ホームページ >ウェブフロントエンド >フロントエンドQ&A >jQueryでcdnは何を意味しますか
jQueryでcdnは何を意味しますか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-07 15:35:165477ブラウズ
jqueryにおけるcdnとはコンテンツ配信ネットワークのことで、「Content Delivery Network」の略で、パフォーマンスが良く接続がスムーズなコピーサーバーを最も近い場所に最速で配置することができます。つまり、他のWebサイトのjqueryライブラリを参照することで、ページの読み込み速度が大幅に向上します。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jqueryのcdnとは
CDN、正式名称はContent Delivery Network、つまり「コンテンツ配信ネットワーク」です。
CDNとは、簡単に言うと、パフォーマンスが良く接続がスムーズなコピーサーバーを一番近くに配置し、最短距離・最速でコンテンツを取得できるようにすることです。
jQuery CDN は、他の Web サイトを参照する jQuery ライブラリを指します。この方法により、ページの読み込み速度が大幅に向上し、Web サイトのトラフィックの無駄が削減されます。
それでは、CDN とは一体何なのでしょうか?まずは簡単な例を見てみましょう。
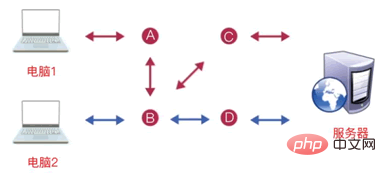
図 1 の 2 台のコンピューターの場合、サーバーにアクセスするには、複数のノードを経由する必要があります。コンピュータ 1 には、「コンピュータ 1→A→B→C→サーバ」と「コンピュータ 1→A→B→D→サーバ」の 2 つのアクセス回線があります。コンピュータ 2 には、「コンピュータ 2→B→D→サーバ」と「コンピュータ 2→B→C→サーバ」の 2 つのアクセス回線があります。
CDN を使用しないアクセス ルート

コンピューターがサーバーにアクセスするたびに、複数のノードを経由する必要があり、アクセス速度は確実に遅くなります。 。そこで友人たちは、「コンピューターが余分なノードを経由せずにサーバーに直接アクセスできるようにできないか?」と尋ねるでしょう。答えは間違いなく「はい」です。
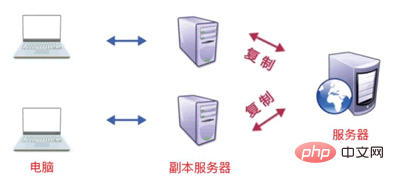
図 2 に示すように、サーバーを 2 つのコピーに作成し、その 2 つのコピーをユーザーの近くに配置できます。
CDN アクセス ルートがあるので、サーバーにアクセスしたいときは、サーバーのコピーにアクセスするだけで済みます。この方法により、アクセス速度が大幅に向上し、トラフィックの無駄が削減されます。 CDN とは、簡単に言うと、パフォーマンスが良く接続がスムーズなレプリカ サーバーを最も近い場所に配置し、最も近い距離で最速の速度でコンテンツを取得できるようにすることです。
レプリカサーバーの導入には多額の費用がかかりますが、サードパーティが提供するCDNルートを利用できます。 
//jQuery官网 <script src="http://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"> </script> //bootCDN <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>簡単に言えば、上記のコードを導入する限り、ローカルの jQuery ライブラリを導入する必要はありません。以下の例。 例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function () {
$("div").css("color","red");
})
</script>
</head>
<body>
<div>虽然长得丑,但是想得美。</div>
</body>
</html>出力結果:
推奨ビデオ チュートリアル:
jQuery ビデオ チュートリアル
以上がjQueryでcdnは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

