ホームページ >ウェブフロントエンド >フロントエンドQ&A >React のキーの用途は何ですか?
React のキーの用途は何ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-21 11:33:435351ブラウズ
react における key の機能は、要素が diff アルゴリズム内で新しく作成されたのか、移動されたのかを判断することにより、不必要な diff を削減します。つまり、diff ピア比較の効率を向上させ、インプレース A を回避します。再利用の副作用; key は、リストの要素が変更、追加、または削除されたかどうかを追跡するために React によって使用される識別子です。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
react の key の用途は何ですか
Function
Vue と同様に、React にも diff アルゴリズムと要素キー属性の役割があります。要素が新しく作成されたのか移動されたのかを判断し、不要な Diff
react の差分アルゴリズムでは、react は要素のキーを使用して要素が新規作成されたのか移動されたのかを判断し、不要な Diff を削減します。要素のレンダリング。また、react はキーに基づいて要素とローカル状態の関係を判断する必要もあります。
簡単に言うと、diff のピア比較の効率を向上させ、diff による副作用を回避することです。現場での再利用。
Vue と React 自体は両方とも diff アルゴリズムを使用します。Vue は、モニターを各属性にバインドする、よりきめ細かい更新コンポーネント メソッドを使用します。
react は、自動 トップダウン更新戦略では、小さな変更ごとに diff の新しい vdom が生成されます。キーが書き込まれていない場合、更新される必要があるのに更新されないことが起こります。
キーは何ですか? ?
key は、どのリスト要素が変更、追加、または削除されたかを追跡するために React によって使用される補助インジケーターです。開発プロセス中、要素のキーがその兄弟要素間で一意であることを確認する必要があります。
リスト データがレンダリングされ、データの一部がデータの後に挿入される場合、次のように、キーは大きな役割を果たしません:
this.state = {
numbers:[111,222,333]
}
insertMovie() {
const newMovies = [...this.state.numbers, 444];
this.setState({
movies: newMovies
})
}
<ul>
{
this.state.movies.map((item, index) => {
return <li>{item}</li>
})
}
</ul>前の要素はまったく同じです。 diff アルゴリズムでは、削除または作成操作は生成されません。最後の比較中に、新しい DOM ツリーに挿入する必要があります。
したがって、この場合、要素には key 属性があります
先ほどデータを挿入するときにキーを使用する場合とキーを使用しない場合の違いを見てみましょう:
insertMovie() {
const newMovies = [000 ,...this.state.numbers];
this.setState({
movies: newMovies
})
}キーがある場合、react は次のサブ要素と一致します。元のツリーと key 属性に基づく最新のツリー ツリー内の子要素の場合、上記の状況のように、先頭の位置に 000 要素を挿入するだけで済みます。
キーがない場合は、すべてli タグは変更が必要です。
同様に、所有されていません。キーの値はパフォーマンスが高いことを示します。テキストの内容のみが変更された場合、キーを記述しない方がパフォーマンスと効率が高くなります。
主な理由は、キーが書き込まれないと、すべてのテキスト コンテンツが置き換えられ、ノードが変更されないことです。
キーの書き込みには、ノードの追加と削除が含まれます。古いことが判明した場合は、キーが存在しない場合は削除されます。新しいキーが以前に存在しない場合は挿入されるため、パフォーマンスのオーバーヘッドが増加します
概要
#良い使い方キー属性の設定は、パフォーマンスの最適化において非常に重要なステップです。注意事項:
key は唯一のものである必要があります
Key には乱数値を使用しないでください (乱数は次回に数値を再生成します)
インデックスをキーとして使用することは避けてください。
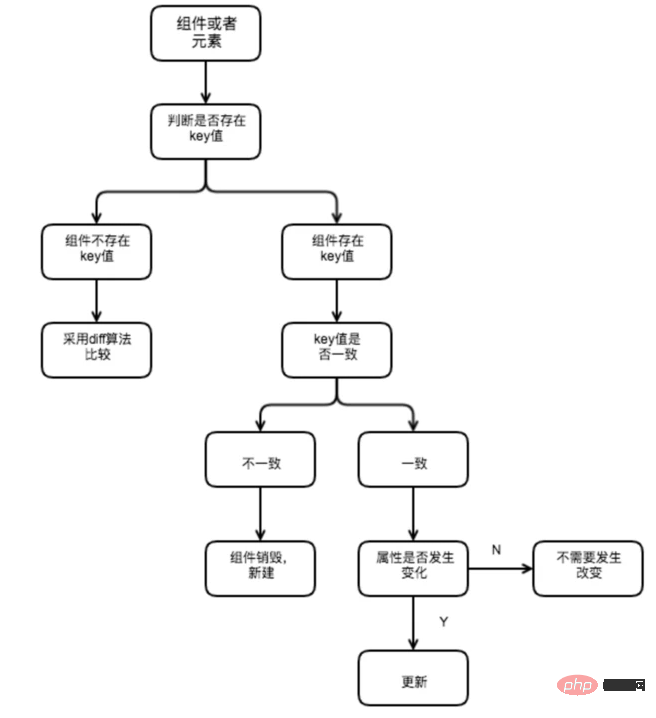
反応によりキーを判断するプロセスは次のとおりです。

推奨学習: 「React ビデオ チュートリアル 」
以上がReact のキーの用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

