楽しくて興味深い 12 個の VSCODE プラグインの概要と共有
- 青灯夜游転載
- 2022-05-27 11:06:4210471ブラウズ
「仕事をうまくやりたければ、まずツールを磨く必要があります!」、vscode フロントエンド開発の重要なツールとして、そのプラグインは戦闘効率を大幅に向上させます。 12 個のプラグインが厳選されており、常にいくつかのプラグインが用意されています。

vscode 入門チュートリアル 」]
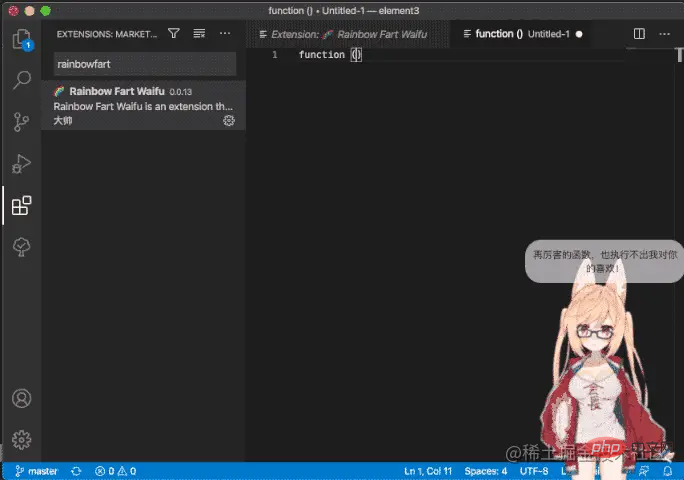
虹おなら妻
コードを書くと狂ったように褒めてくれる二次元の励まし/妻。
- ? ウェアハウス アドレス: https://github.com/ezshine/vscode-rainbow-fart-waifu
- ? プラグイン アドレス: https://marketplace .visualstudio .com/items?itemName=ezshine.rainbow-fart-waifu

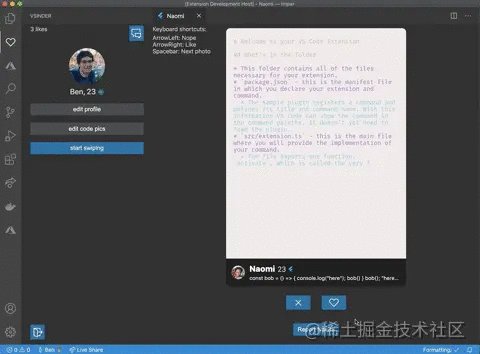
