ホームページ >ウェブフロントエンド >jsチュートリアル >ノード内のパスモジュールのいくつかの API の簡単な分析
ノード内のパスモジュールのいくつかの API の簡単な分析
- 青灯夜游転載
- 2022-05-26 13:00:122126ブラウズ
この記事では、node の path path モジュールの紹介と、path 組み込みモジュールのいくつかの API の紹介、および実践用のケースを用意します。

1. パス モジュールの最初の紹介
パス モジュールは Node.js によって公式に提供されており、 に使用されます。処理モジュールへのパス。これは、パス処理に対するユーザーのニーズを満たす一連のメソッドと属性を提供します。
2.path モジュール API
2.1 path.join()
path.join() メソッド。複数のパス フラグメントを結合するために使用されます。完全なパス文字列への
#構文形式は

#...paths(string) パス フラグメントのシーケンスは次のとおりです。結合する必要があるすべてのパス シリーズ
#戻り値は string
//引入path模块
const path=require("path")
//书写要拼接的路径
const pathStr=path.join('/a','/b/c','../','./d','e')
console.log(pathStr)
#2.2 であることに注意してください。 path.basename()
パスの最後の部分を取得するには、path.basename() メソッドを使用します。このメソッドは、path 内のファイル名を取得するためによく使用されます
構文形式

