VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
- 青灯夜游転載
- 2022-05-13 20:11:3917205ブラウズ
VSCode でユニアプリを開発するにはどうすればよいですか?次の記事では、VSCode でユニアプリを開発するためのチュートリアルを紹介します。これは、おそらく最も詳細なチュートリアルです。ぜひ見に来てください!

VSCode を使用して uni-app を作成します。Hbuilder XX とは異なり、VSCode はスキャフォールディングを通じてプロジェクトを作成するために使用されます。 VSCode を使用して記述する必要があるのはなぜですか? Hbuilder にまだ慣れていないのかもしれませんが、ここでは詳しく説明しません。 [推奨される学習: "vscode 入門チュートリアル "]
uni-app プロジェクトを実行し、主に小さなプログラムを作成しましたが、全体的な経験はまだです降りてきてとても良かったです。

このチュートリアルが VSCode 開発にもたらすことができます uni-app
- pages.json
- および
manifest.json開発経験 (構文のヒント、カラーブロック、コメントの作成)ワンクリックでページ、コンポーネント、サブパッケージを作成 - 完璧な API
- 、コンポーネント、uni.scss 構文プロンプト
条件付きコンパイルのアノテーションの強調表示 - VSCode 開発
の欠点は基本的に解決されており、多くの場所でエクスペリエンスがさらに向上していると思います。
初期化プロジェクト
例として、vue2 を使用してプロジェクトを作成します。uni-app の Vue2 バージョンには、多くのコンポーネント ライブラリとプラグインもあります。安定していて、ドキュメント:
Engineeringvue スキャフォールディングを使用しているため、グローバルに
@vue/cli をインストールする必要があります。すでにインストールされているものはスキップできます。
Note: Vue2 で作成されたプロジェクトの場合、スキャフォールディング バージョンは @4 バージョンを使用する必要があります。@5 バージョンでプロジェクトを実行すると、エラーが報告されます。推奨事項は次のとおりです。 @4.5.15
npm install -g @vue/cliプロジェクトを作成し、その後にプロジェクト名を付けます。
vue create -p dcloudio/uni-preset-vue uni_vue2_cli
ここでは、
デフォルトのテンプレートを選択します。
 このプロジェクトを VSCode で開くと、プロジェクト全体の構造、
このプロジェクトを VSCode で開くと、プロジェクト全体の構造、
の下のプロジェクト構造、および HbuilderX# によって作成されたルートが表示されます。 ## ディレクトリは基本的に同じであるため、2 つのプロジェクトを変換するのが比較的便利であることがわかります。
