ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで特定の要素の下に要素がいくつあるかを計算する方法
jqueryで特定の要素の下に要素がいくつあるかを計算する方法
- 青灯夜游オリジナル
- 2022-04-21 15:46:372651ブラウズ
計算方法: 1. find() を使用して、指定された要素の下にあるすべてのサブセット要素 (サブセットのサブセットを含む) を取得します。構文 "指定された要素 object.find(filter)" は、要素のセットを返します。 ; 2. length 属性を使用して、要素セットに含まれる要素の数を取得します。構文は「要素セット.長さ」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
Jquery は、要素の下に要素がいくつあるかを計算します。これは、要素の下にあるすべてのサブセット要素 (サブセットのサブセットを含む) の数を計算することになります。
#実装アイデア:- find() メソッドを使用してすべてのサブセット要素を取得し、要素のコレクションを返します
- Use length 属性は、要素コレクションの長さ、つまり要素コレクションに含まれる要素の数を取得します。 #実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
var len=$("ul").find("*").length;
console.log("ul元素下有"+len+"个元素");
});
});
</script>
</head>
<body class="ancestors">
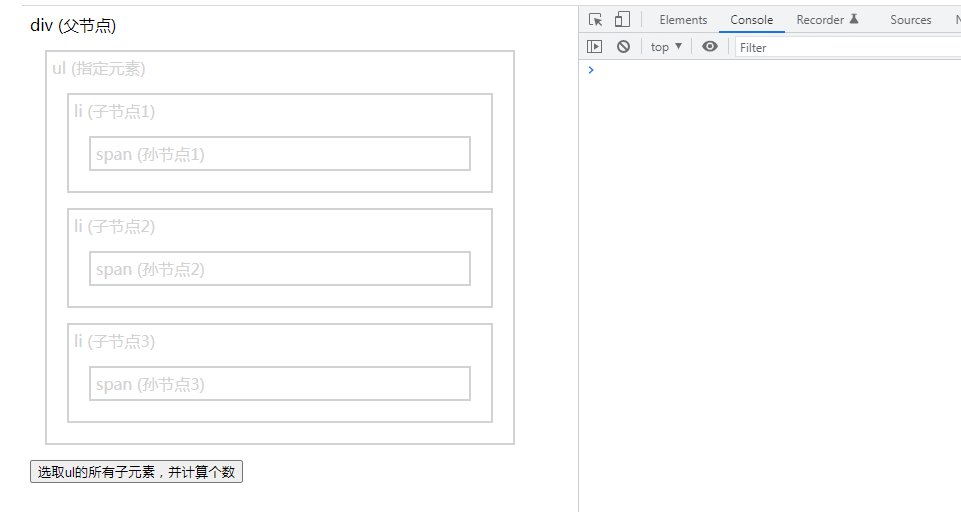
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素,并计算个数</button>
</body>
</html>
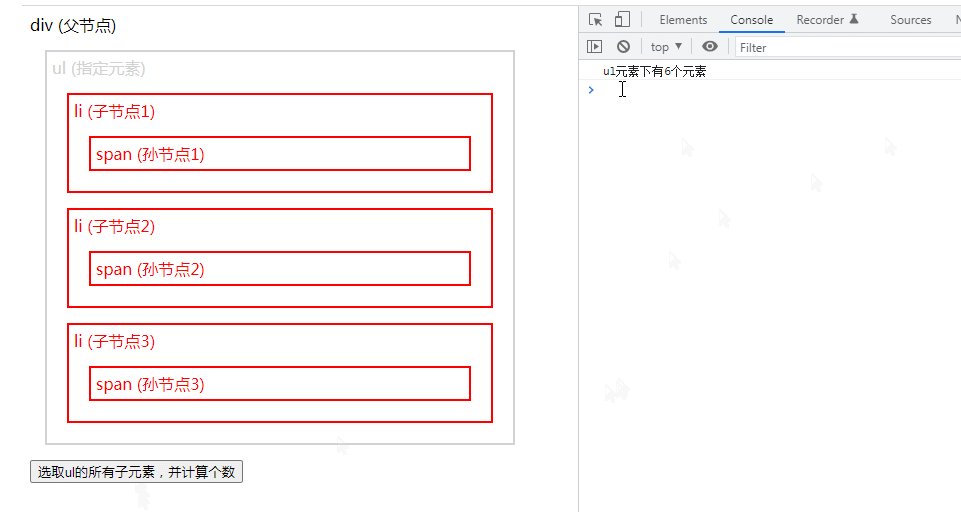
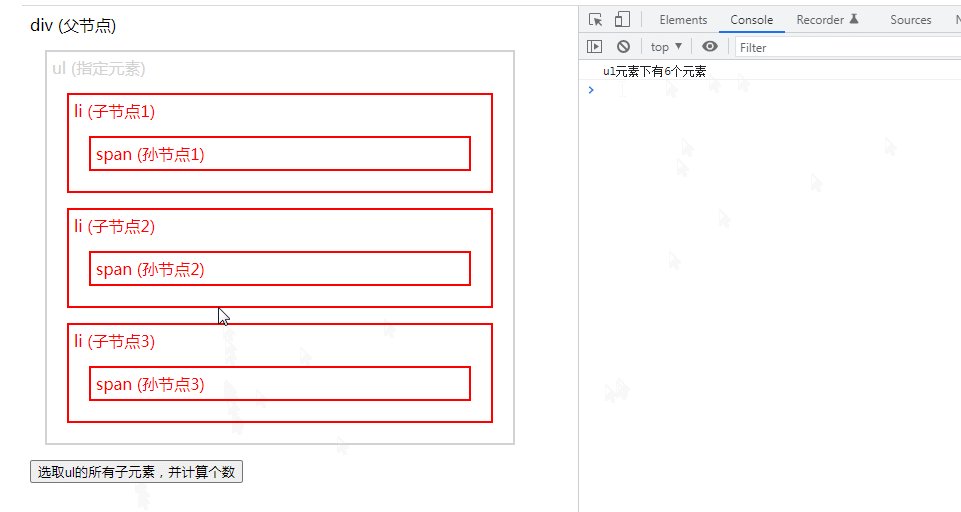
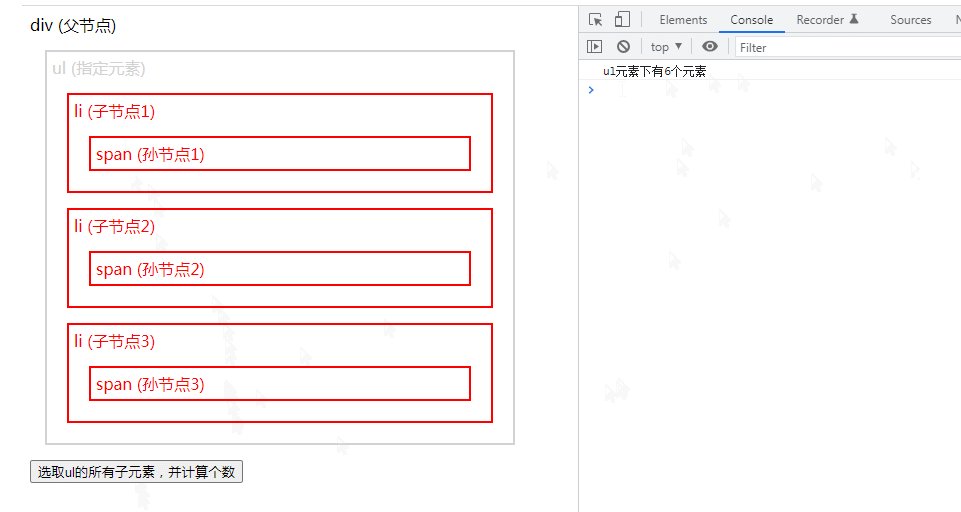
 はい ご覧のとおり、6 つ出力されていますね。
はい ご覧のとおり、6 つ出力されていますね。
確認してみましょう: 3
li 子要素 3 span 孫要素 = 6、そうです。
【推奨学習:
以上がjqueryで特定の要素の下に要素がいくつあるかを計算する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