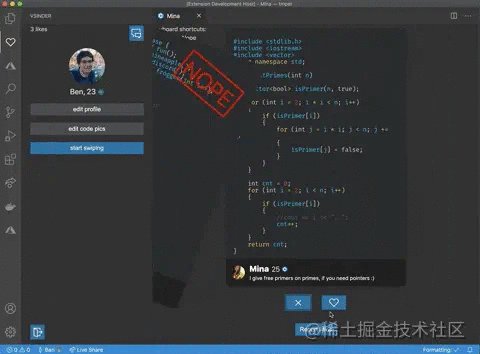
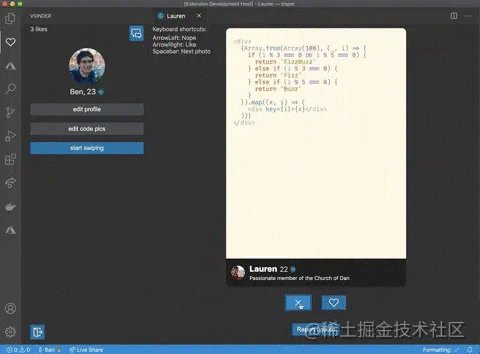
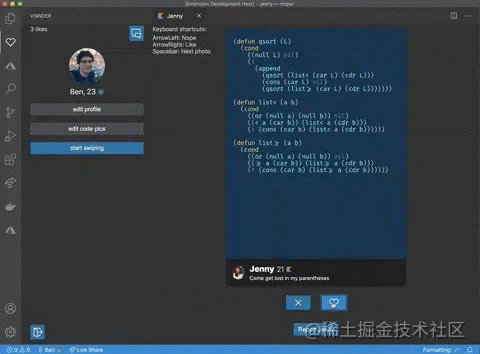
vsinder
One for プログラマーによって設計された、コードをスワイプできる出会い系アプリ。
- ? ウェアハウス アドレス: https://github.com/ezshine/vscode-rainbow-fart-waifu
- ? プラグイン アドレス: https://marketplace .visualstudio .com/items?itemName=ezshine.rainbow-fart-waifu

小オーバーロード
小オーバーロードは、vscode ベースの nes ゲーム プラグインで、激しい開発の後に vscode でリラックスできるようにします。作業と休憩を組み合わせて開発効率を向上させます。
- ? ウェアハウス アドレス: https://github.com/gamedilong/anes
