ホームページ >ウェブフロントエンド >jsチュートリアル >Angular のテンプレート参照変数の簡単な分析
Angular のテンプレート参照変数の簡単な分析
- 青灯夜游転載
- 2022-06-06 18:13:071938ブラウズ
この記事 Angular で学習を続け、Angular のテンプレート参照変数についてお知らせします。皆さんのお役に立てれば幸いです。

<input type="text" [value]="value" #name>
1. テンプレート参照変数は、DOM 要素、Angular コンポーネント (ディレクティブ)、要素、TemplateRef,、または Angualr テンプレートの場合もあります。 Web コンポーネントへの参照、およびそれが何であるかは、(ディレクティブを介さずに) 接続される要素によって異なります。前のサンプル コードと同様、テンプレート参照変数 name は DOM 要素 d5fd7aea971a85678ba271703566ebfd への参照です。 [関連チュートリアルの推奨事項: "angulartutorial"]
<app-component #component [input]="variable"></app-component>
{{ component.input }}
{{ component.func() }} テンプレート参照変数を通じて、app-component## の インスタンス参照を取得しました。 # コンポーネント。これにより、テンプレート内の app-component コンポーネント内のメンバーに簡単にアクセスできるようになります。 2. Angular は、宣言した変数の場所に基づいてテンプレート変数に値を割り当てます:
- 変数がコンポーネントで宣言されている場合、変数は Component インスタンスを参照します。
- 変数が標準 HTML マークアップで宣言されている場合、変数はその要素を参照します。
- 6efee24582b35a5bc3ecd0628f23f6da
要素で変数を宣言すると、変数はこのテンプレートを表す
TemplateRefインスタンスを参照します。 。 変数の右側に - #var="ngModel"
などの名前が指定されている場合、変数はこの ## を持つ要素を参照します。 #exportAs
ディレクティブまたは名前のコンポーネント。3. テンプレート変数で
を使用する ここの NgForm ディレクティブは、Reference を渡す方法を示しています。ディレクティブの
exportAs 名を使用して、別の値を参照します。以下の例では、テンプレート変数 itemForm が HTML 内に 3 回現れます。
<form #itemForm="ngForm" (ngSubmit)="onSubmit(itemForm)">
<label for="name">Name</label>
<input type="text" id="name" class="form-control" name="name" ngModel required />
<button type="submit">Submit</button>
</form>
<div [hidden]="!itemForm.form.valid">
