ホームページ >ウェブフロントエンド >フロントエンドQ&A >jQueryでreplaceallメソッドを使用する方法
jQueryでreplaceallメソッドを使用する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-05-07 17:31:322802ブラウズ
jquery では、replaceall メソッドを使用して、選択した要素を新しい HTML 要素に置き換えます。構文は「selected element.replaceAll (置換された要素)」です。このメソッドは replaceWith() と同じ機能を持ちます。同じですが、 replaceall() メソッドは置換に関数を使用できません。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery の fire 関数は何を意味しますか?
replaceAll() メソッドは、選択された要素を指定された HTML コンテンツまたは要素に置き換えます。
ヒント: replaceAll() は replaceWith() と同じ効果があります。違いは構文にあります: コンテンツとセレクターの配置、および replaceWith() は置換に関数を使用できます。
構文
$(content).replaceAll(selector)
コンテンツが必要です。選択した要素を置き換えるコンテンツを指定します。
可能な値:
HTML コード - 例: ("
")新しい要素 - 例: (document.createElement(") div "))
既存の要素 - ($(".div1"))
既存の要素は移動されず、コピーされて選択された要素の周りにラップされるだけです。
セレクターは必須です。置換する要素を指定します。
例は次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$(document.createElement("div")).replaceAll("p");
});
});
</script>
<style>
div{height:20px;background-color:yellow;margin:10px;}
</style>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button class="btn1">用新的 div 替换所有段落</button>
</body>
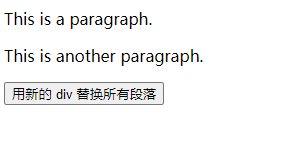
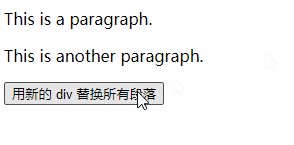
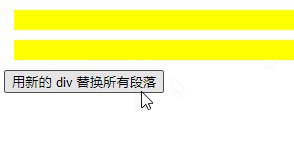
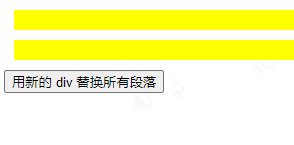
</html>出力結果:

関連ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjQueryでreplaceallメソッドを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

