ホームページ >ウェブフロントエンド >フロントエンドQ&A >反応でlessが機能しない場合はどうすればよいですか?
反応でlessが機能しない場合はどうすればよいですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-21 15:13:413237ブラウズ
解決策: 1.「npm install -gless」を使用してプラグインをインストールし、less を CSS に変換し、変換されたディレクトリで「lesscless file css file」コマンドを使用します。 node_modules "ディレクトリ内の「lessOptions」の内容を変更するだけです。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
react でless が機能しない場合の対処法
方法 1: プラグインをインストールしてless を CSS に変換する
npm install -g less
次に、変換する必要があるディレクトリを入力します。変換する場合は (例: cd .\src\pages\login\)、次のコマンドを入力します:
例:lessc login.less login.css
ただし、この方法では一時的にしか解決できません。
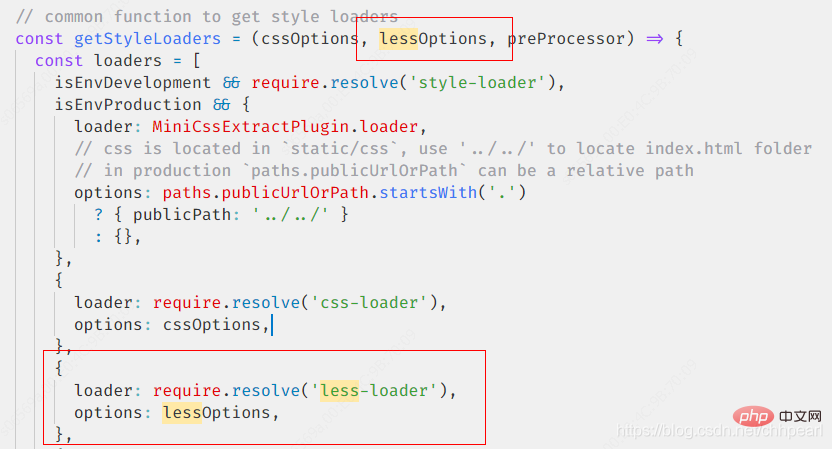
方法 2: node_modules ディレクトリに移動し、react-scripts -> config -> webpack.config.js を見つけて、内容:

css-loader を参照し、less-loader を構成します~~
推奨学習: 「react ビデオ チュートリアル 」
以上が反応でlessが機能しない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

