ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSスタイルのフォントとは何ですか
CSSスタイルのフォントとは何ですか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-06 16:45:493465ブラウズ
CSS では、フォントはすべてのフォント属性を宣言するために使用される省略された属性です。この属性では、フォント スタイル、バリアント、太さ、サイズと行の高さ、およびフォント シリーズを順番に指定できます。属性を設定しない場合は、デフォルト値が使用されます。の場合、構文は「要素{font: 順番に指定したフォントスタイル;}」となります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css スタイル font
font 短縮プロパティは、1 つの宣言ですべてのフォント プロパティを設定します。
この属性には 6 番目の値「line-height」もあり、行間隔を設定できます。
説明
この短縮プロパティは、要素のフォントの 2 つ以上の側面を一度に設定するために使用されます。アイコンなどのキーワードを使用して、ユーザーのコンピューター環境の側面に合わせて要素のフォントを適切に設定します。これらのキーワードを使用しない場合は、少なくともフォント サイズとフォント ファミリーを指定する必要があることに注意してください。
次のプロパティを順番に設定できます:
font-style
- ##font-variant
- font-weight
- font-size/line-height ##font-family
- # いずれかの値を設定することはできません (font:100% verdana; など) も許可されます。設定されていないプロパティには、デフォルト値が使用されます。
例は次のとおりです:
<html>
<head>
<style type="text/css">
p.ex1
{
font:italic arial,sans-serif;
}
p.ex2
{
font:italic bold 12px/30px arial,sans-serif;
}
</style>
</head>
<body>
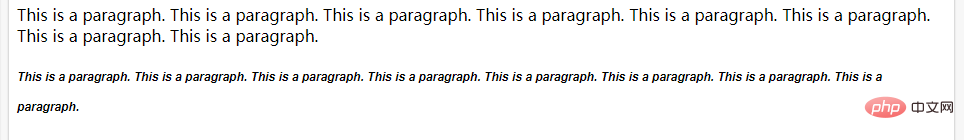
<p class="ex1">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p>
<p class="ex2">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p>
</body>
</html>出力結果:
##(学習ビデオ共有:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSスタイルのフォントとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS3の計算で割り算を設定する方法次の記事:CSS3の計算で割り算を設定する方法