- ? プラグイン アドレス: https://marketplace.visualstudio.com/items ?itemName =gamedilong.anes
 ##VSC Netease Music
##VSC Netease Music
VSCODE Netease クラウド ミュージック プラグイン
? プラグイン アドレス: https://marketplace.visualstudio.com /items?itemName= nondanee.vsc-netease-music? ウェアハウス アドレス: https://github.com/nondanee/vsc-netease-music
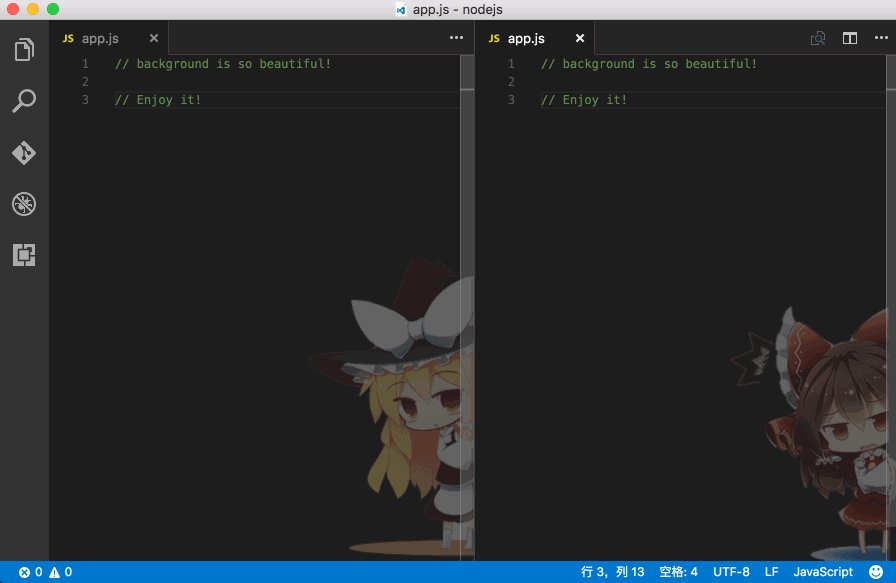
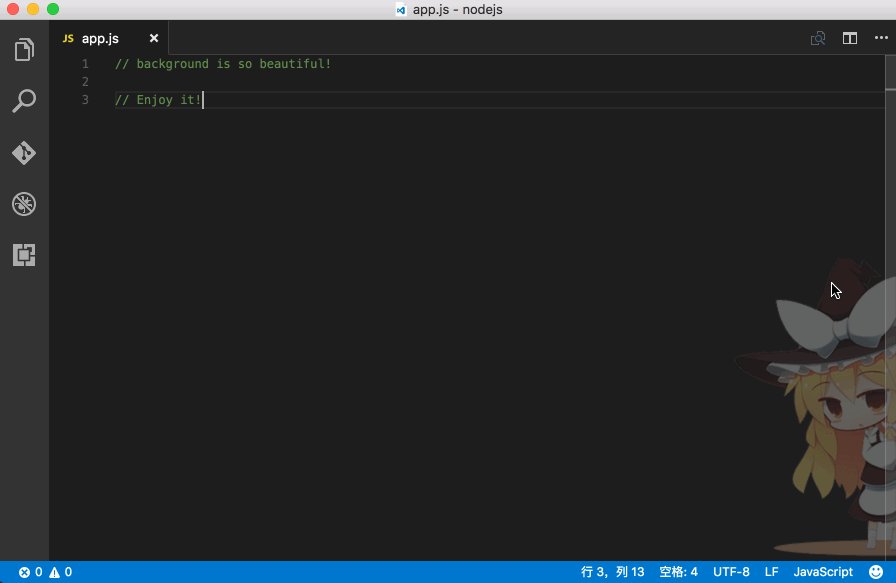
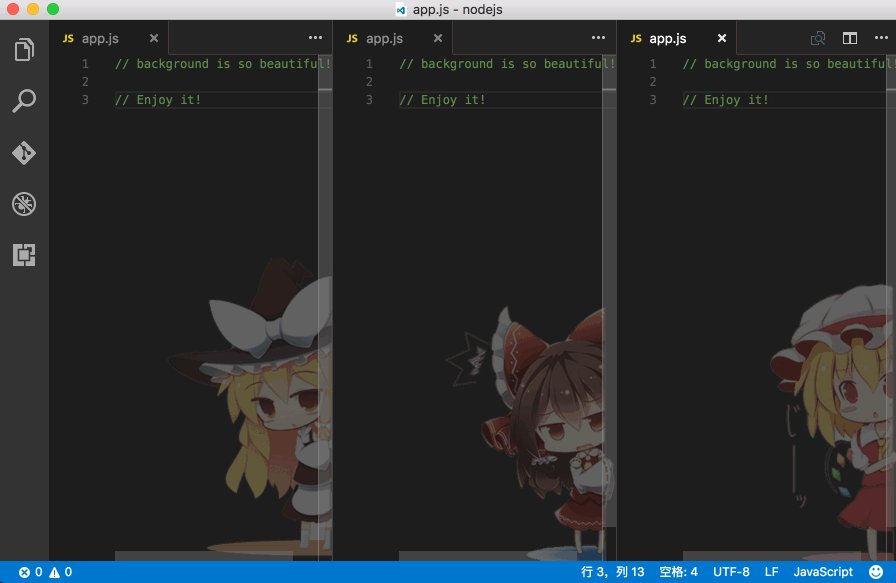
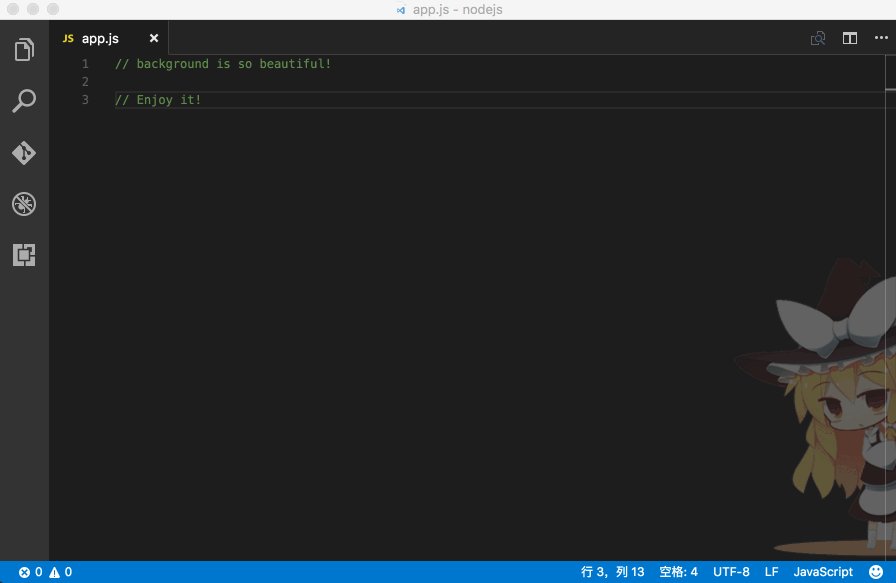
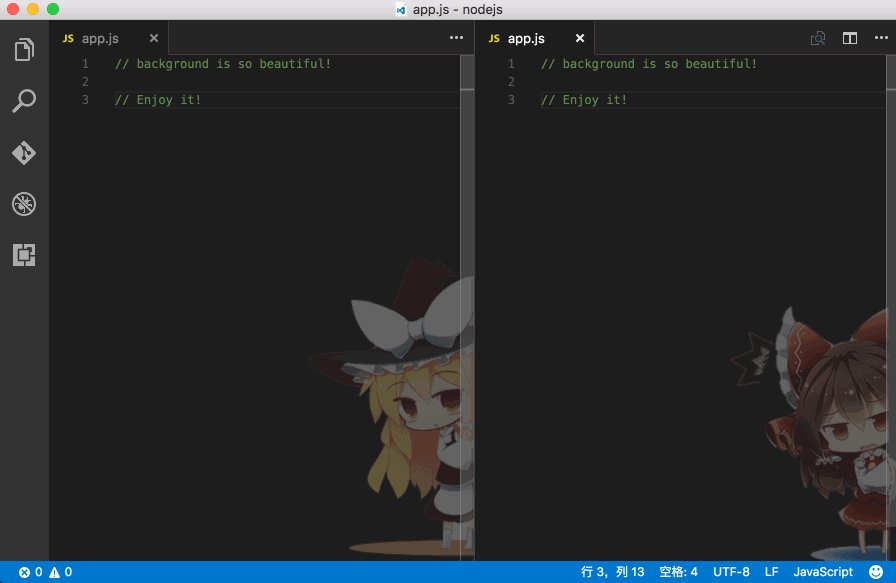
