ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSにおける行間とは何を意味するのでしょうか?
CSSにおける行間とは何を意味するのでしょうか?
- WBOYオリジナル
- 2022-04-24 15:07:192257ブラウズ
CSS では、行間隔は「line-height」で表され、「line-height」属性は行間の距離、つまり行の高さを設定するために使用されます。設定にはパーセント単位を使用できます。行間隔、および属性値。負の値は指定できません。構文は「要素オブジェクト {行の高さ:行間隔の値;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS における行間隔とは何ですか?
行間隔とは行間の距離です。CSS では、line-height 属性を通じて行間の距離 (行の高さ) を設定します。
CSS には行間を直接設定できる属性がないため、line-height を使用して行間を設定する必要があります。line-height の値が大きいほど、行間は広くなります。
Line-height の値は、相対値または絶対値の特定の値に設定されます。静的ページでは、テキスト サイズが固定されている場合は絶対値がよく使用されますが、フォーラムやブログなどのユーザー カスタマイズ可能なフォント サイズを持つページは通常、相対値に設定されているため、対応する行間隔はユーザー定義のフォント サイズに応じて変更できます。
負の値は許可されません。
このプロパティは、ライン ボックスのレイアウトに影響します。ブロックレベルの要素に適用すると、その要素内のベースライン間の最大距離ではなく、最小距離が定義されます。
行の高さとフォント サイズの間の計算された差 (CSS では「行間隔」と呼ばれます) は 2 つの半分に分割され、テキスト コンテンツの行の上部と下部に追加されます。このコンテンツを含めることができる最小のボックスはライン ボックスです。
元の数値はスケーリング係数を指定し、子孫要素は計算された値ではなくこのスケーリング係数を継承します。
例は次のとおりです:
<html>
<head>
<style type="text/css">
p.small {line-height: 90%}
p.big {line-height: 200%}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 110% 到 120%。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
</p>
</body>
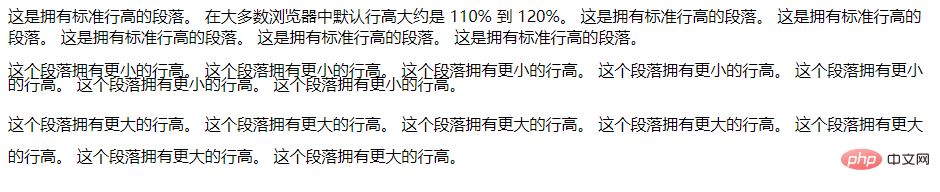
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSにおける行間とは何を意味するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

