Windows オペレーティング システム番号 










