ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで斜体にしないように設定する方法
CSSで斜体にしないように設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-20 10:36:122667ブラウズ
CSS では、"font-style" 属性を使用して、i 要素を斜体にしないように設定できます。この属性は、テキストのフォント スタイルを指定するために使用されます。属性値が " に設定されている場合、 「normal」の場合、要素の標準が表示されます。フォントスタイルの場合、構文は「i element {font-style:normal}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で i を斜体にしないように設定する方法
font-style 属性は、テキストのフォント スタイルを指定します。
テキストの残りの部分とは異なるテキストの部分を定義し、テキストのこの部分を斜体で表示します。
font-style 属性値は次のとおりです。
normal デフォルト値。ブラウザには標準のフォント スタイルが表示されます。
italic ブラウザには斜体のフォント スタイルが表示されます。
oblique ブラウザには斜体のフォント スタイルが表示されます。
#inherit フォント スタイルを親要素から継承することを指定します。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
i.normal {font-style:normal;}
</style>
</head>
<body>
<i class="normal">这是一个设置了不是斜体的i元素</i><br>
<i>这是一个正常i元素</i>
</body>
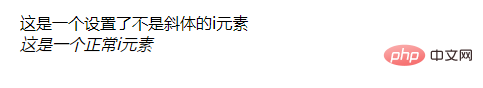
</html>出力結果;

(学習ビデオ共有: css ビデオチュートリアル)
以上がCSSで斜体にしないように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS3で単数liを書く方法は何ですか次の記事:CSS3で単数liを書く方法は何ですか