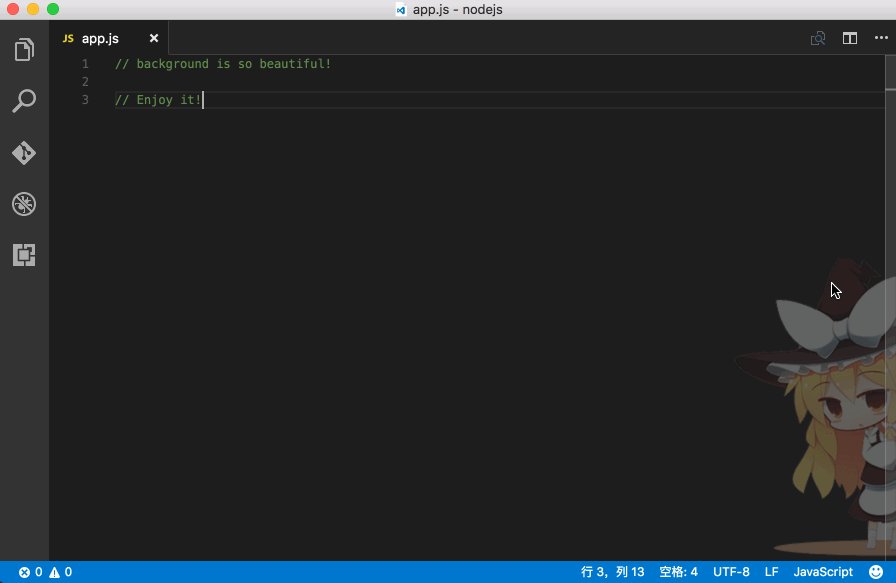
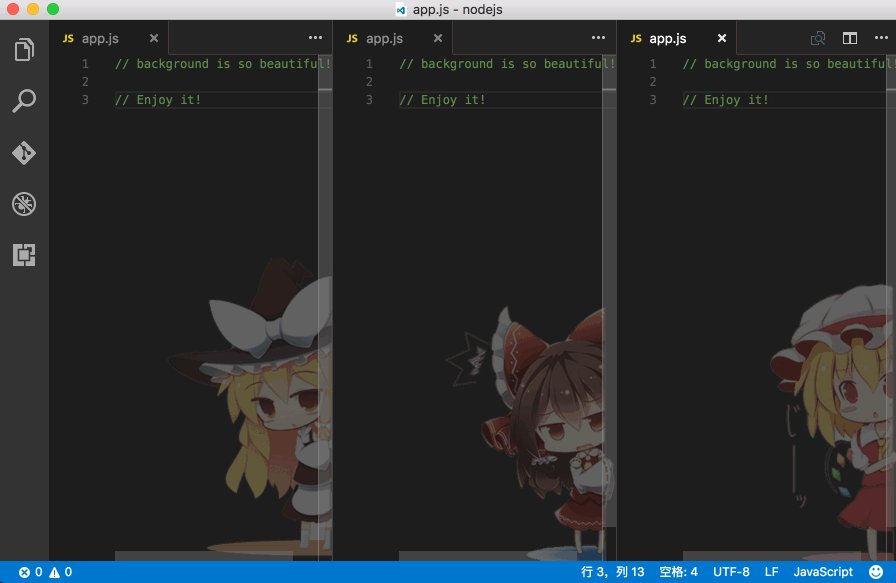
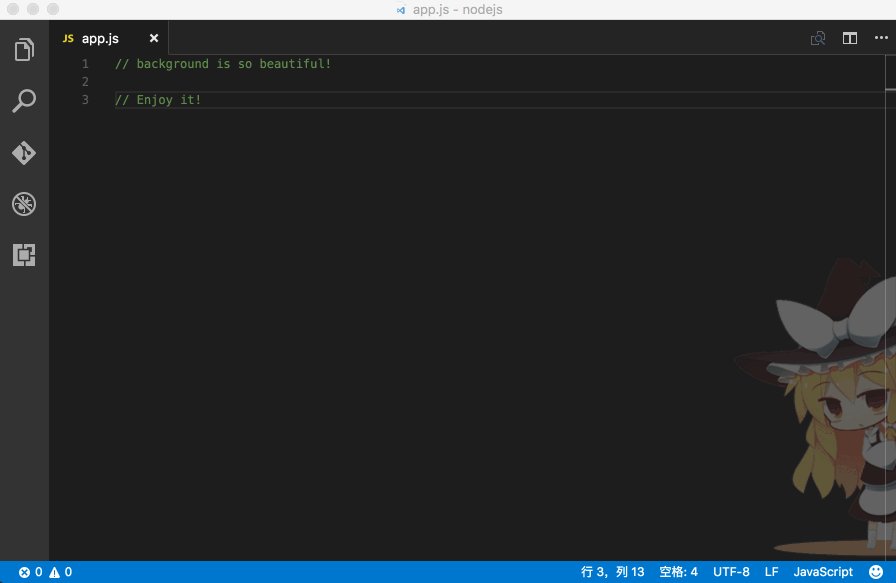
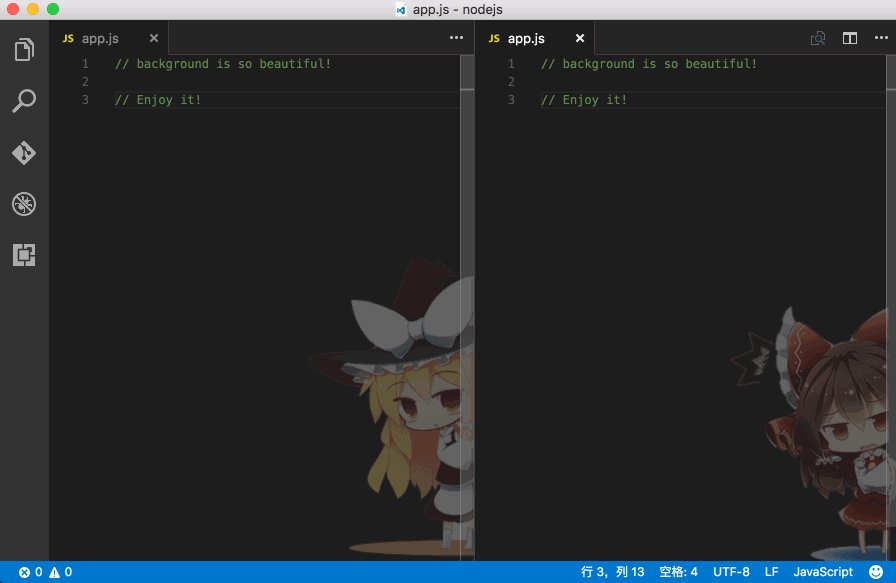
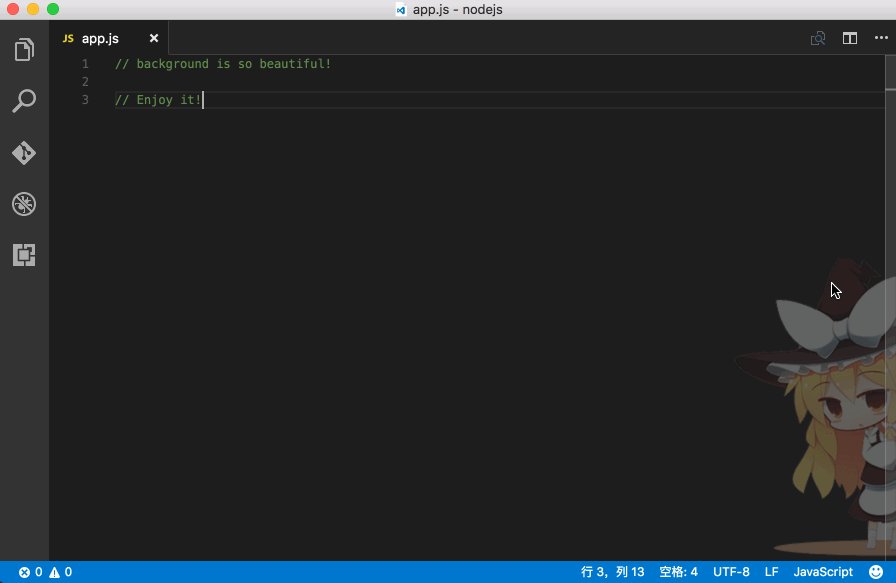
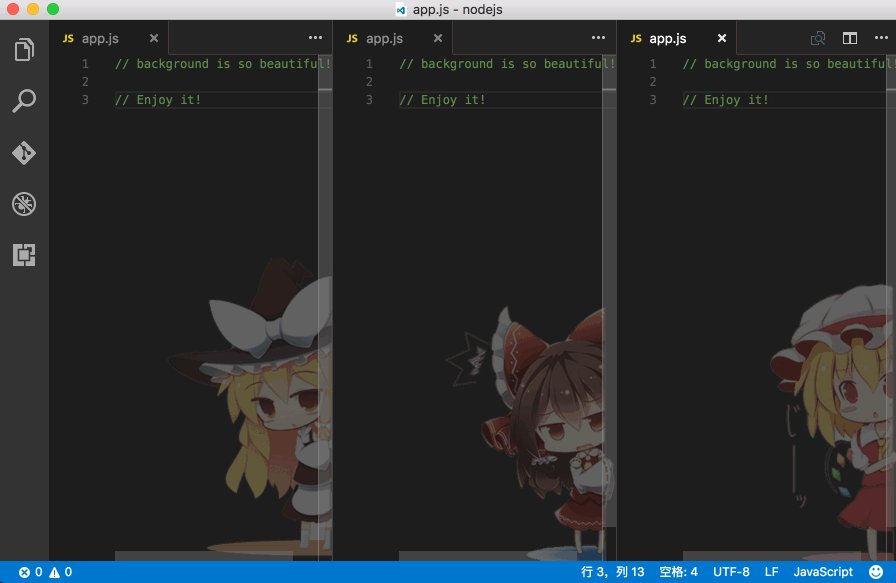
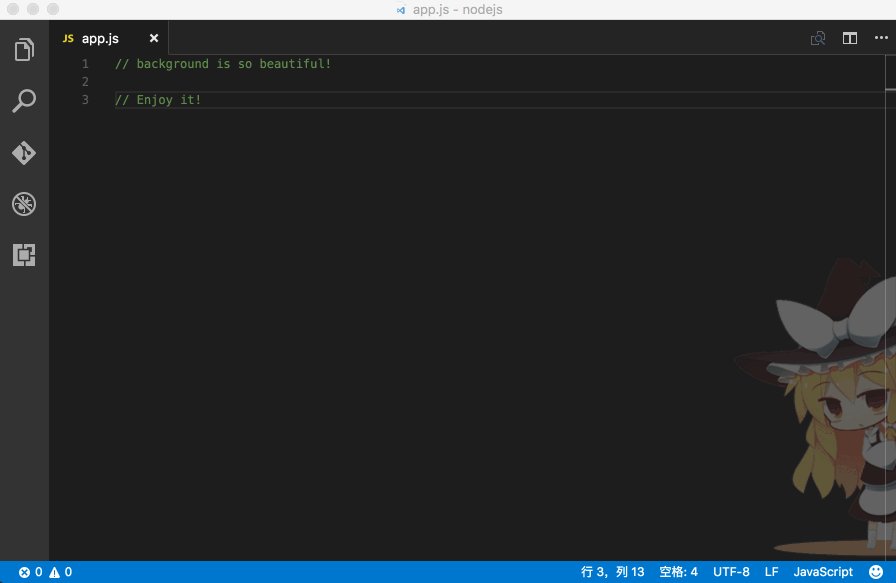
vscode-background
vscode 背景plugin
? プラグイン アドレス: https://marketplace.visualstudio. com/items?itemName=shalldie .background? ウェアハウス アドレス: https://github.com/shalldie/vscode-background

Chase プラグイン (=・ω・=)
