ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで親要素を非表示にする方法
jqueryで親要素を非表示にする方法
- 青灯夜游オリジナル
- 2022-05-11 19:59:463716ブラウズ
親要素を非表示にする Jquery メソッド: 1.parent() を使用して、指定された要素の親要素を取得します。構文は "$("指定された要素").parent()"; 2. Hide を使用します。 ()、fadeOut()、fadeTo()、slideUp()関数は、取得した要素を非表示にします。構文は、「親要素 object.hide()」、「親要素 object.fadeOut()」、「親要素 object. fadeTo(ミリ秒) 数値、0)」、「親要素 object.slideUp()」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery で親要素を非表示にする方法
jquery で、指定した要素の親要素を非表示にしたい場合は、まず次の操作を行います。親要素要素を取得して非表示にする必要があります。
親要素を取得するには、parent() メソッドを使用します。このメソッドは、選択した要素の直接の親要素を返すことができます。
- #親要素を取得した後、hide()、fadeOut()、fadeTo()、slideUp() を使用して要素を非表示にすることができます
- Hide() メソッドは、選択した要素を非表示にします (要素に display:none スタイルを追加することによって)。
- fadeOut() メソッドは、選択した要素の不透明度を表示から非表示に徐々に変更します (フェード効果)。
- slideUp() メソッドは、選択した要素をスライド方式で非表示にします。