: これは Vue2 プロジェクトであり、scss ファイルがあるため、vetur
とsass をインストールする必要があります。これら 2 つのプラグイン、まだインストールしていない人はいません。
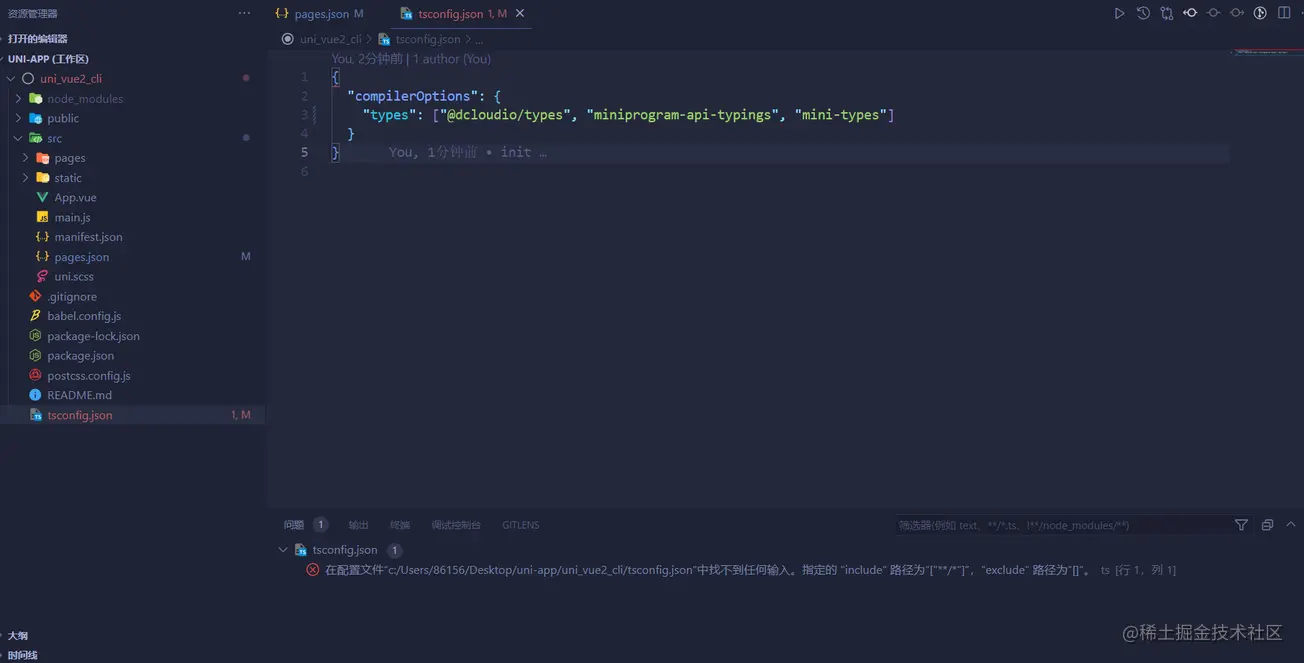
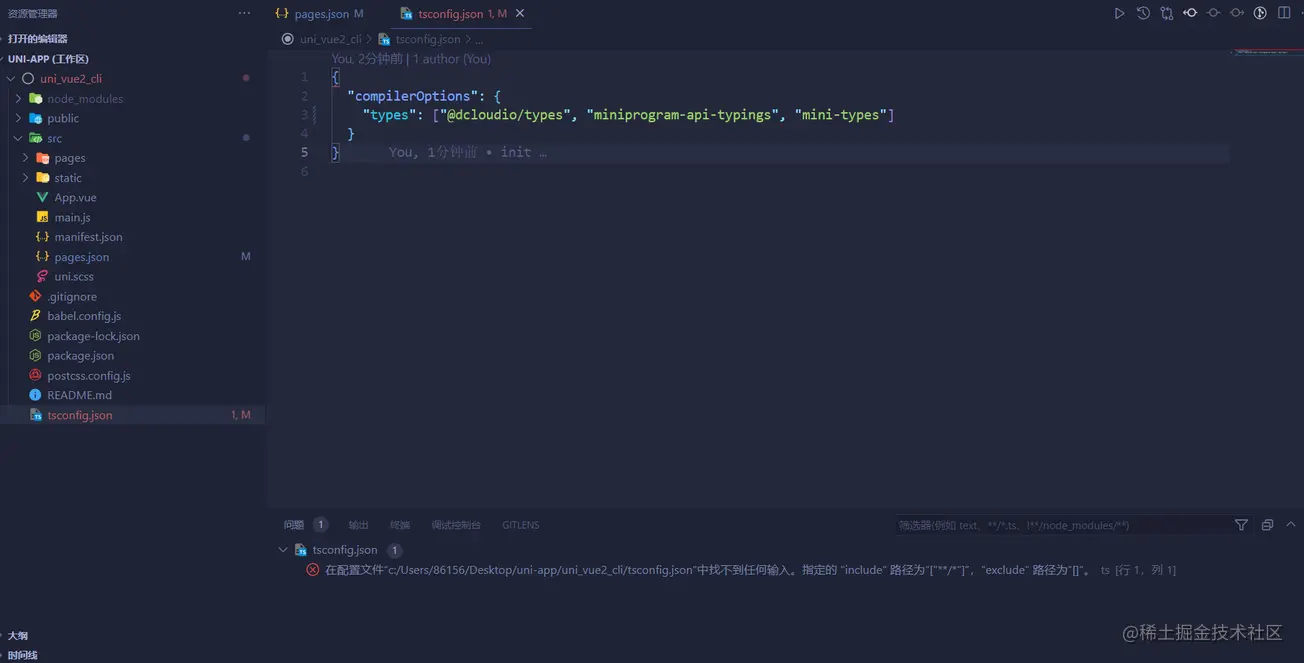
tsconfig.json エラー報告の問題
tsconfig.json 構成ファイルを作成するとき、VSCode は現在のプロジェクトに ts ファイルがあるかどうかを自動的に検出します。ない場合は、エラーが報告され、typescript を使用する前に ts ファイルを作成するようユーザーに求められます。実際、赤レポートが報告されてもプロジェクトを運営する上では問題ないのですが、強迫性障害の人は絶対に耐えられませんし、エラーレポートをずっと見続けるのは不可能です。 
ts
ファイルを作成し、それをtsconfig.json ファイルで構成するだけです。 これで大丈夫です。 プロジェクトのルート ディレクトリに新しい puppet.ts
 tsconfig.json
tsconfig.json
:{
"compilerOptions": {
"types": ["@dcloudio/types", "miniprogram-api-typings", "mini-types"]
},
"files": ["puppet.ts"]
}pages.json およびmanifest.json の開発エクスペリエンスの強化 json ファイルにコメントを書きます
と
manifest.json を開くと、赤色でレポートされることがわかります。 ##json にはコメントを書くことはできませんが、jsonc にはコメントを書くことができます。
:  pages.json
pages.json
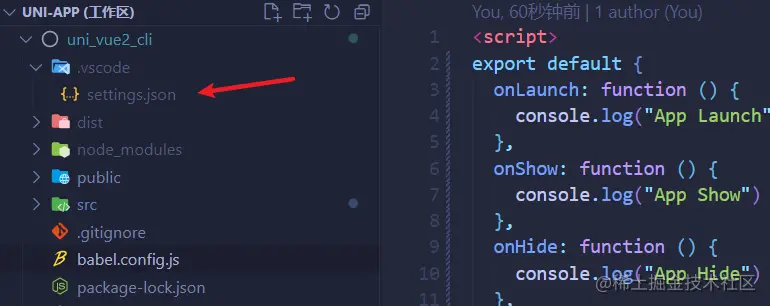
manifest.json という 2 つのファイルを関連付けます。 # に移動します。 ##jsonc と入力し、コメントを書き込みます。設定で settings.json を開き、次を追加します:
千万不要把所有json文件都关联到jsonc中,你感觉在json中都能写注释了,觉得更好用了,其实不然,json就是json,jsonc就是jsonc,这两个是不一样的,例如,你在package.json写注释VSCode是不报错了,但编译的时候还是会报错的,因为package.json就是不能写注释的。
语法提示
很多人刚开始使用VSCode写uni-app时,因为pages.json没有任何语法提示,直接被劝退了,当初我也差点被劝退了,不过经过我的不懈努力,终于解决了。
其实现在VSCode已经有第三方插件提供语法提示和简单的校验了,体验也是相当的不错。

