ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS スタイル シートは 3 つの部分から構成されていますか?
CSS スタイル シートは 3 つの部分から構成されていますか?
- 青灯夜游オリジナル
- 2022-05-18 17:16:305861ブラウズ
CSS スタイル シートの 3 つのコンポーネント: 1. セレクター、指定されたスタイルがページ内のどのオブジェクトに作用するかをブラウザーに伝えるために使用されます; 2. プロパティ、主に CSS によって提供されるスタイル オプションの設定です。フォント属性、テキスト属性、背景属性、レイアウト属性などを含む; 3. 属性値は指定された属性の有効な値であり、属性と属性値は「:」で区切られます。

CSS スタイル シートの構成
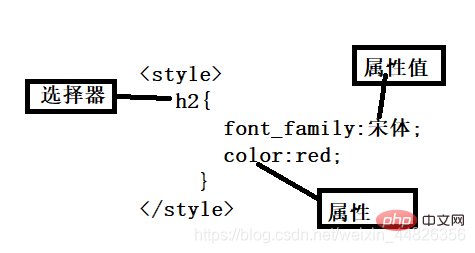
CSS スタイル シートには、セレクター、属性、属性値の 3 つの部分が含まれています。構文スタイルは次のとおりです:选择符{属性:属性值;} 構文の説明は次のとおりです:
- セレクター (セレクター): セレクターとも呼ばれ、CSS では非常に重要な概念です。 、すべて HTML マーカーは、さまざまな CSS セレクターを通じて制御されます。 スタイルが作用するページ内のオブジェクトをブラウザに伝えます。これらのオブジェクトには、特定のタグ、すべての Web ページ オブジェクト、指定されたクラスまたは ID 値などが含まれます。ブラウザがこのスタイルを解析すると、セレクターに基づいてオブジェクトの表示効果がレンダリングされます。
- プロパティ: CSS によって提供されるセット スタイル オプションで、主にフォント属性、テキスト属性、背景属性、レイアウト属性、境界線属性、リスト項目属性、テーブル属性などが含まれます。 。 コンテンツ。これらのプロパティの一部は一部のブラウザでのみサポートされているため、CSS プロパティを使用するとその使用がより複雑になります。
- 属性値 (value): 指定された属性の有効な値。属性と属性値は「:」で区切られます。属性値が複数ある場合は「;」で区切ってください。

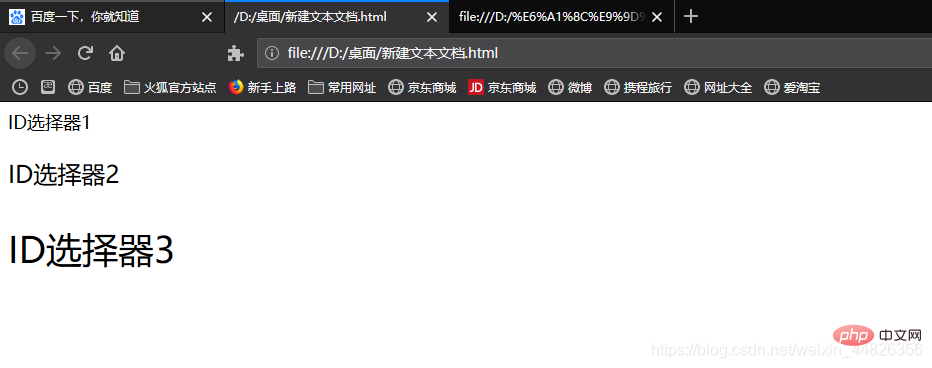
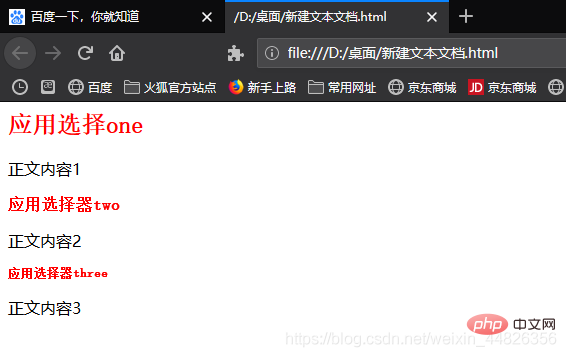
1. タグ セレクター
HTML ページはイメージ タグなどの多くのタグで構成されています
、ハイパーリンク タグ 、テーブル タグ
以上がCSS スタイル シートは 3 つの部分から構成されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。