ホームページ >ウェブフロントエンド >フロントエンドQ&A >ブートストラップで右側にフローティングボックスを実装する方法
ブートストラップで右側にフローティングボックスを実装する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-05-06 11:34:223239ブラウズ
ブートストラップでは、ポップオーバー プラグインを使用して右側のフローティング ボックスを実現できます。このプラグインは拡張ビューを提供するために使用されます。フローティング ボックスの表示方向を設定できます。要素に「data-placement」属性を設定します。構文は「
」です。

使用法
ポップオーバー プラグインは、要件に応じてコンテンツとマークアップを生成します。デフォルトでは、ポップオーバーはトリガー要素の後ろに配置されます。ポップオーバーは 2 つの方法で追加できます:- データ属性を使用: ポップオーバーを追加するには、アンカー/ボタン タグにデータを追加するだけです -toggle="popover" で十分です。アンカーのタイトルはポップオーバーのテキストです。デフォルトでは、プラグインはポップオーバーを上部に配置します。
<a href="#" data-toggle="popover" title="Example popover">
请悬停在我的上面
</a>
- JavaScript 経由: JavaScript 経由でポップオーバーを有効にする:
$('#identifier').popover(options)ポップオーバー プラグイン ドロップダウン メニューなどとは異なります。プラグインは前述しましたが、純粋な CSS プラグインではありません。プラグインを使用するには、jquery (JavaScript を読み取る) を使用してプラグインを有効にする必要があります。次のスクリプトを使用して、ページ上のすべてのポップオーバーを有効にします。
$(function () { $("[data-toggle='popover']").popover(); });
次の例は、データ属性を使用したポップオーバー プラグインの使用を示しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 弹出框(Popover)插件</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>
$(function () {
$("[data-toggle='popover']").popover();
});
</script>
</body>
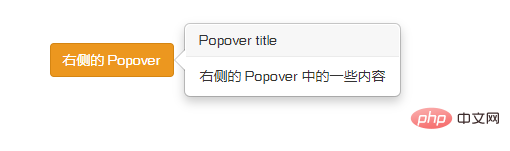
</html>出力結果: 
以上がブートストラップで右側にフローティングボックスを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:重複を削除してes6配列を並べ替える方法次の記事:重複を削除してes6配列を並べ替える方法

