ホームページ >ウェブフロントエンド >jsチュートリアル >Node サードパーティ フレームワーク Express の使用方法に関する簡単な説明
Node サードパーティ フレームワーク Express の使用方法に関する簡単な説明
- 青灯夜游転載
- 2022-05-23 20:34:412039ブラウズ
この記事では、サードパーティ フレームワーク ExpressNode について学び、Express フレームワークを上手に使用する方法について簡単に説明します。

#1.Express フレームワークの概要
- ##1.Express は
- Nodejs
によって開発されています。非常に重量のあるサードパーティ フレームワークであり、NodeJS サーバーにとっての Jquery は HTML クライアントにとってのようなものです。
- Express の使い方さえ知らない場合、NodeJS を知っていることを他の人に伝えるのは基本的に恥ずかしいことです。
-
www.expressjs.com.cn/
- expressjs.com/
-
一般 新しいテクノロジーを学ぶとき、私たちはいつも公式 Web サイトのドキュメントにアクセスしてその API を確認し、たくさん試します。練習すれば完璧になります
-
Express のオリジナルの作者である TJ は、ノード コミュニティでは非常に有名です。フレームワーク数は 200 を超えており、現在、Express をメンテナンスのために友人に譲渡しています。NodeJS フレームワークのメンテナンスを終了し、Go 言語に切り替えることを発表しました (https://github.com/tj)
-
- Express の非常に重要なハイライトは、nodejs の既存の機能を変更せず、それを拡張することです。
-
つまり、Express を使用すると、任意の Nodejs ネイティブ API を使用することも、Express の API を使用することもできます ##5 . Express の 3 つのコア機能
-
-
##1. 静的リソースのホスト
#2 日目で説明した静的サーバーの Nodejs 実装必要なコードは、express-
- 2 の 1 行のコードだけです。ルーティング
- express はチェーン構文をサポートしており、コードをより簡潔に見せることができます
- #==3. ミドルウェア==
-
ミドルウェアは少しわかりにくいですが、
ブートストラップ プラグインと同様に使用すると非常に便利です- .
-
-
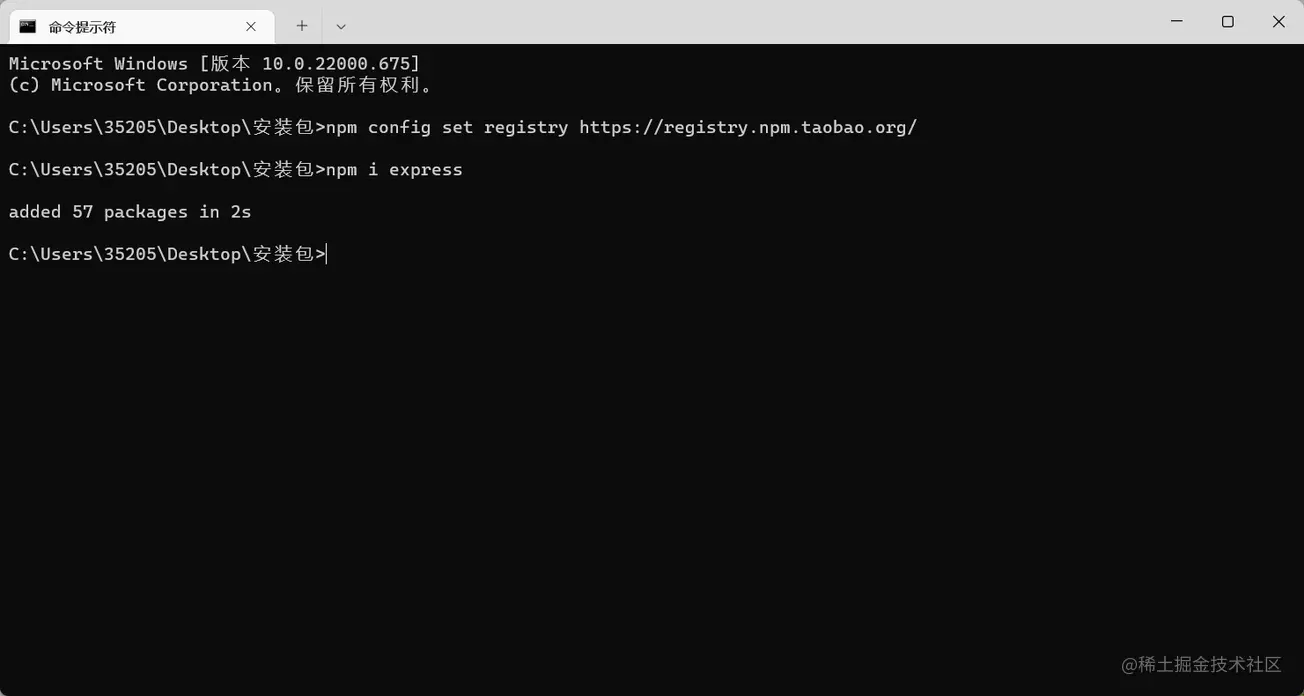
ダウンロード手順: -
ウェブサイトが非常に遅い場合は、npm config set registry registry.npm.taabao.org/ を使用して速度を上げることができます
就是淘宝帮你把这个东西下载淘宝的服务器上,然后你在淘宝服务器上下载
//1.导入模块
const express = require('express')
//2.创建服务器
/* express() 相当于http模块的http.createServer() */
const app = express()
//3.接收客户端请求
/*(1)express最大的特点就是自带路由功能,我们无需在一个方法中处理所有请求
* 路由:一个请求路径对应一个方法(函数)
(2)在express中,每一个请求都是一个单独的方法
*/
app.get('/',(req,res)=>{
//响应客户端数据
//express响应数据 send方法:自动帮我们设置好了响应头,无需担心中文乱码问题
res.send('月下风起')
})
app.get('/heroInfo',(req,res)=>{
res.send({
name:'张三',
age:20
})
})
//4.开启服务器
app.listen(3000,()=>{
console.log('服务器启动成功')
}) 4-Express を使用してクライアント データに応答する
4-Express を使用してクライアント データに応答する
//1.导入模块
const express = require('express')
//2.创建服务器
/* express() 相当于http模块的http.createServer() */
const app = express()
//3.接收客户端请求
//文本类型数据
app.get('/',(req,res)=>{
//响应客户端数据
res.send('月下风起')
})
//json格式数据
app.get('/info',(req,res)=>{