而且鼠标悬浮还有提示,相当的贴心了。

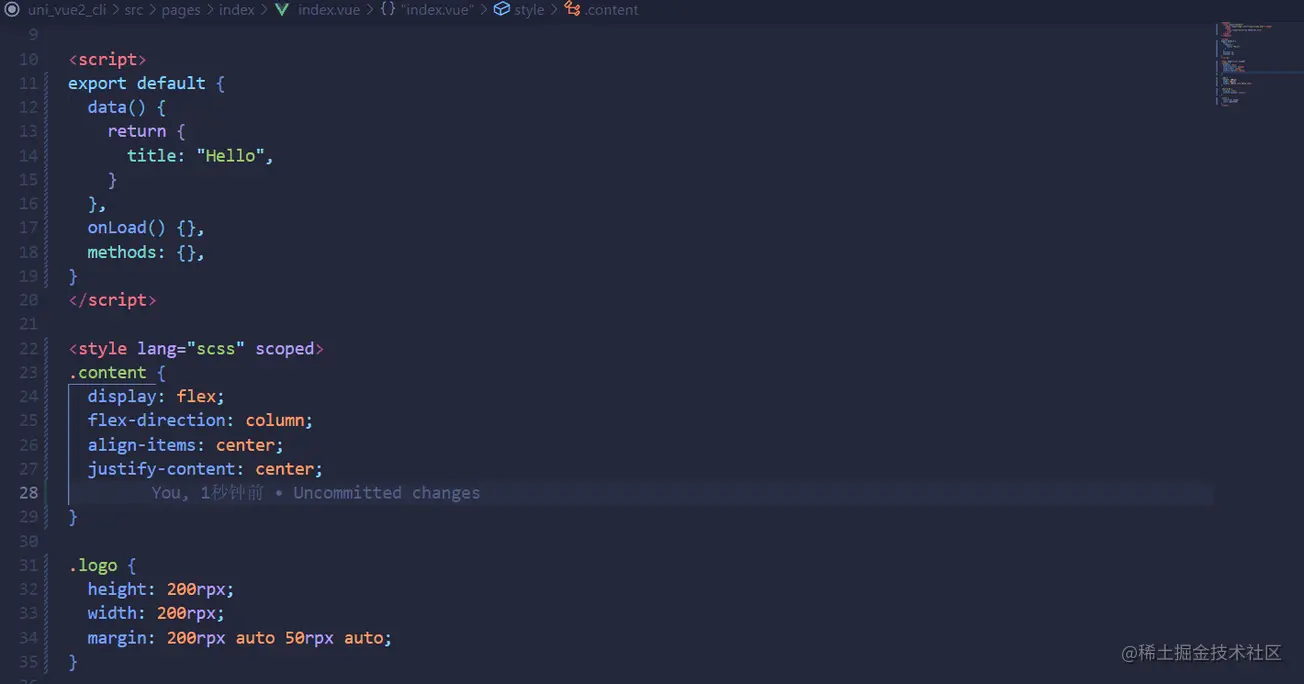
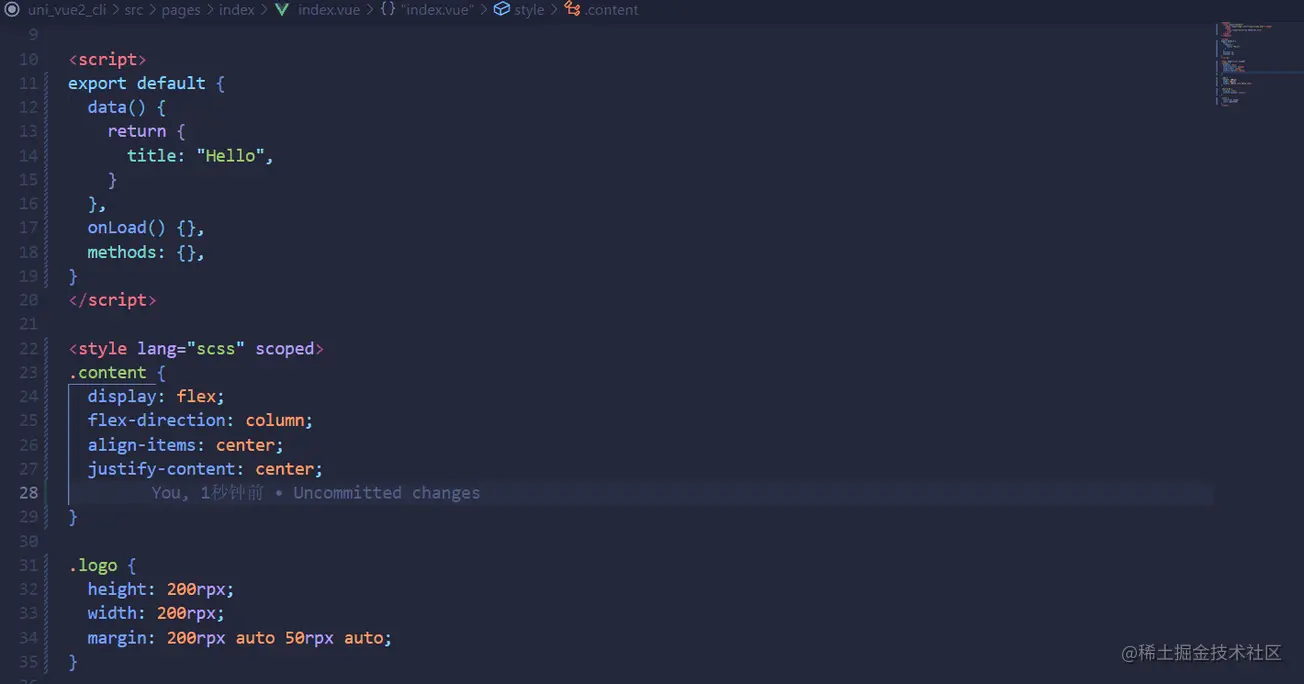
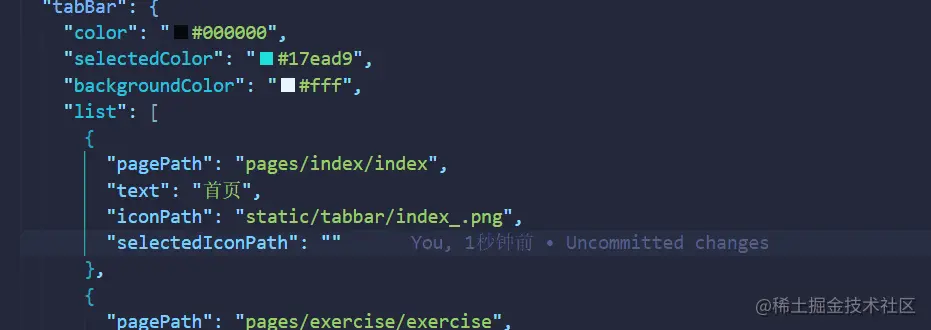
颜色块显示
VSCode在json文件是不显示像css中一样的颜色块,但有个插件可以帮我们做到。

