ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで選択範囲を除外する方法
CSSで選択範囲を除外する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-20 15:06:573716ブラウズ
CSS では、「:not」セレクターを使用して選択範囲を除外できます。このセレクターは、指定された要素ではないすべての要素に一致します。つまり、指定された要素を除外します。構文は「Element:」です。 not (除外する要素を指定){CSS スタイル コード}"。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で排他選択を行う方法
:not(selector) セレクターは、指定されていない要素/セレクターの各要素と一致します。
「:not」はセレクターの一種です。特定のスタイルをセレクターに適用したくない場合は、:not (セレクター) を使用できます。
構文は次のとおりです:
:not(selector)
例は次のとおりです:
<html>
<head>
<style>
p
{
color:#000000;
}
:not(p)
{
color:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<div>这是 div 元素中的文本。</div>
<br>
<a href="#" target="_blank">这是一个a标签</a>
</body>
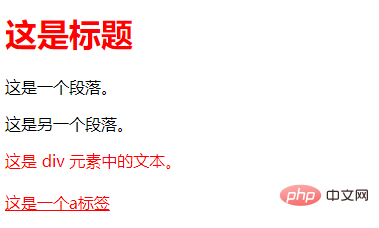
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで選択範囲を除外する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jQueryの親とは何ですか次の記事:jQueryの親とは何ですか

