ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで要素のクラス名を削除する方法
jqueryで要素のクラス名を削除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-02 15:47:532271ブラウズ
jquery では、removeClass() メソッドを使用して要素のクラス名を削除できます。このメソッドの機能は、選択した要素から 1 つ以上のクラスを削除することです。パラメータが指定されていない場合は、その要素のすべてのクラスが削除されます。要素が削除されます。構文は「Element object.removeClass("classname")」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery deletes element classname
removeClass() メソッドは、選択した要素から 1 つ以上のクラスを削除します。
注: パラメータが指定されていない場合、このメソッドは選択した要素からすべてのクラスを削除します。
構文
$(selector).removeClass(class)
クラスはオプションです。削除するクラスの名前を指定します。
複数のクラスを削除する必要がある場合は、スペースを使用してクラス名を区切ってください。
このパラメータが設定されていない場合、すべてのクラスが削除されます。
例は次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro
{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1 id="h1">This is a heading</h1>
<p class="intro">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>从第一个段落中删除类</button>
</body>
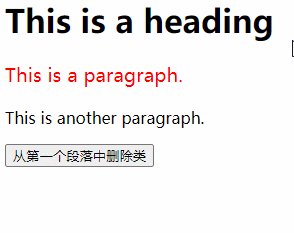
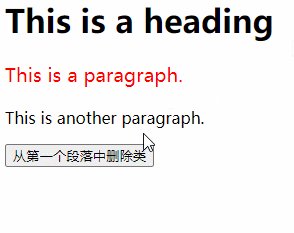
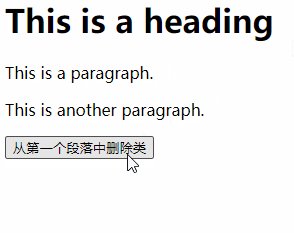
</html>出力結果:

ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjqueryで要素のクラス名を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