当然,我们要对这个插件进行相关的配置,以便更好的使用。
"color-highlight.enable": true, // 开启插件 // 颜色块的样式,这里我选择了跟VSCode中css差不多样子的颜色块,自己选择喜欢的就行 "color-highlight.markerType": "dot-before", // 这个插件起效果的语言,这里设置只在jsonc起作用 "color-highlight.languages": ["jsonc"], // 是否在旁边的滚条显示颜色,个人觉得不好看,关了 "color-highlight.markRuler": false, // 是否匹配单词,如white,black "color-highlight.matchWords": false,

一键创建页面、组件、分包
然后就是怎么快速创建页面、组件、分包,那就要推荐以下这款插件了,支持一键创建,并且添加到paegs,json中。



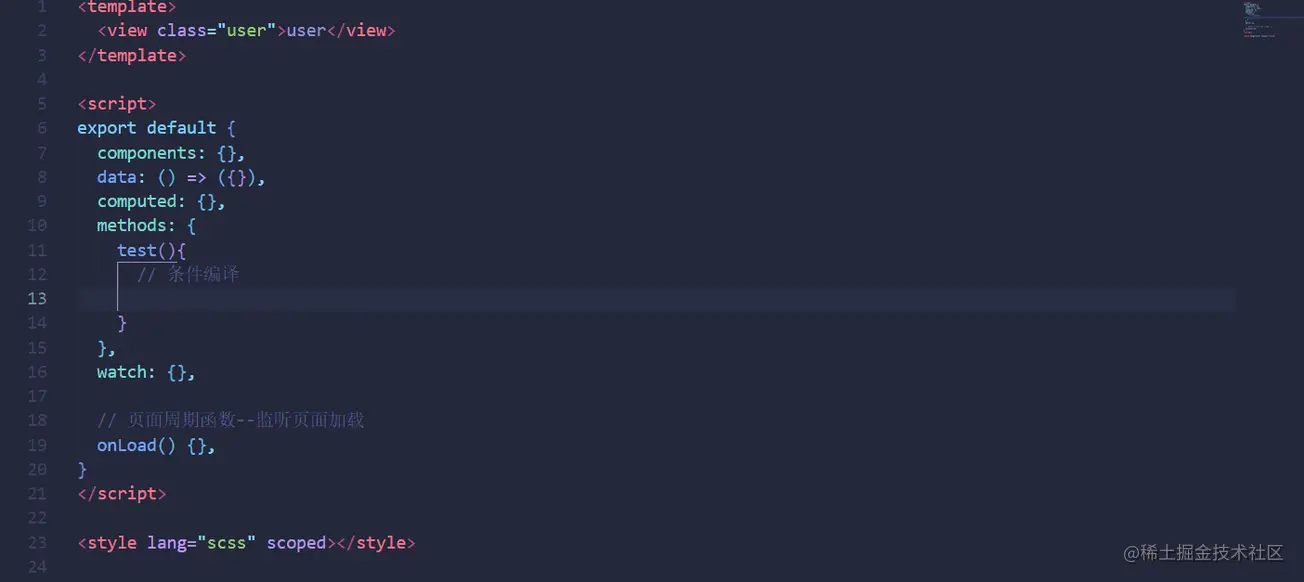
条件编译注释高亮
在Hubilder X条件注释是有高亮的,以便区分开普通注释,在VSCode也有对应的插件可以实现,不得不说,VSCode的生态真的太好了,要啥插件都有。


这个插件可以定制化我们的注释,比如颜色、加粗、斜体,怎么好看怎么来。
"better-comments.tags":[
{
"tag": "#",
"color": "#18b566",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": true,
"italic": false
},
]API,组件,uni.scss语法提示
API语法提示
用Vue2创建的uni-app的cli项目默认是已经安装对应的Api语法提示,并且默认已经在tscongfig.json配置好了,有三个:
-
@dcloudio/types,
uni语法提示 -
miniprogram-api-typings,微信小程序
wx语法提示 -
mini-types,支付宝小程序
my语法提示