- fadeTo() メソッドは、選択した要素の不透明度を指定した値 (フェード効果) に徐々に変更します。最終的な不透明度を 0 に設定するだけです。
#
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").css({
"color": "red",
"border": "2px solid red"
});
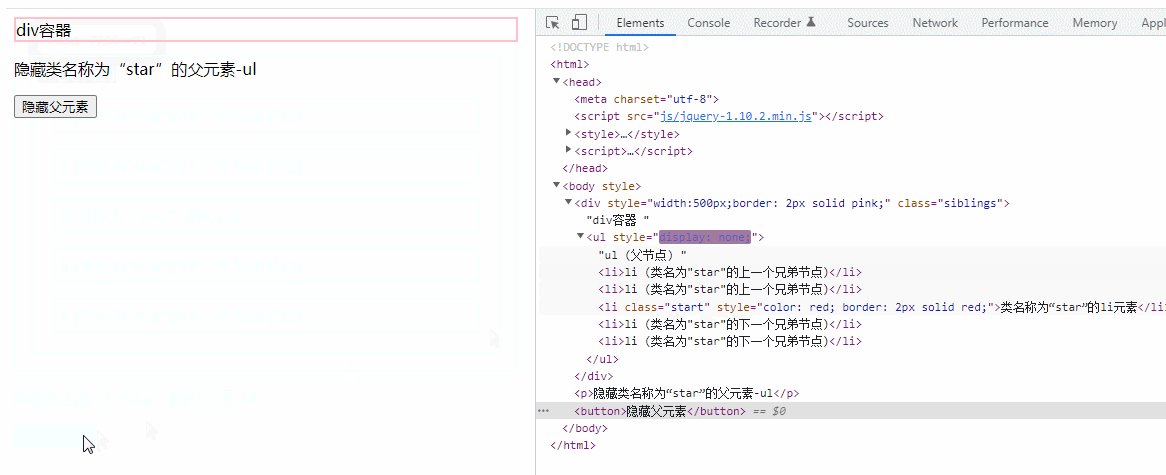
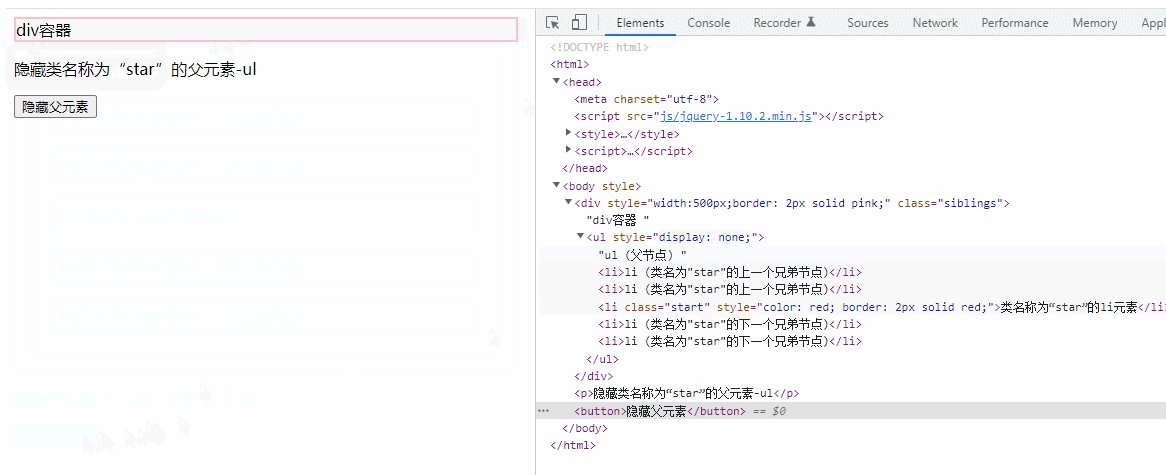
$("button").click(function() {
$("li.start").parent().hide();
});
});
</script>
</head>
<body>
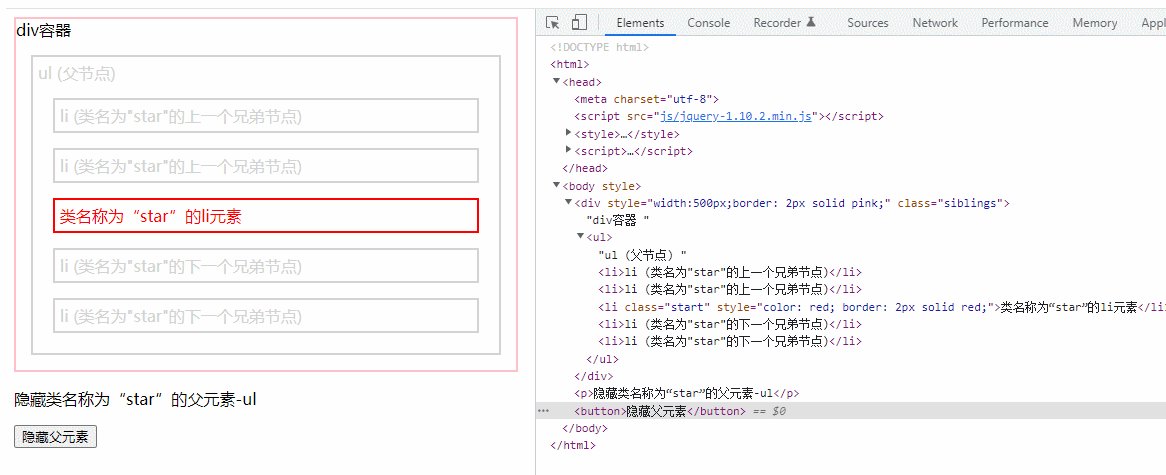
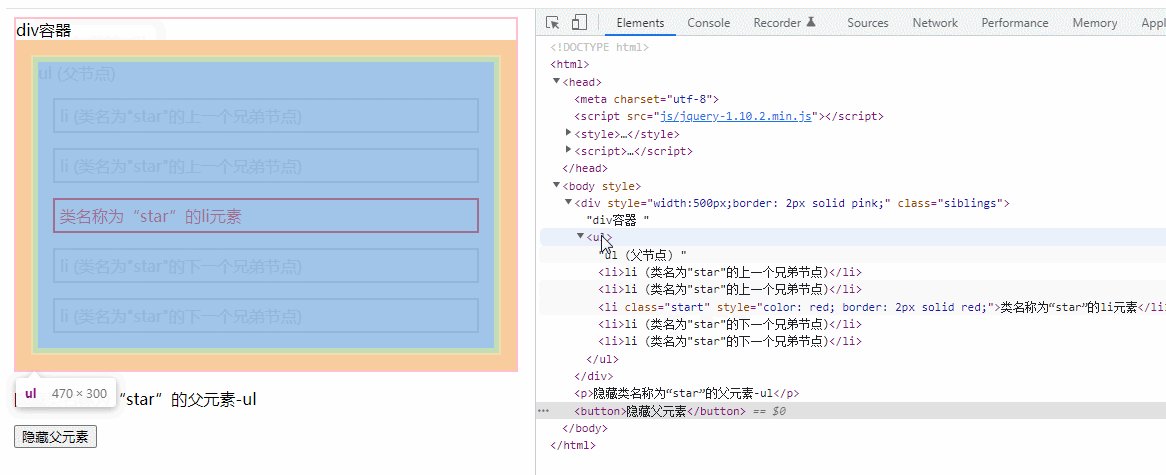
<div style="width:500px;border: 2px solid pink;" class="siblings">div容器
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>隐藏类名称为“star”的父元素-ul</p>
<button>隐藏父元素</button>
</body>
</html> 注: スタイルは継承されるため、非表示にすると、親要素の下にある子要素も一緒に非表示になります。 
jQuery ビデオ チュートリアル
、Web フロントエンド ビデオ ]
以上がjqueryで親要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