? ウェアハウスアドレス: https://github.com/deepred5/daily-anime? プラグインアドレス: https:// marketplace.visualstudio.com/items?itemName =deepred.daily-anime
- 関数:
- アニメ:
## からドラマを入手
#hitokoto: インターネットから acgn 文を取得してランダムに
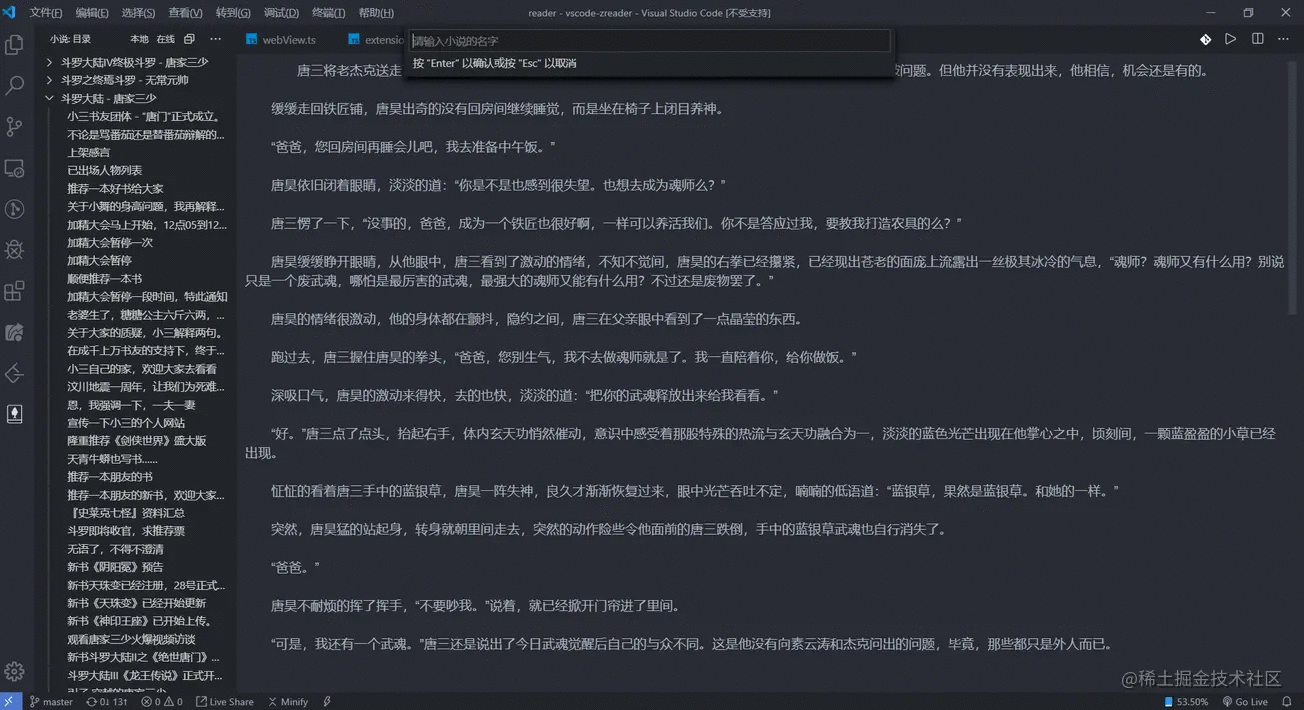
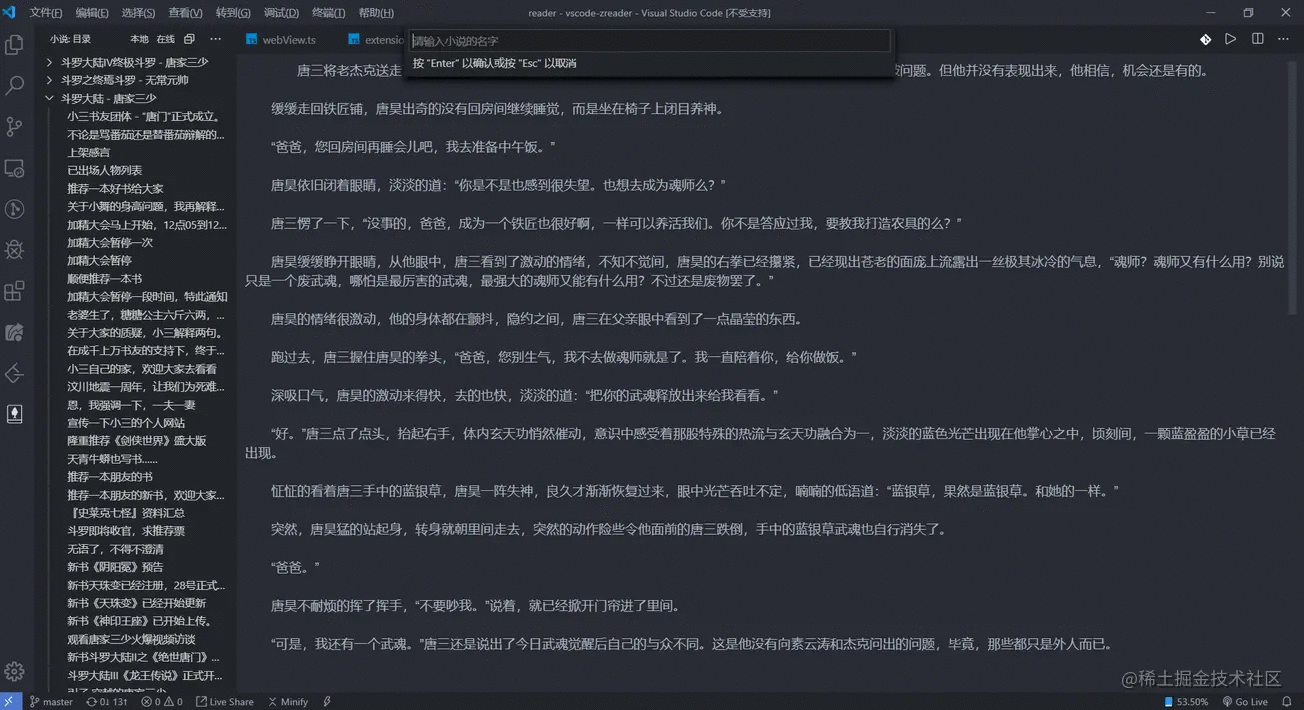
? ウェアハウス アドレス: https://github.com/aooiuu/z -reader
? プラグイン アドレス: https://marketplace.visualstudio.com/items?itemName=aoiu.z-reader
#Beyond Encourage Teacher
 Beyond Encourage Teacher VS Code で 1 時間連続してコードを書くと (時間は構成可能)、Yang Chaoyue がリマインドします休憩する時間です~
