ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript イテレータの知識ポイントの概要
JavaScript イテレータの知識ポイントの概要
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-06-15 12:00:391847ブラウズ
この記事では、javascript に関する関連知識を提供します。主に反復子に関する関連事項を紹介します。反復とは、データセットから特定の順序でデータを継続的に取り出すことを意味します。皆様のお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
反復とは、次のことを意味します。 1 つの Dataset から開始できます。これは、特定の順序でデータを継続的に抽出するプロセスです。
それでは、反復と走査の違いは何でしょうか?
- #反復は、データを順番にフェッチするプロセスを強調し、すべてのデータがフェッチされることを保証しません
- トラバーサルは、すべてのデータが順番にフェッチされる必要があることを強調します
next メソッドを呼び出して反復を実装できるオブジェクトであり、2 つのプロパティを持つオブジェクトを返します。
- value
: 反復可能オブジェクトの次の値 - ned
: すべてのデータが取り出されたかどうかを示します。falseはまだデータがあることを意味し、trueはその後データが存在しないことを意味します。
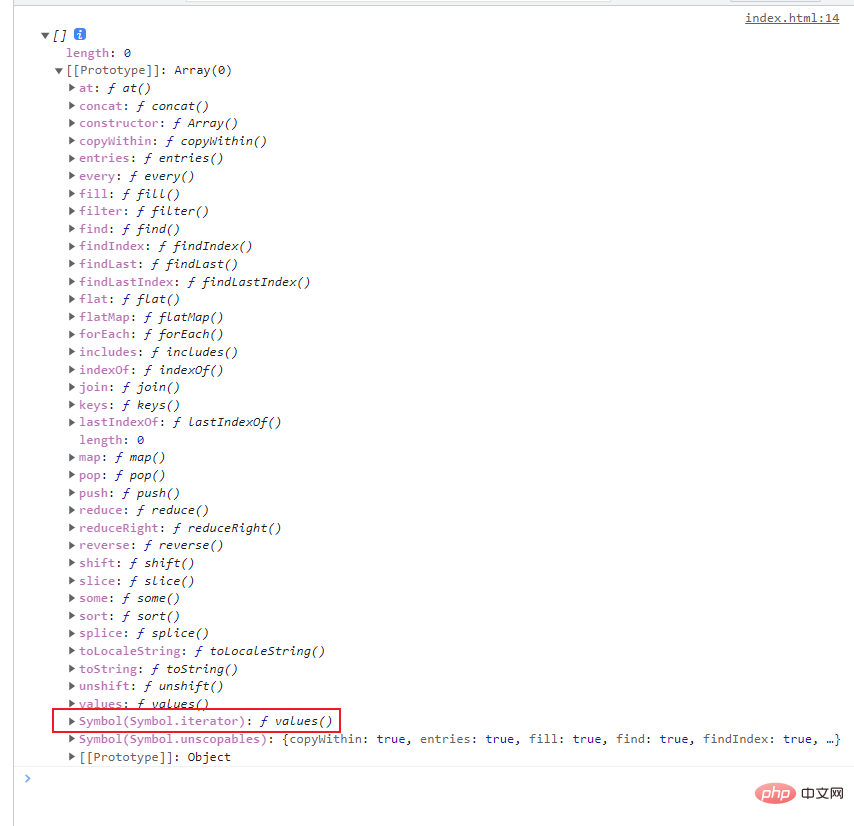
Symbol.iterator を使用してイテレータを生成します。
const arr = []console.log(arr)

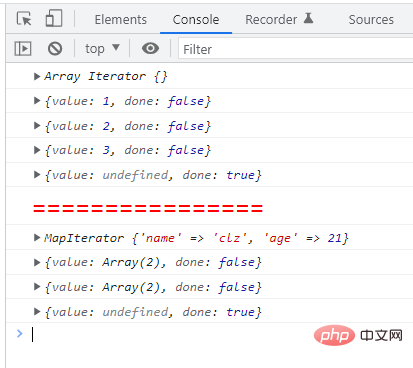
const arr = [1, 2, 3]
const iter1 = arr[Symbol.iterator]() // 通过迭代器工厂函数` Symbol.iterator`来生成迭代器。
console.log(iter1)
console.log(iter1.next())
console.log(iter1.next())
console.log(iter1.next())
console.log(iter1.next())
console.log('%c%s', 'color:red;font-size:24px;', '================')
const mymap = new Map()
mymap.set('name', 'clz')
mymap.set('age', 21)
const iter2 = mymap[Symbol.iterator]() // 通过迭代器工厂函数` Symbol.iterator`来生成迭代器。
console.log(iter2)
console.log(iter2.next())
console.log(iter2.next())
console.log(iter2.next())

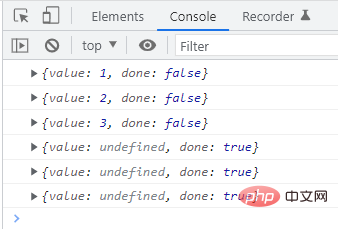
は の最後の値を取得した後であることがわかります。つまり、次の反復子 値 値 が 未定義 の場合に完了します。
value の次の値が unknown である場合、このステートメントは完了しません。また、実際に値が存在しないのか、それとも反復可能オブジェクトに値 未定義 が存在するのかを判断する必要もあります。反復可能オブジェクトに unknown の値がある場合、この時点では完了しません。
const arr = [1, 2, 3, undefined] const iter1 = arr[Symbol.iterator]() // 通过迭代器工厂函数` Symbol.iterator`来生成迭代器。 console.log(iter1) console.log(iter1.next()) console.log(iter1.next()) console.log(iter1.next()) console.log(iter1.next()) console.log(iter1.next())