组件提示
接下来就是组件语法提示,如<view></view>、<button></button>等uni-app原生组件,这个需要我们手动安装对应的依赖包。
npm i @dcloudio/uni-helper-json

如果你觉得还不够好用,你还可以安装第三方插件来提供和Hbuilder X一样的代码块,推荐插件:uniapp小程序扩展、uni-app-snippets
uni.scss变量提示
注意:cli创建的uni-app项目,跟web项目一样,需要安装对应的sass模块,才能写scss。安装sass-loader,建议版本@10,否则可能会导致vue与sass的兼容问题而报错。
npm i sass sass-loader@10 -D
安装SCSS IntelliSense插件,就可以提示你项目中scss文件中定义的变量了。


运行、发布项目
对应的命令在package.json,中,可以自行查看。
- npm run dev:%PLATFORM%
- npm run build:%PLATFORM%
发现命令还是比较长的,其实有更简便的方式,VSCode支持一键运行npm脚本,我们以微信小程序为例。


VSCode跟Hbuilder x 不同的是,VSCode不会自动在微信开发者工具导入项目并打开,我们需要手动导入项目,只需要导入一次就行了,以后直接打开微信开发者工具就行了。
需要注意的是,需要在manifest.json配置微信小程序appid,不然微信开发者工具会报错。

在微信开发者工具导入打包出来的文件夹。


然后,就可以愉快的写代码了。不管是运行项目,还是差量化编译速度还是非常快的。
使用 vue3 创建工程
尤雨溪宣布Vue 3 在 2022 年 2 月 7 日成为新的默认版本,但目前uni-app对应的Vue3版的组件库和插件还是有点少了。
使用Vue3创建项目跟Vue2有点区别,Vue3创建的项目采用的是vite,有一说一,vite是真的快,初始化项目的时候遇到了一些坑,这里说一下。

我一开始也卡住了,访问仓库失败,官方文档也说了解决方案,看了下,就是去更新下@dcloudio/uvm。
npx @dcloudio/uvm
然后再试一下就没问题了,这里以javascript模板为例
npx degit dcloudio/uni-preset-vue#vite uni_vue3_cli
还有一个坑,就是Vue3创建的项目默认不安装API语法提示依赖,所以要我们手动去安装一下,然后去tsconfig.json配置一下。
npm i @dcloudio/types miniprogram-api-typings mini-types -D
VSCode有尤雨溪团队专门为Vue3打造的插件Volar,写Vue3就用 Volar,再配合Vite,开发体验真的很nice,这里就不过多讲了。

DCloud插件市场的使用
VSCode不能像Hbuilder X一样一键导入插件,一般用cli创建的项目要使用插件,一般有两种方式,第一种是支持npm安装的,那就用npm最好,如uViewUI,另一种不支持npm安装的,那就下载对应的zip压缩包,放到项目中,这种一般会有两个版本,我们选择非uni_modules版本,如uCharts。

这点确实没有Hbuilder X方便,不过导入第三方插件这种事情不是经常做,这还是可以接受的。
插件推荐
然后顺手推荐几个非常实用的插件,帮助我们提高开发效率。
- Image preview
- Path Intellisense
鼠标悬停可以预览图片。

"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
这个插件可以帮助我们配置路径别名,路径智能感知。

"path-intellisense.mappings": {
"@": "${workspaceRoot}/src/",
"static": "${workspaceRoot}/src/static"
},
还有两个是组件库语法提示、代码块的插件,自己根据需要去安装,这里就不过多赘述了。
- uniapp小程序扩展
- uni-ui-snippets
结语
我在github仓库里建了一个模板项目,可以参考一下:uni-vscode-template。
总的来说,配置起来还是比较麻烦的,插件也比较多,但最终获得体验也是非常不错的。
因为uni-app项目跟其他前端项目差异较大,我还是比较推荐为uni-app项目单独做个VSCode工作区。对于VSCode工作区概念,可以看看我的这篇文章:VSCode工作区指南:回归轻量,打造全能编辑器。

或者说,为每个项目单独做一个settings.json。
原文地址:https://juejin.cn/post/7090532271257714695
作者:小染Jun
更多关于VSCode的相关知识,请访问:vscode教程!!
以上がVSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