<p>{{ submitMessage }}</p>
</div>ngForm 属性値がない場合、itemForm によって参照される値は ff9c23ada1bcecdd1a0fb5d5a0f18437 要素になります。 Com と Directive の違いは、Angular はプロパティ値を指定せずに Component<code> を参照するのに対し、Directive はこの暗黙的な参照 (つまり、その参照) を変更しないことです。ホスト要素)。 (意味がまだわかりません...NgForm
itemForm は NgForm ディレクティブへの参照です。 ネイティブの ff9c23ada1bcecdd1a0fb5d5a0f18437
NgForm ディレクティブには フォームがあります。 属性。itemForm.form.valid が無効な場合、NgForm の form 属性を使用すると、送信ボタンを無効にできます。 # #. 実際、angular を使用してリスト ページを作成する場合、テンプレート参照変数がよく使用されます:
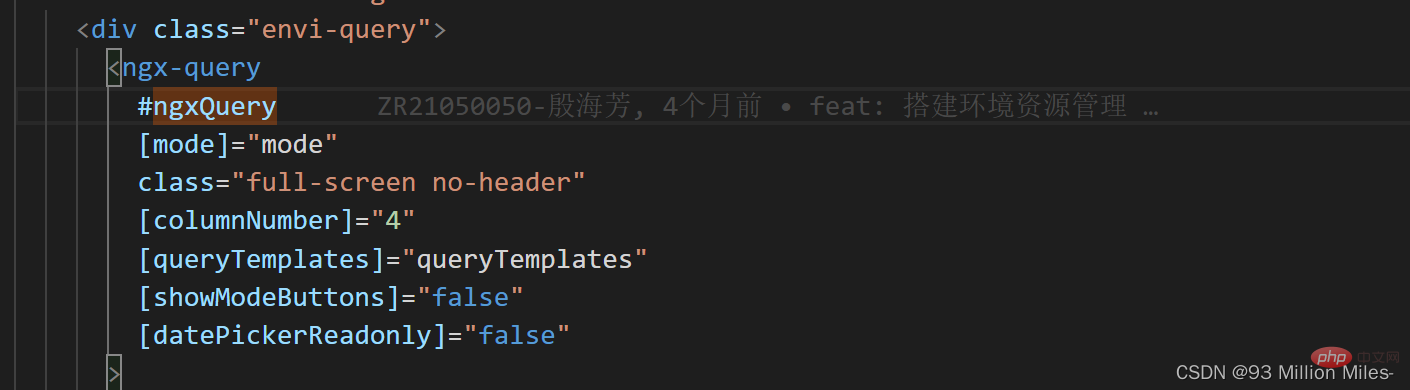
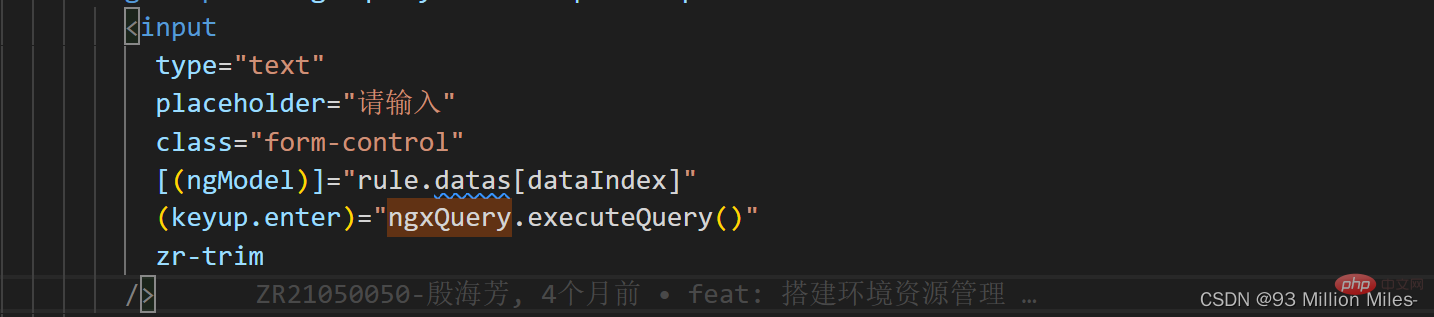
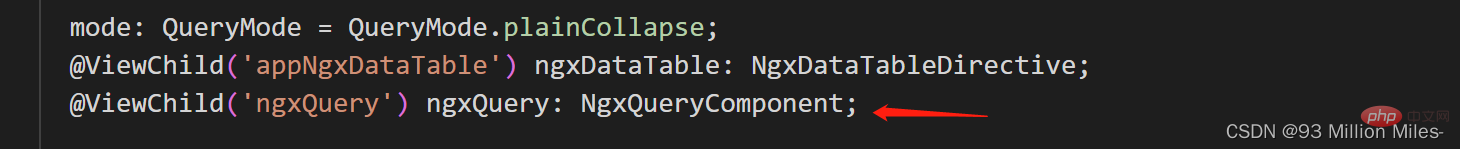
 入力ボックス内リスト コンポーネントの ngxQuery のexecuteQuery() メソッドを参照します。もちろん、ts でテンプレート参照変数を使用したい場合は、Angular によって提供されるデコレータである @ViewChild および @ViewChildren を使用する必要があります。 ##ts でテンプレートを使用します。変数名を取得して ngxQuery コンポーネントを取得します。
入力ボックス内リスト コンポーネントの ngxQuery のexecuteQuery() メソッドを参照します。もちろん、ts でテンプレート参照変数を使用したい場合は、Angular によって提供されるデコレータである @ViewChild および @ViewChildren を使用する必要があります。 ##ts でテンプレートを使用します。変数名を取得して ngxQuery コンポーネントを取得します。

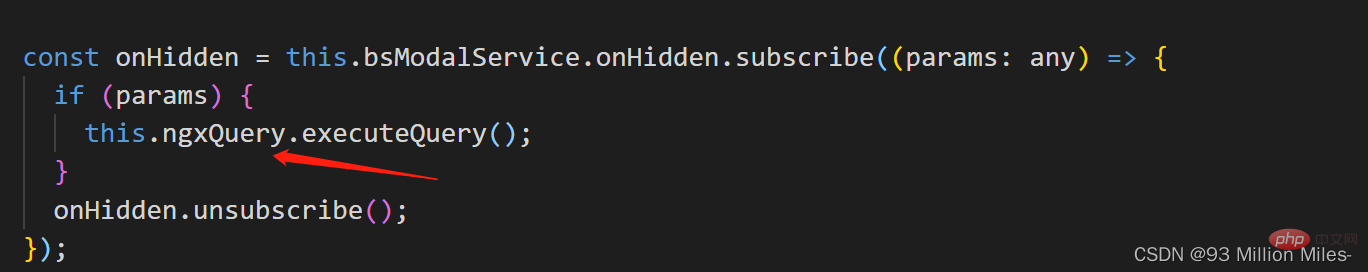
ts で ngxQuery の ExecuteQuery() メソッドを直接呼び出して、リストを更新できます。パラメータが渡される場合:
 (ViewChild デコレータに関する関連コンテンツはここにあります******)
(ViewChild デコレータに関する関連コンテンツはここにあります******)
親コンポーネントと子コンポーネントの場合、テンプレート参照変数は直接使用することもできます。
buGroup は bugroupSelectComponent の配列であり、親コンポーネントと子コンポーネントを通じてテンプレート参照変数として渡されます。 
プログラミング関連の知識の詳細については、「
プログラミング」を参照してください。ビデオ###!!###以上がAngular のテンプレート参照変数の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

