ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでdivの属性値を変更する方法
jqueryでdivの属性値を変更する方法
- 青灯夜游オリジナル
- 2022-06-10 15:40:373085ブラウズ
属性値を変更する 2 つの方法: 1. attr() を使用して属性値を変更します。構文は "$("div").attr("属性名", "新しい属性値") です。 ;" または " $("div").attr({属性 1: "新しい値"、属性 2: "新しい値"....});"。 2. prop() を使用して属性値を変更します。構文は、「$("div").prop("プロパティ名","新しい値");」または「$("div").prop({プロパティ1:"新しい値",属性2:"新しい値"...});"。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jquery で div の属性値を変更する 2 つのメソッド
方法 1: attr() を使用して属性を変更するvalue
構文の変更:
//单个属性
$("div").attr("属性名","新属性值");
//多个个属性
$("div").attr({属性1:"新值",属性2:"新值"....});例: スタイル属性の値の変更
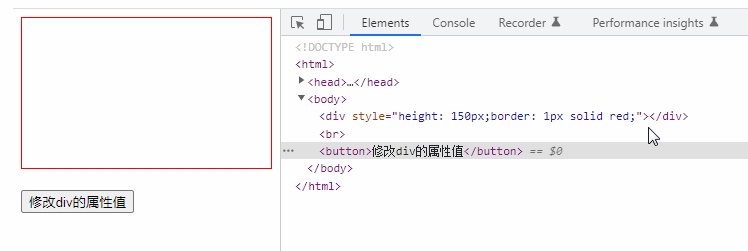
#<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
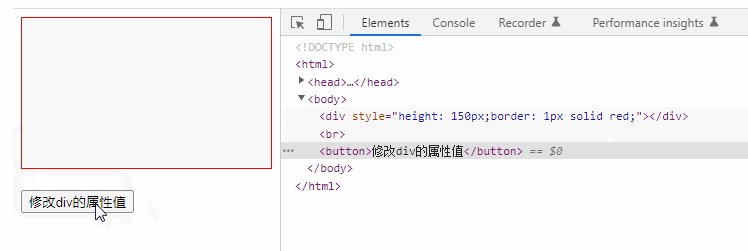
$("button").click(function() {
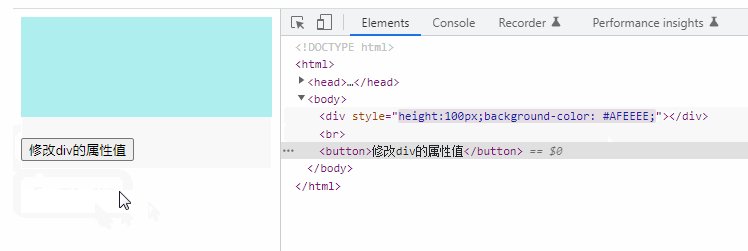
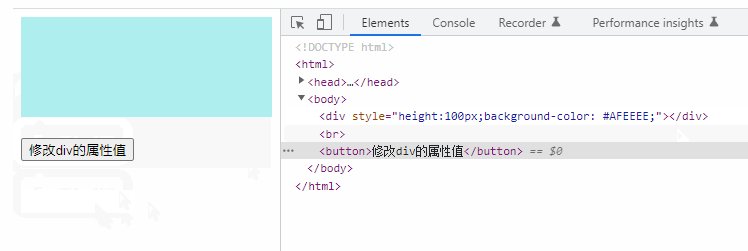
$("div").attr("style","height:100px;background-color: #AFEEEE;");
});
});
</script>
</head>
<body>
<div style="height: 150px;border: 1px solid red;"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>
方法 2: prop( ) を使用する属性値の変更
構文の変更://单个属性
$("div").prop("属性名","新值");
//多个个属性
$("div").prop({属性1:"新值",属性2:"新值"....});例: クラス属性の変更<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("class","box2");
});
});
</script>
<style>
.box1{
height: 150px;
background-color: #AFEEEE;
}
.box2{
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>修改div的属性值</button>
</body>
</html>

以上がjqueryでdivの属性値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

