ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSはピクセル単位を使用できますか?
CSSはピクセル単位を使用できますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-17 11:11:362026ブラウズ
CSS ではピクセル単位を使用できます。ピクセル単位は、モニター画面の解像度に関連した単位を指し、相対的な長さの単位です。「px」は CSS でピクセル単位として使用され、調整に使用されます。サイズまたは間隔、このピクセルの長さは、モニターに表示されるテキスト スクリーンのピクセルとは何の関係もありません。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css はピクセル単位を使用できますか?
css はピクセル単位を使用できます
px 単位名はピクセルであり、ピクセル (px) は相対値です。モニター画面 解像度の点では、このピクセル長はモニターに表示されるテキスト画面のピクセルとは関係ありません。
そして、これは常に特定のデバイスにおける近似値です (原則として、参照ピクセルにできる限り近づけることです)。
px は実際には度で測定される単位です。
ピクセルは、項目のサイズを変更したり間隔をあけたりする方法をブラウザーに指示する長さの単位です。
px ピクセル (CSS ピクセル)
px は相対的な長さです。
CSS ピクセル:
仮想ピクセル、デバイス非依存ピクセル、論理ピクセルとも呼ばれ、直感的なピクセルとしても理解できます。 CSS ピクセルは、CSS スタイルのコードで使用される論理ピクセルを指す Web プログラミングの概念です。たとえば、iPhone 6 の CSS ピクセル数は 375 x 667px です。
仮想ピクセルは、CSS および JS で使用される抽象的な単位である「直感的な」ピクセルとして理解できます。ブラウザ内のすべての長さは CSS ピクセル単位であり、CSS ピクセルの単位は px です。
CSS 仕様では、長さの単位は絶対単位と相対単位の 2 つのカテゴリに分類できます。 Px は、デバイスのピクセルに対する相対単位です。
同じデバイス上では、各 CSS ピクセルによって表される物理ピクセルは変化する可能性があります (つまり、CSS ピクセルの相対性の最初の側面)。
異なるデバイス間では、時間によって表される物理ピクセルが変化します。各 CSS ピクセルによって変化する可能性があります (つまり、CSS ピクセルの相対性の 2 番目の側面);
px は実際にはピクセルの略語であり、画像表示です 基本単位は明確な物理量でも、点または小さな正方形ですが、抽象的な概念です。したがって、ピクセルについて話すときは、必ずその背景を理解してください。必ずその文脈を理解してください。必ずその文脈を理解してください。
CSS ピクセルの相対性を理解するための例を見てみましょう
PC ブラウザでページを開いたとします。このときのブラウザの幅は 800px です。同時にページ上に幅 400 ピクセルのブロックレベル要素コンテナーがあります。この時点で、ブロック コンテナーがページの半分を占めることは明らかです。
しかし、(「Ctrl キー」と「キー」を使用して) ページを拡大すると、ズームは 200% となり、元のサイズの 2 倍になります。このとき、ブロックコンテナはブラウザ全体を水平方向に占有します。
矛盾しているのは、ブラウザ ウィンドウのサイズを変更したり、ブロック要素の CSS 幅を変更したりしていないにもかかわらず、2 倍大きく見えるということです。これは、CSS ピクセルを 2 倍に拡大しているためです。
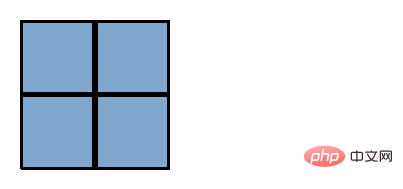
CSS ピクセルが画面ピクセルと同じサイズ 1:1 の場合:

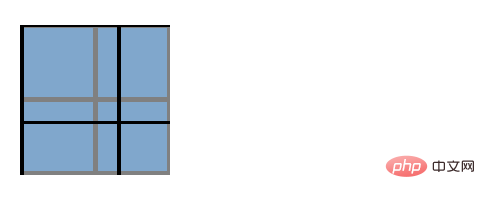
CSS ピクセル (黒枠) が引き伸ばされ始めます。この時点では 1 CSS ピクセル 1 画面ピクセルより大きい

#つまり、デフォルトでは、CSS ピクセルは物理ピクセルの幅と同じである必要がありますが、ブラウザの拡大操作によってCSS ピクセルはデバイスの 2 ピクセル幅に相当します。高 PPI デバイスでは、CSS ピクセルはデフォルトでも複数の物理ピクセルのサイズと同等です。
上記の例からわかるように、CSS ピクセルは常に単なる相対値です。
(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
以上がCSSはピクセル単位を使用できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