異なる反復子は互いに干渉せず、反復可能なオブジェクトのみを独立して走査します。
const arr = [1, 2, 3]
const iter1 = arr[Symbol.iterator]() // 通过迭代器工厂函数` Symbol.iterator`来生成迭代器。
const iter2 = arr[Symbol.iterator]()
console.log('迭代器1:', iter1.next())
console.log('迭代器2:', iter2.next())
console.log('迭代器1:', iter1.next())
console.log('迭代器2:', iter2.next())

const arr = [1, 2, 3]
const iter = arr[Symbol.iterator]()
for (const i of iter) {
console.log(i) // 依次输出1、2、3
}
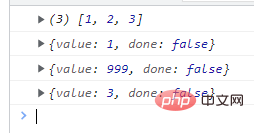
イテレータは「時代とともに進歩する」イテレータ オブジェクトの場合is in 反復中に変更されると、反復子によって取得された結果も変更されます。
const arr = [1, 2, 3] console.log(arr) const iter = arr[Symbol.iterator]() console.log(iter.next()) arr[1] = 999 console.log(iter.next()) console.log(iter.next())

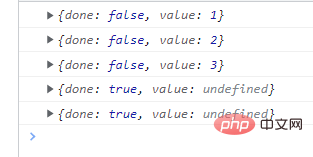
done:trueを繰り返し、next##を呼び出します #Willエラーが報告されるのか、それともコンテンツが返されないのか? ただし、いいえ、イテレータは
の状態になります。 Done: true は完了したが、呼び出し # を続行できることを意味します。 ## next ですが、結果は常に { value: unknown, doned: true } になります。 が終わったと言われても、は終わっていないのはこのためです。
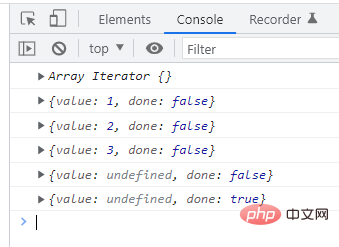
const arr = [1, 2, 3] const iter = arr[Symbol.iterator]() console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next())
カスタム イテレータ
イテレータ ファクトリ関数を介して渡されることがわかります
シンボル .iterator イテレータ を生成するには、イテレータ iterator ファクトリ関数を実装する必要があります。その後、イテレータは next メソッドを呼び出すことができるため、 next## も実装する必要があります。 #Method では、イテレータ ファクトリ関数に関しては、実際にはインスタンス this を直接返します。 反例: <pre class="brush:php;toolbar:false">class Counter {
constructor(limit) {
this.count = 1
this.limit = limit }
next() {
if (this.count <pre class="brush:php;toolbar:false">const counter = new Counter(3)
const iter = counter[Symbol.iterator]()
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())</pre></pre>
for-of を使用すると、見つかった。
を使用すると、見つかった。
使用 for-of循环也变成一次性的了。这是因为 count是该实例的变量,所以两次迭代都是使用的那一个变量,但是该变量第一次循环完之后,就已经超过限制了,所以再次使用 for-of循环就得不到任何的结果了。
可以把 count变量放在闭包里,然后通过闭包返回迭代器,这样子每创建一个迭代器都会对应一个新的计数器。
class Counter {
constructor(limit) {
this.limit = limit }
[Symbol.iterator]() {
let count = 1
const limit = this.limit return {
// 迭代器工厂函数必须要要返回一个带有next方法的对象,因为迭代实际就是通过调用next方法来实现的
next() {
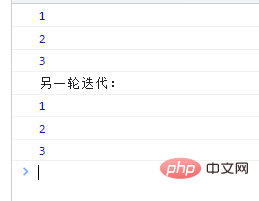
if (count <p>测试</p><pre class="brush:php;toolbar:false">const counter = new Counter(3)for (let i of counter) {
console.log(i)}console.log('另一轮迭代:')for (let i of counter) {
console.log(i)}
提前终止迭代器
就和使用 for-of循环一样,迭代器会很聪明地去调用 next方法,当迭代器提前终止时,它也会去调用 return方法。
[Symbol.iterator]() {
let count = 1
const limit = this.limit return {
// 迭代器工厂函数必须要要返回一个带有next方法的对象,因为迭代实际就是通过调用next方法来实现的
next() {
if (count <p>测试</p><pre class="brush:php;toolbar:false">const counter = new Counter(5)for (let i of counter) {
if (i === 3) {
break;
}
console.log(i)}
如果迭代器没有关闭,就可以继续从上次离开的地方继续迭代。数组地迭代器就是不能关闭的。
const arr = [1, 2, 3, 4, 5]const iter = arr[Symbol.iterator]()iter.return = function () {
console.log('提前退出迭代器')
return {
done: true
}}for (const i of iter) {
console.log(i)
if (i === 2) {
break
}}for (const i of iter) {
console.log(i)}
【相关推荐:javascript视频教程、web前端】
以上がJavaScript イテレータの知識ポイントの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