//express自动帮我们将js对象转成json响应给客户端
res.send({
name:'张三',
age:20
})
})
//文件类型数据
app.get('/login',(req,res)=>{
res.sendFile(__dirname + '/login.html')
})
//4.开启服务器
app.listen(3000,()=>{
console.log('服务器启动成功')
})5.Express Hosting の静的リソース
http://expressjs.com/en/starter/static-files.html//1.导入模块
const express = require('express');
//2.创建服务器
const app = express()
//托管静态资源(相当于我们之前写的静态资源服务器)
/*
1.当请求路径为/时,express会自动读取www文件夹中的index.html文件响应返回
2.当路径请求为www文件夹中的静态资源,express会自动拼接文件路径并响应返回
*/
app.use(express.static('www'))
//4.开启服务器
app.listen(3000,()=>{
console.log('success')
})
6. サードパーティの使用ミドルウェア
1. Express の公式 Web サイトには、Nodejs 開発を非常にシンプルにするサードパーティのミドルウェアが多数ありますMiddle ソフトウェアのフロントエンド用のプラグインで、使用後はexpress
-
2のreqやresにメンバーを追加します。すべてのサードパーティ フレームワークの学習ルーチンは同じです
- 2. CTRL C および CTRL V
- ##3. サードパーティ製ミドルウェアの使用 手順は通常 2 つの固定手順です
- ## 1 つ:
をインストールします (コピーと公式 Web サイトからペースト) -
- サードパーティのミドルウェアは、npm を使用してインストールする必要があります。これは特別なサードパーティ モジュールとして理解できます
-
- 2:
- app.use(xxx) を使用します (公式 Web サイトのコピーアンドペースト)
npm install body-parser -
- https:// www.npmjs.com/package/body-parser
-
<pre class="brush:js;toolbar:false;">//导入模块 const express = require(&#39;express&#39;) //创建服务器 const app = express() //使用第三方中间件 /*所有的第三方模块思路都是一样 1.进官网,查文档 2.找examples(使用示例),复制粘贴 a.安装第三方模块:`npm i body-parser` b.使用中间件: arr.use(具体用法请复制粘贴) 使用body-parser中间件之后,你的req会增加一个body属性,就是你的post请求参数 */ //(1)导入模块 const bodyParser = require(&#39;body-parser&#39;) // parse application/x-www-form-urlencoded //(2)使用中间件 app.use(bodyParser.urlencoded({ extended: false })) //解析json参数 app.use(bodyParser.json()) app.post(&#39;/abc&#39;,(req,res)=>{ console.log(req.body) //告诉客户端我收到的参数 res.send(req.body) }) app.post(&#39;/efg&#39;,(req,res)=>{ console.log(req.body) //告诉客户端我收到的参数 res.send(req.body) }) //开启服务器 app.listen(3000, () => { console.log(&#39;success&#39;); })</pre>ノード関連の知識の詳細については、 nodejs チュートリアル - を参照してください。
-
以上がNode サードパーティ フレームワーク Express の使用方法に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjuejin.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