Beyond Encourage Teacher VS Code で 1 時間連続してコードを書くと (時間は構成可能)、Yang Chaoyue がリマインドします休憩する時間です~
? ウェアハウス アドレス: https://github.com/formulahendry/vscode-ycy
? プラグイン アドレス: https://marketplace.visualstudio.com/items?itemName=formulahendry.ycy1 時間ごとに自動的にポップアップするリマインダー ページに加えて、
- F1## を押すこともできます。 # を入力し、「
- ycy: リマインダー ページを開く 」と入力してリマインダー ページを開きます
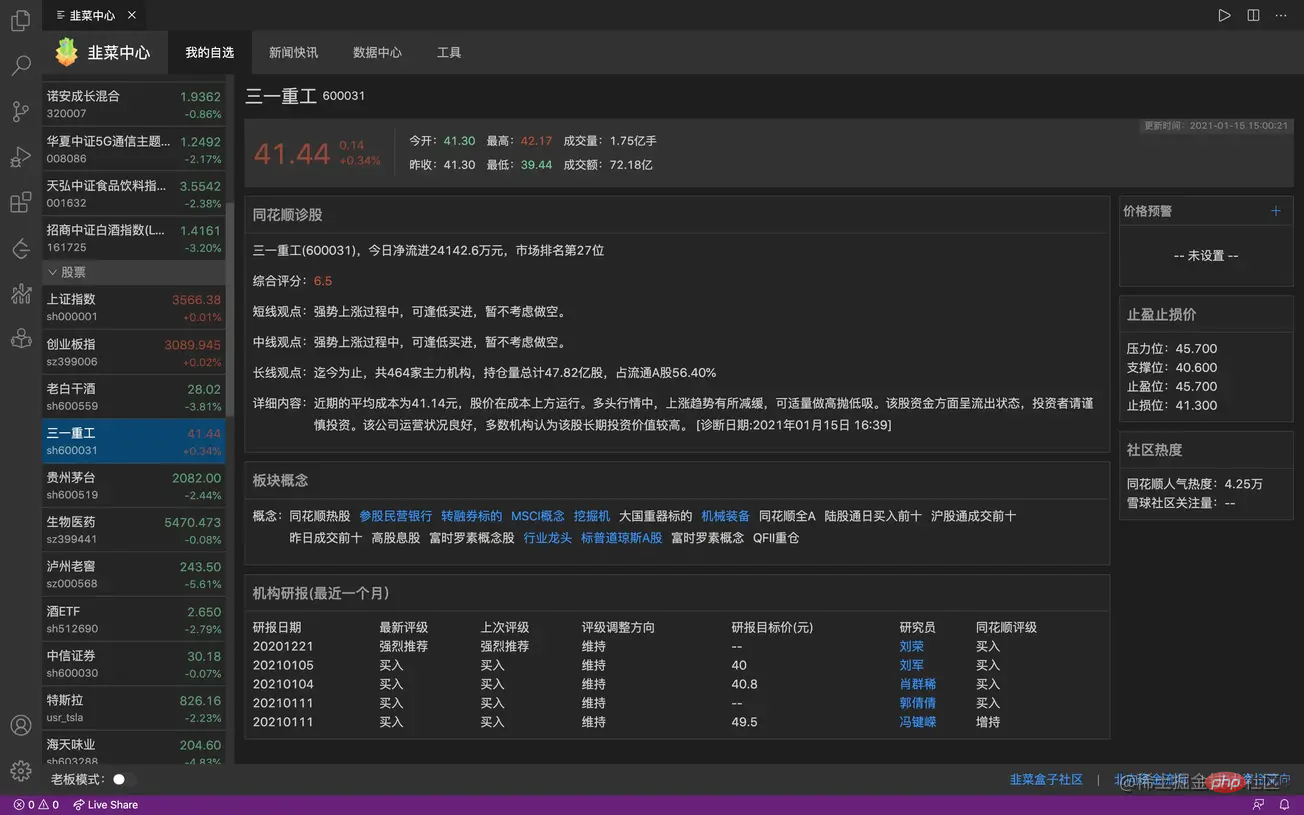
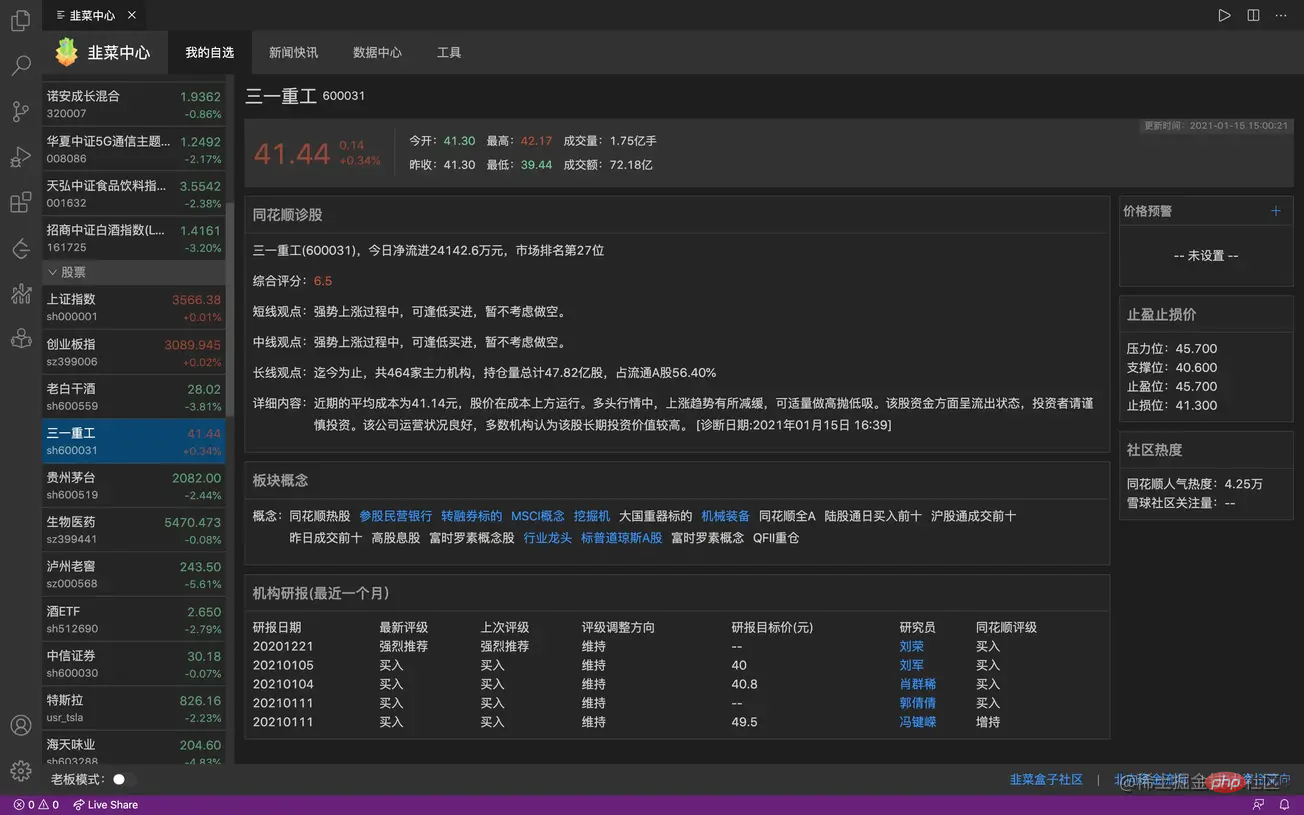
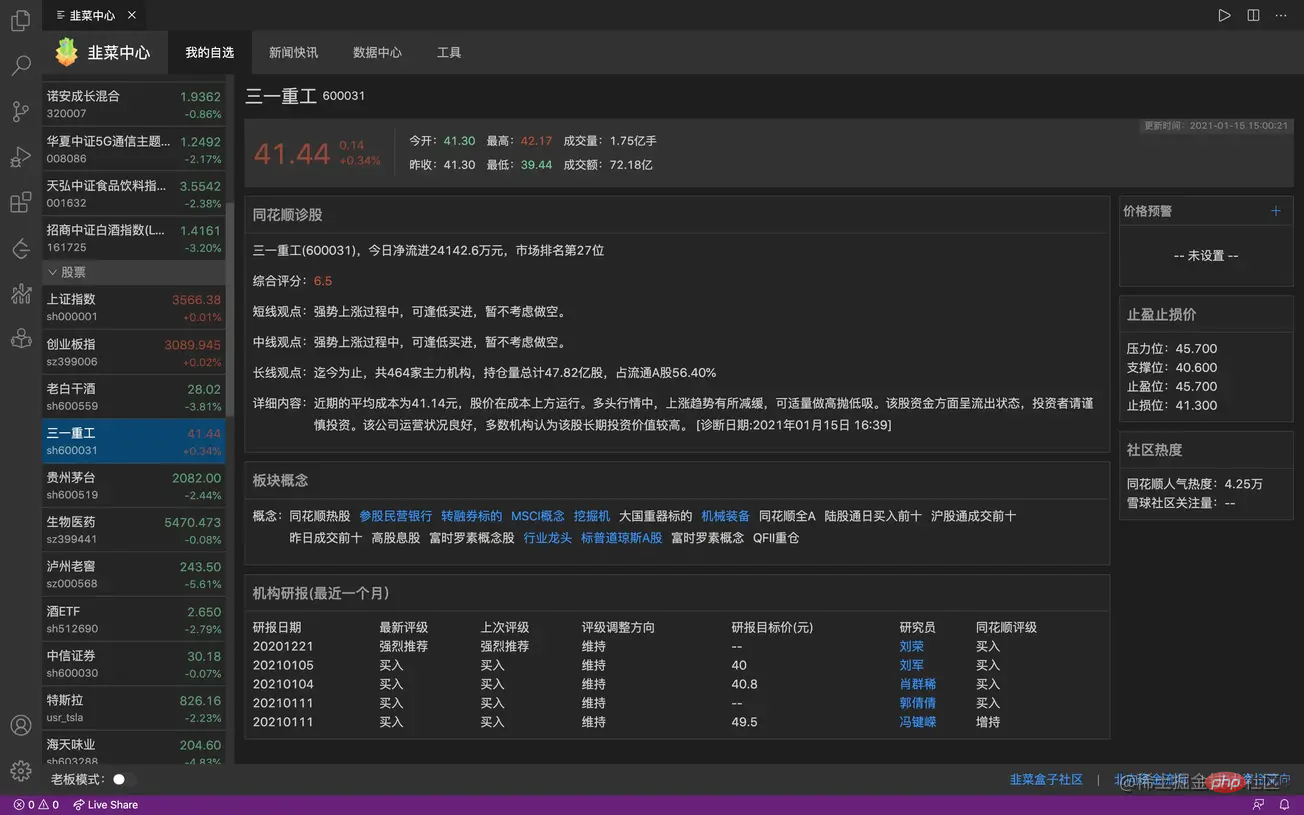
リーク ボックス