- path 必須パラメータ、パスを表す文字列
- オプションのパラメータ、ファイル拡張子を表す name
- はパスの最後の部分を表します
const path=require("path")
const fpath='./a/b/c/index.html'
var fullname=path.basename(fpath)
console.log(fullname)
//获取指定后缀的文件名
const namepath=path.basename(fpath,'.html')
console.log(namepath)
##2.3 path.extname()
path.extname() は、パスのファイル拡張子を取得するために使用されます。
形式は
です。 
- path は必須パラメータであり、パスを表す文字列です。
- Return: 取得した拡張文字列を返します
const path=require("path")
const fpath='./a/b/c/d/index.html'
const ftext =path.extname(fpath)
console.log(ftext) 
3. クロックケースの練習
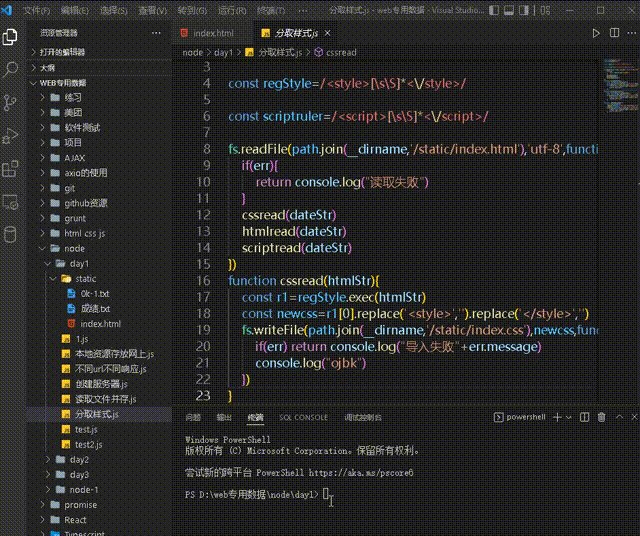
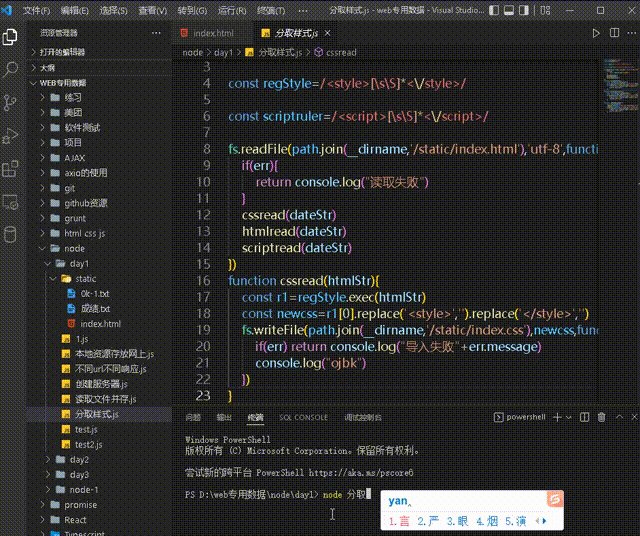
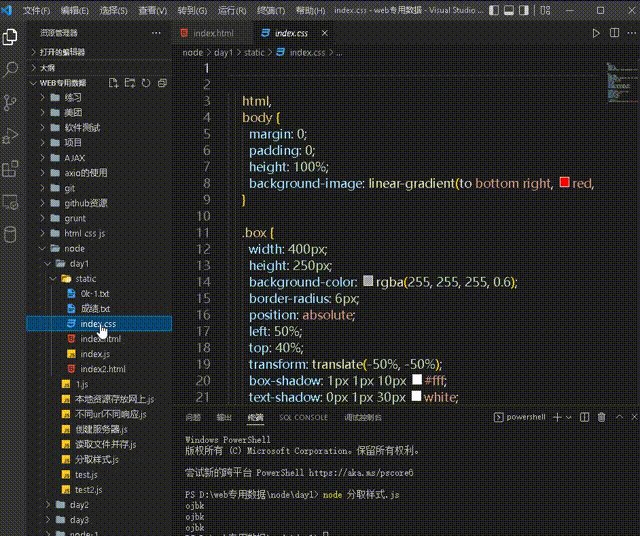
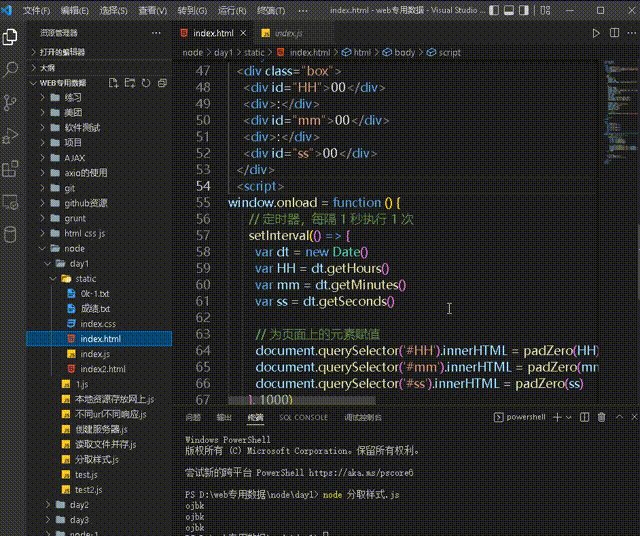
提供されたコードを分割します (1 つのファイルに html、css、js が同時に含まれます) 3 つのファイル (index.html、index.css、index.js) に分割し、準備したファイルに格納します
ソース コード: http://127.0. 0.1: 5500/node/day1/static/index.html
3.1 実装手順
1. 2 つの正規表現をそれぞれ作成します # の一致に使用します##3.1.1 ステップ 1 - 必要なモジュールをインポートし、正規表現を作成します
const path=require('path')
const fs=require('fs')
const regStyle=/<style>[\s\S]*<\/style>/
const scriptruler=/<script>[\s\S]*<\/script>/
//需要读取的文件
fs.readFile(path.join(__dirname,'/static/index.html'),'utf-8',function(err,dateStr){
if(err){
return console.log("读取失败")
}
resolveCSS(dateStr)
resolveHTML(dateStr)
resolveJS (dateStr)
})
3.1.2 カスタムsolveCSS replaceHTMLsolveJSメソッド
function resolveCSS(htmlStr){
const r1=regStyle.exec(htmlStr)
const newcss=r1[0].replace('<style>','').replace('</style>','')
//将匹配的css写入到指定的index.css文件中
fs.writeFile(path.join(__dirname,'/static/index.css'),newcss,function(err){
if(err) return console.log("导入失败"+err.message)
console.log("ojbk")
})
}
function resolveJS(htmlStr){
const r2=scriptruler.exec(htmlStr)
const newcss=r2[0].replace('<script>','').replace('</script>','')
//将匹配的css写入到指定的index.js文件中
fs.writeFile(path.join(__dirname,'/static/index.js'),newcss,function(err){
if(err) return console.log("导入失败"+err.message)
console.log("ojbk")
})
}
function resolveHTML(htmlStr){
const newhtml=htmlStr
.replace(regStyle,'<link rel="stylesheet" href="./index.css">')
.replace(scriptruler,'<script src="./index.js"></script>')
//将匹配的css写入到指定的index.html文件中
fs.writeFile(path.join(__dirname,'/static/index2.html'),newhtml,function(err){
if(err) return console.log("导入失败"+err.message)
console.log("ojbk")
})
}最後の結果は、指定されたファイルのスタイルを分離することになります
しかし、最初のindex.htmlにはすべてのコードが含まれており、その後スタイルは分割されます。保存場所はまだオリジナルのままであるため、最終的なindex.htmlコードは変更されません
 ノード関連の知識の詳細については、
ノード関連の知識の詳細については、
以上がノード内のパスモジュールのいくつかの API の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