- ? ウェアハウス アドレス: https://github.com/LeekHub/leek-fund
- ? プラグイン アドレス: https://marketplace.visualstudio.com/items? itemName= giscafer.leek-fund


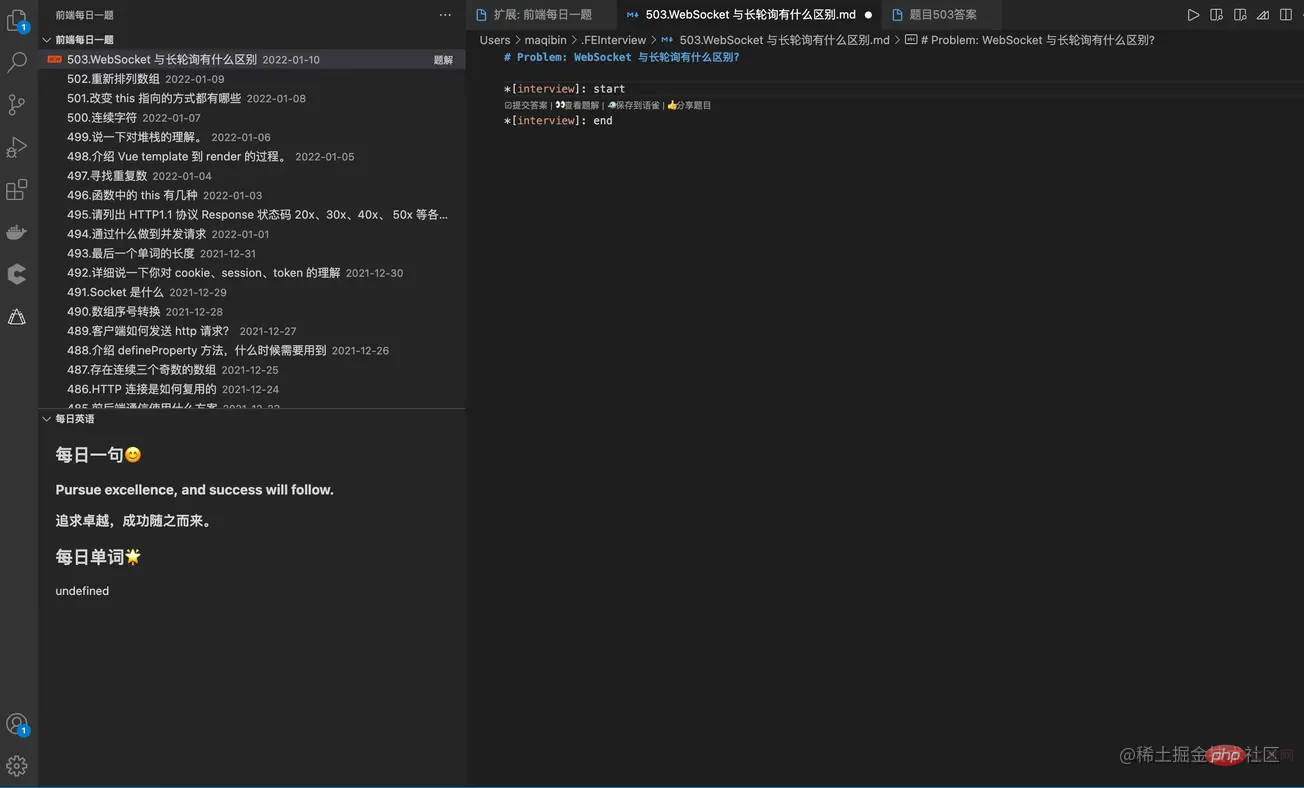
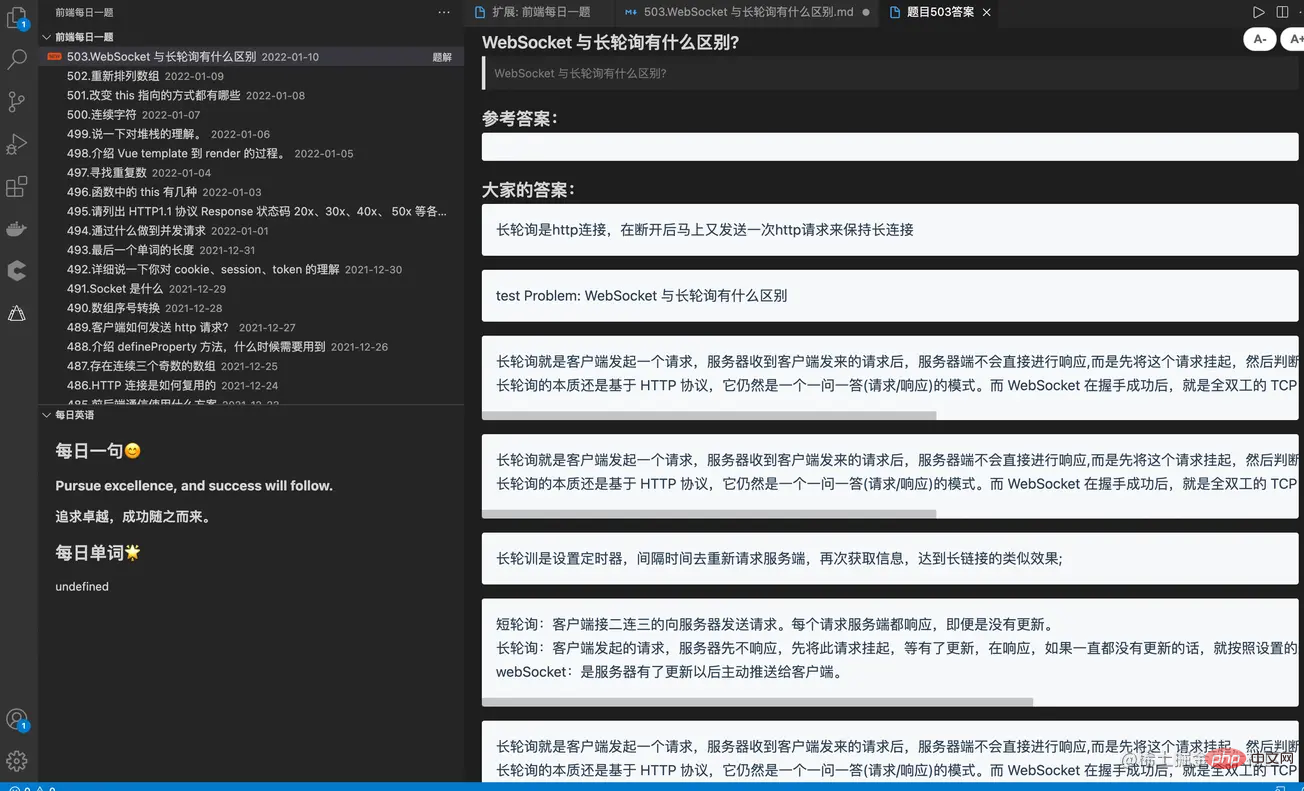
#フロントエンドの毎日の質問
フロントエンドの質問ブラッシング プラグイン、github を使用してログインすると、回答を表示できます
- ? ウェアハウス アドレス: https://github.com/everest-architecture /front-end-daily-question
- ? プラグイン アドレス: https://marketplace.visualstudio.com/items?itemName=everest-architecture.front-end-daily-question


VS Code で LeetCode を練習する
? ウェアハウス アドレス: https://github.com/LeetCode-OpenSource/vscode-leetcode
- ? プラグイン アドレス: https://marketplace.visualstudio.com/items?itemName= LeetCode.vscode-leetcode
単語の暗記と英語の筋記憶エクササイズ ソフトウェア。 Coder touch?バージョン
? ウェアハウス アドレス: https://github.com/Kaiyiwing/qwerty-learner
- ? プラグイン アドレス: https://marketplace .visualstudio.com/items?itemName=Kaiyi.qwerty -learner

以上が楽しくて興味深い 12 個の VSCODE プラグインの概要と共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjuejin.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。


